溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在JavaScript中將數組轉換為鏈表,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
JS中將數組轉換為鏈表
/**
* 將數組轉換為鏈表
* @param array arr 需要轉換的數組
* @param int type 轉換的類型,0為單鏈表,1為循環鏈表
* @return object 返回鏈表
*/
function array2List(arr, type = 0) {
if (!arr.length) return null;
let header = { index: 0, data:arr[0], next: null };
let obj = header;
for (let i = 1; i < arr.length; i++) {
obj.next = { index: i, data: arr[i], next: null };
obj = obj.next;
}
if (type) obj.next = header;
return header;
}比如我現在傳入數組 data:

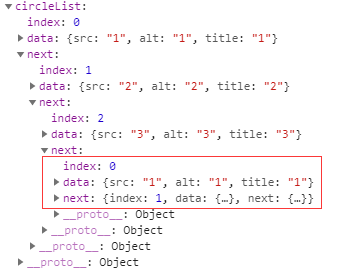
那么,使用 array2List(data, 1) 函數后,生成的循環鏈表為:

上述就是小編為大家分享的怎么在JavaScript中將數組轉換為鏈表了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。