您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue中import from的來源及省略后綴與加載文件夾問題怎么解決,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
Vue使用import ... from ...來導入組件,庫,變量等。而from后的來源可以是js,vue,json。這個是在webpack.base.conf.js中設置的:
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src')
}
}
...
}這里的extensions指定了from后可導入的文件類型。
而上面定義的這3類可導入文件,js和vue是可以省略后綴的:
import test from './test.vue'
等同于:
import test from './test'
同理:
import test from './test.js'
等同于:
import test from './test'
json不可以省略后綴:
import test from './test.json'
省略為:
import test from './test'
則編譯出錯。
那么,若test.vue,test.js同時存在于同一個文件夾下,則import的導入優先級是:
js>vue
from后的來源除了文件,還可以是文件夾:
import test from './components'
該情況下的邏輯是:
if(package.json存在 && package.main字段存在 && package.main指定的js存在) {
取package.main指定的js作為from的來源,即使該js可能格式或內容錯誤
} else if(index.js存在){
取index.js作為from的來源
} else {
取index.vue作為from的來源
}因此若from的來源是文件夾,那么在package.json存在且設置正確的情況下,會默認加載package.json;若不滿足,則加載index.js;若不滿足,則加載index.vue。
注意加載文件夾的形式,與上面省略后綴的形式是完全相同的。所以一個省略后綴的from來源,有可能是.vue,.js,或者文件夾。
例:
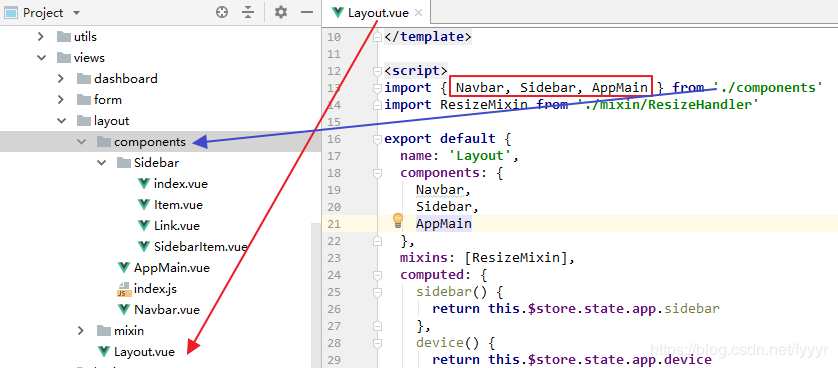
查看Vue-Element-Admin的源碼,其中有個Layout.vue:

里面調用import導入了3個組件:
import { Navbar, Sidebar, AppMain } from './components'
這里,from的路徑'./components'就是個文件夾。
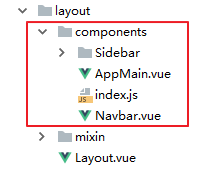
于是,按照前面的規則,首先查看文件夾下是否有package.json:

并沒有package.json。
package.json不存在,那么查找index.js。index.js是存在的,于是加載。
打開index.js:
export { default as Navbar } from './Navbar'
export { default as Sidebar } from './Sidebar'
export { default as AppMain } from './AppMain'可以看到3個export,都沒有后綴,所以其類型vue,js和文件夾都是有可能的。
同一級目錄下,存在AppMain.vue和Navbar.vue,沒有同名js,所以可以判斷出這兩個都是加載的vue文件,即:
export { default as Navbar } from './Navbar.vue'
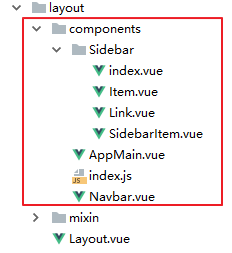
export { default as AppMain } from './AppMain.vue'而Sidebar只有一個文件夾,所以是加載的文件夾。打開Sidebar文件夾:

優先找package.json。不存在。
然后找index.js,不存在。
最后找index.vue,存在。
于是:
export { default as Sidebar } from './Sidebar'
相當于:
export { default as Sidebar } from './Sidebar/index.vue'
這樣,Layout.vue就通過加載一個文件夾,獲得了3個vue組件。
以上是“Vue中import from的來源及省略后綴與加載文件夾問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。