您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近看到一些關于websocket的東西,就決定寫一個在線聊天室嘗試一下。最終決定配合vue來寫,采用了官方的vue腳手架vue-cli和官方的router,在本例中呢,我是用了CHAT這個對象來存儲app的數據的,但后來一想,雖然項目很小,但如果用官方的vuex會更好,方便以后擴展,比如可以加上私信功能,可以在對方不在線的時候緩存發送的消息,這些都是可以的。(現在比較尷尬的就是,我把聊天室寫好放到公眾號號redream里,但是很少有人會同時在線,所以你會經常發現你進去的時候只有你一個人,就導致群聊不起來)
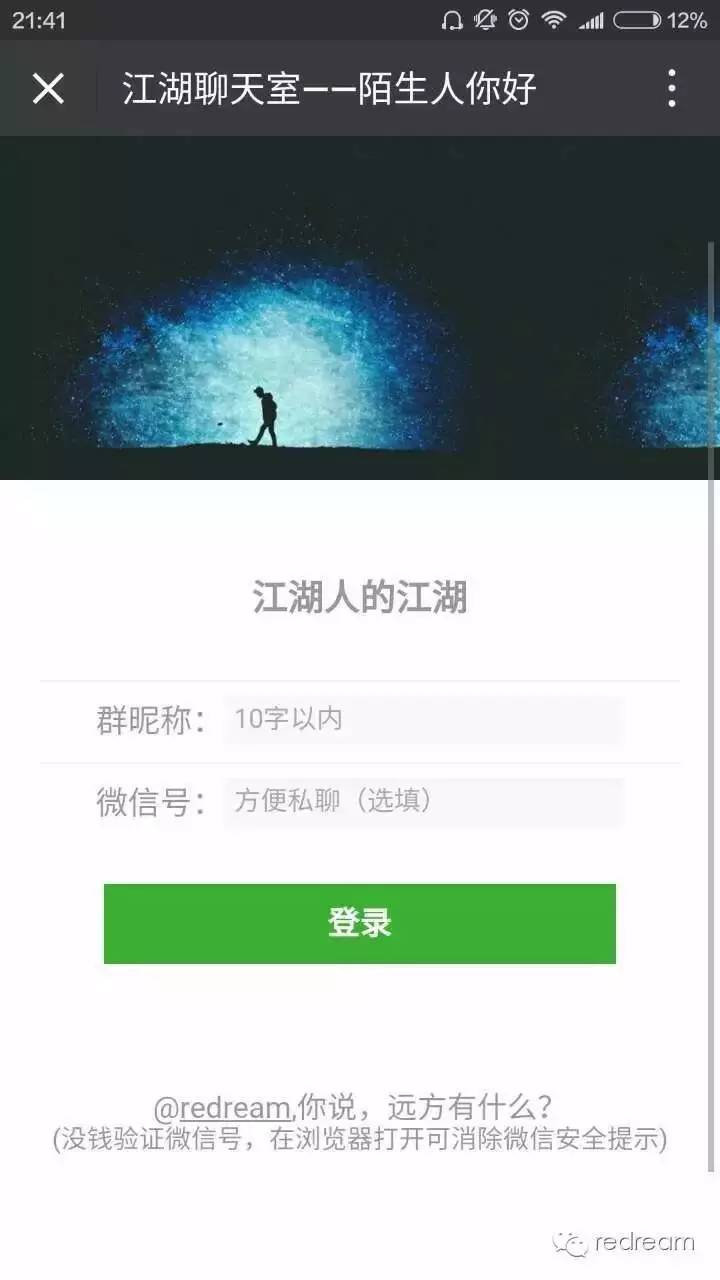
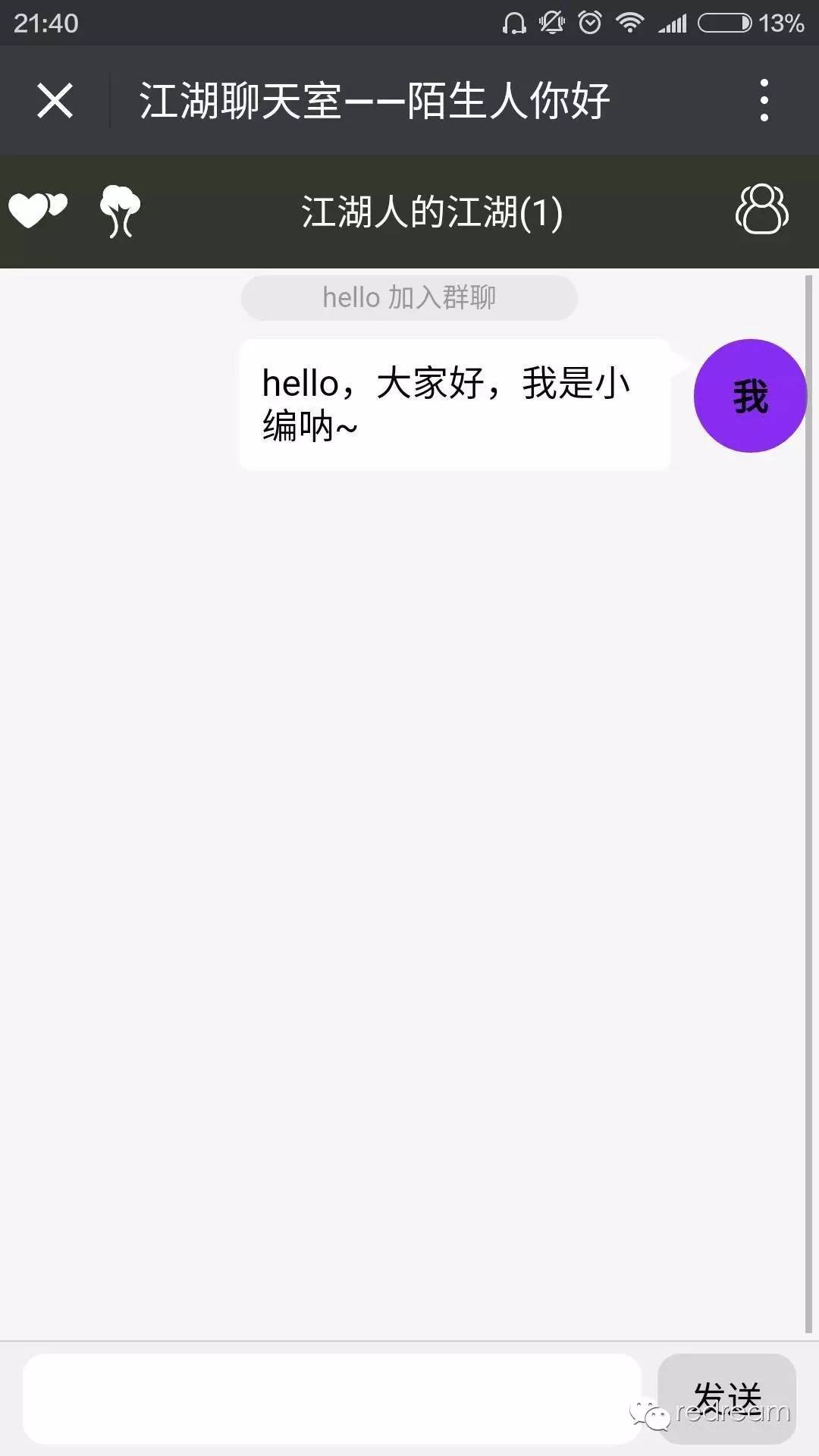
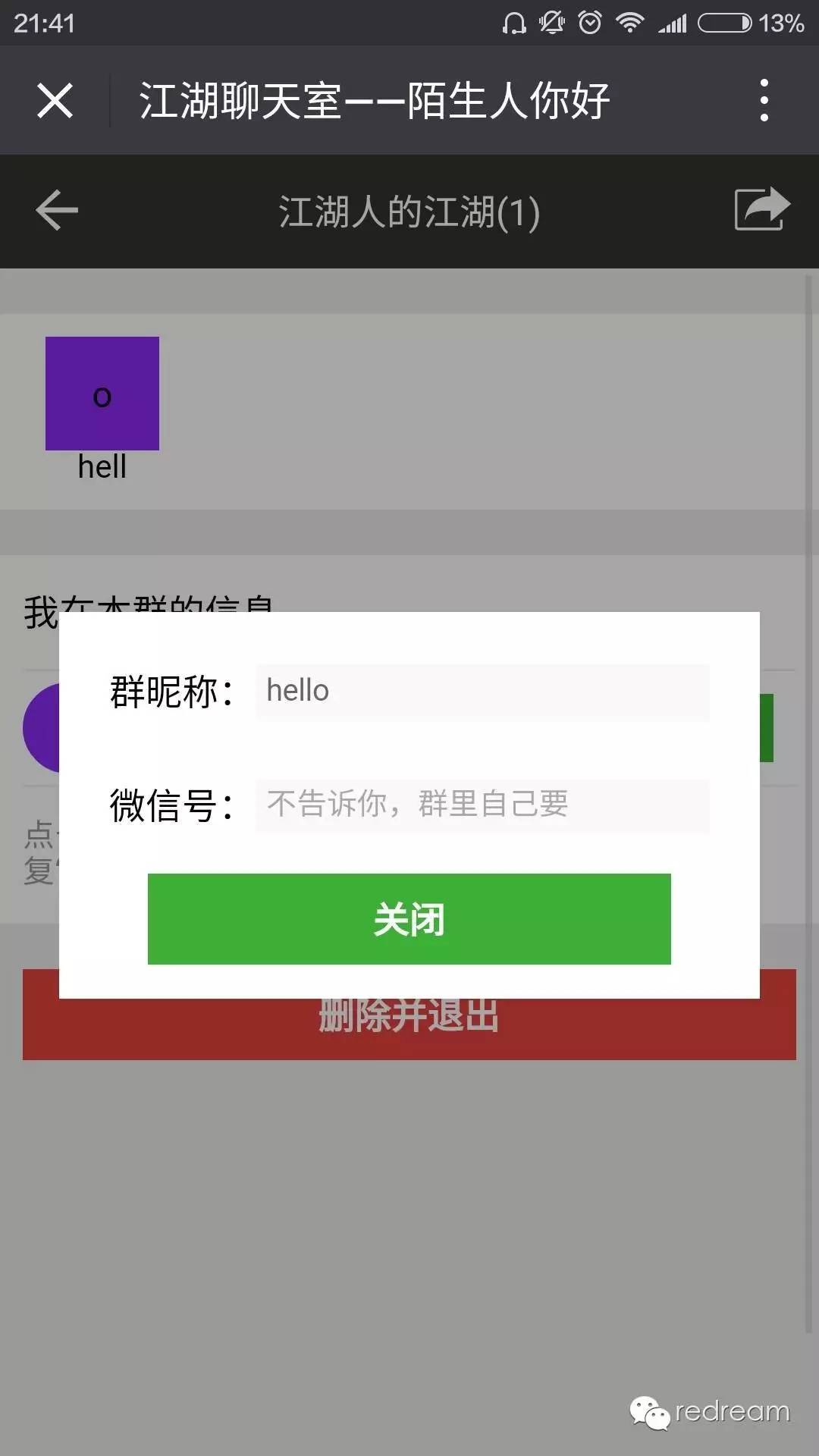
1.好吧,先來看一下我們的效果圖



2.用到的一些東西
nodejs node服務器運行環境
express 搭建node服務器
websocket 本例核心,推送服務器消息到所有人
socketio websocket第三方庫
vue + router 視圖層雙向數據綁定框架,用來簡化開發、組件化開發的
es6語法 就是好用簡潔哈哈
https 因為像websocket和很多h6的新功能,瀏覽器為了安全起見都僅支持https下開發 關于nodejs搭建express服務器可以看這里我就是在這里學的,代碼里也借鑒了很多,關于搭建https服務器就不簡介了,內容太多,推薦阿里云一年的免費證書,可以訪問我的站點查看
3.代碼架構簡介
server里是需要運行在node服務器上的js文件,監聽websocket連接
src/api/client是客戶端連接服務器的核心js
src/components下是頁面的組件。我分成了三大部分,login組件(登錄頁面),chat組件(聊天頁面),groupinfo組件(群信息頁面),其實是單頁應用,反應速度更快,接近原生app,只不過用router聯系在了一起。像chat組件,又又head、body、foot組件組成,組件化是很好的習慣和架構方式,條理清晰,而且在大項目里很多可以復用。 具體都在代碼了,大家可以下載下來在本地跑一跑。
4.運行代碼
install dependencies
npm install
serve with hot reload at localhost:8080
npm run devbuild for production with minification
npm run build
這是在我站點上跑著的例子,大家可以看一看,在手機上效果更加,最近校招比較忙,就花了兩天,沒考慮兼容,歡迎大家提出意見。
官方網址:https://github.com/secreter/websocket_chat
文件打包下載:vue_websocket_chat.zip
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。