您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了原生JS與JQ獲取元素的區別詳解,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
剛學JQ不久,有時候可能會把JS和JQ獲取元素的方式搞錯,接下來獲取屬性方法什么的就一發不可收拾了,現在把兩者獲取獲取元素的代碼整理下。
一.原生JS獲取元素。
1.常用的三種方式獲取元素對象(將指定的元素封裝成DOM對象):
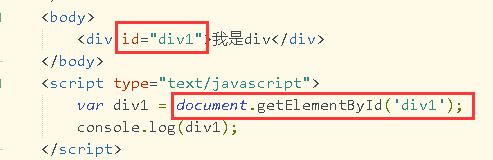
(1)通過元素ID獲取:document.getElementById(),示例如下:

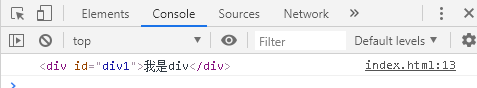
我們在控制臺輸出,結果如下:

可以看到我們獲取到了id為div1的元素代碼了
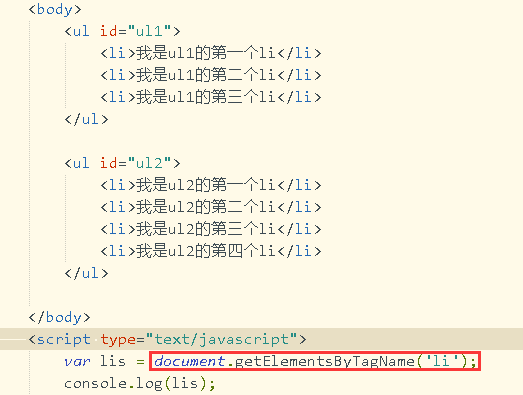
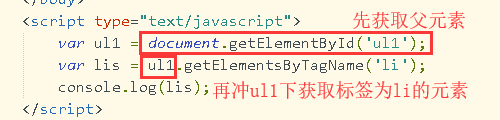
(2)通過元素標簽名獲取:document.getElementsByTagName(),它以數組的形式返回,具體示例如下:

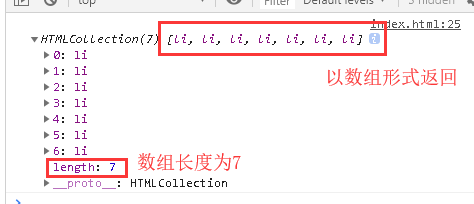
控制臺輸出如下:

是不是我們獲取到了兩個ul中的li,并以數組的形式顯示;那如果我們想獲取指定的li,比如我就只獲取第一個ul的li怎么辦呢?
這個就得結合到剛才我們ID獲取元素的方式,具體實例如下:

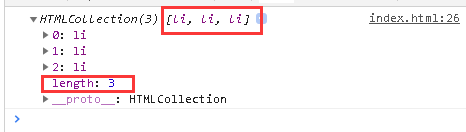
控制臺輸出如下:

這樣我們就獲取到了第一個ul下的li而不包括第二個ul的li
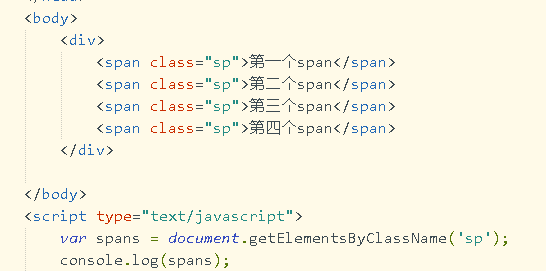
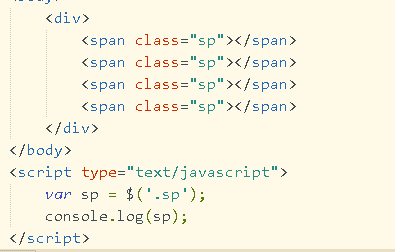
(3)通過元素類名獲取:document.getElementByClassName();它返回的也是一個數組,示例如下:
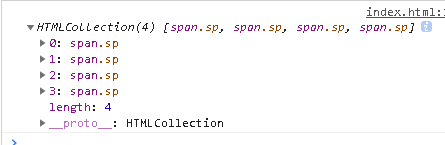
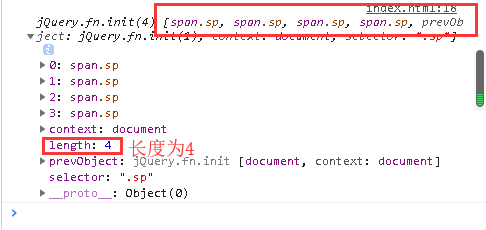
控制臺輸出:

這樣類名為sp的元素我們就獲取到了
二.JQ獲取元素。
1.JQ獲取元素的代碼語法比原生JS更加簡潔,在上面原生JS獲取元素的代碼我們發現代碼比較長;
現在JQ提供一個工廠函數:$();通過“$(參數)”的形式我們就可以創建JQ的實例對象(JQ對象);
JQ提供很多的選擇器供我們獲取元素,這里就列舉常見的三種選擇器
(1)ID選擇器(返回一個元素)

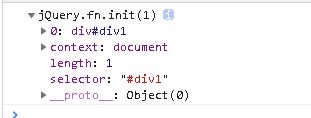
控制臺輸出看下:

可以看到div1被封裝成一個JQ對象。
(2)類選擇器(返回的是集合),根據類名匹配元素;


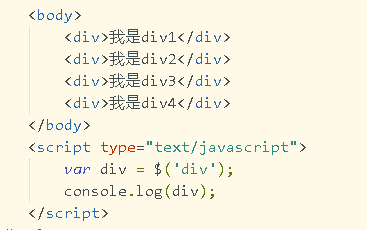
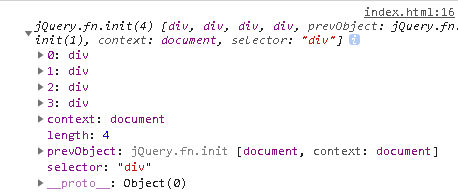
(3)元素選擇器(返回的是集合),根據元素名匹配元素;


OK,JS和JQ獲取元素的區別分享到這了
如果有錯的地方,望大家指出!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。