溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序怎么仿淘寶熱搜詞在搜索框中實現輪播功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
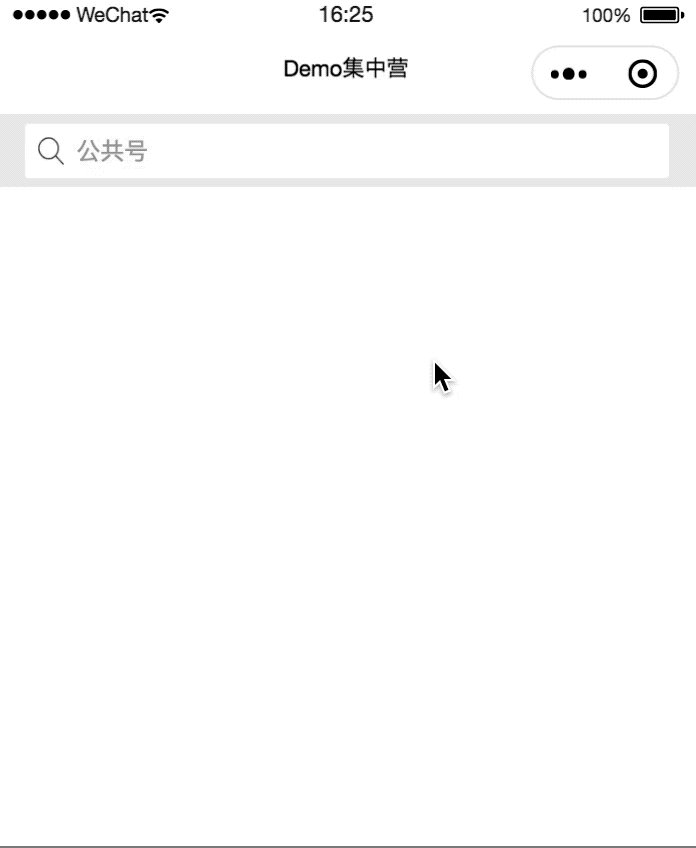
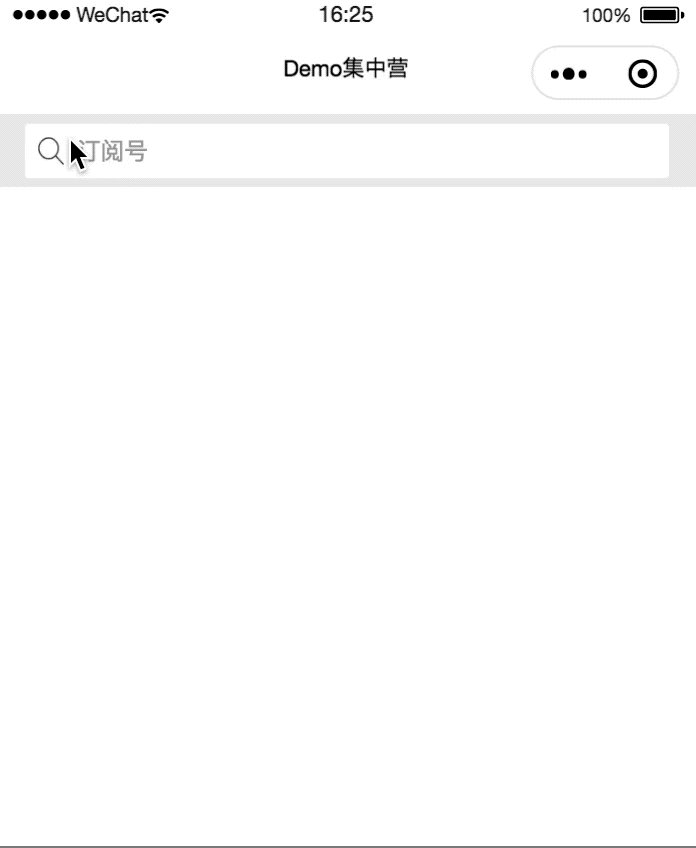
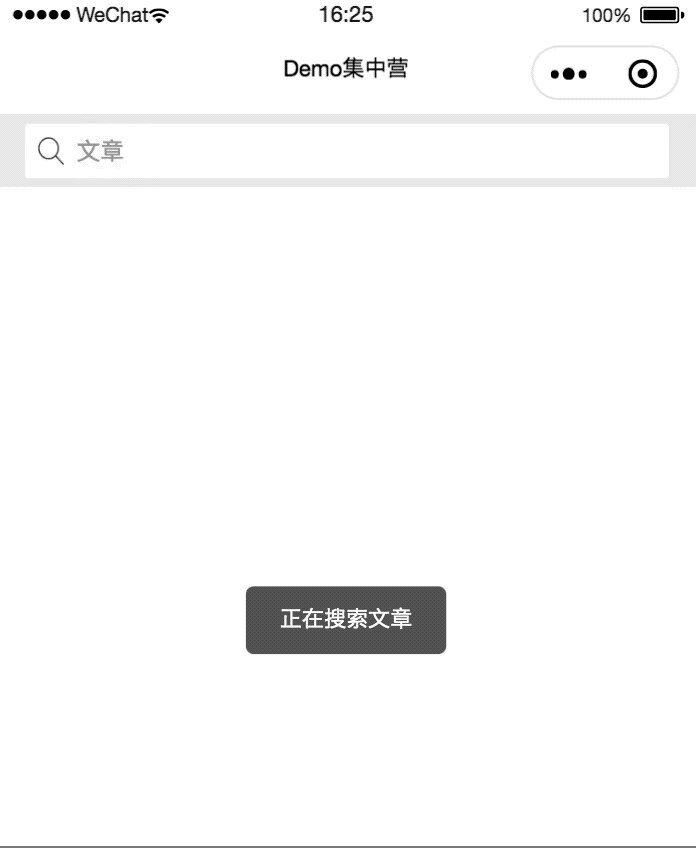
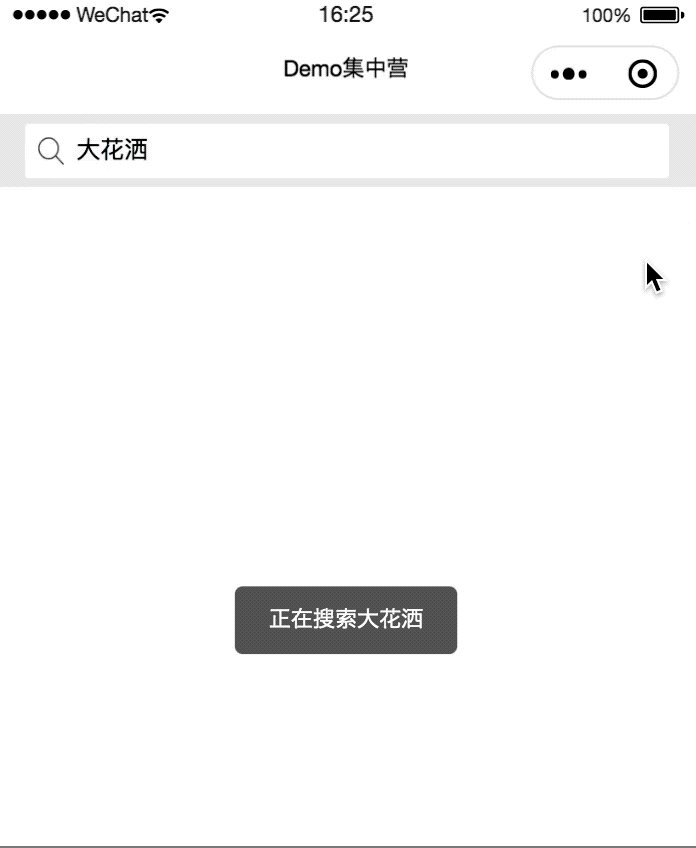
效果

實現思路
思路比較簡單,主要是兩點,
1:input處于熱搜提示詞上層,用z-index實現
2:熱搜詞輪播用swiper實現,方向為vertical
3:在input聚焦時獲取swiper當前值,設置為placeholder
4:將swiper隱藏
代碼
已封裝成組件
組件代碼:
wxss
<view class="swiper-view">
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>wxss
.container {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background: #ededed;
}
.search-container {
width: 690rpx;
height: 60rpx;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
background: #fff;
border-radius: 5rpx;
}
.swiper_container {
margin-left: 15rpx;
height: 60rpx;
width: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
position:absolute;
z-index:1;
}
.swiper_item {
height: 60rpx;
font-size: 26rpx;
color: #999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}js
Component({
/**
* 組件的屬性列表
*/
properties: {
msgList:{
type:JSON,
value: []
}
},
/**
* 組件的初始數據
*/
data: {
placeholder:'',
currentIndex:0,
index:0,
isFocus:false,
msgList: [],
content:'',
confirmContent:''
},
ready(){
this.setData({
msgList:this.properties.msgList
})
},
/**
* 組件的方法列表
*/
methods: {
changeIndex(e){
this.setData({
index:e.detail.current
})
},
focusInput(){
this.setData({
isFocus:true,
placeholder:this.data.msgList[this.data.index].title
})
},
blurInput(){
if (this.data.content == ""){
this.setData({
isFocus: false,
currentIndex: this.data.index,
placeholder: ''
})
}
},
confirm(e){
var confirmContent = ''
if(e.detail.value==''){
confirmContent = this.data.placeholder
}else{
confirmContent = e.detail.value
}
this.triggerEvent('search', {confirmContent})
},
inputContent(e){
this.setData({
content: e.detail.value
})
}
}
})json
{
"component": true,
"usingComponents": {}
}頁面代碼
js
Page({
data: {
msgList: [
{ title: "朋友圈" },
{ title: "文章" },
{ title: "公共號" },
{ title: "小程序" },
{ title: "音樂" },
{ title: "表情" },
{ title: "訂閱號" }]
},
search(e){
wx.showToast({
icon:"none",
title: "正在搜索"+e.detail.confirmContent,
})
}
})wxss
<swiperSearch msgList="{{msgList}}" bind:search="search"></swiperSearch>感謝各位的閱讀!關于“微信小程序怎么仿淘寶熱搜詞在搜索框中實現輪播功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。