溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js怎么實現計算器功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
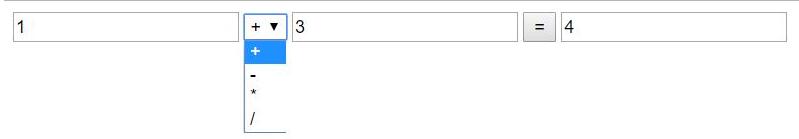
效果如圖所示:是一個十分簡單的計算器,包含了加減乘除,不是用原生js寫的,而是用vue.js寫的

html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="n1" /> <select v-model="opt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" v-model="n2" /> <input type="button" value="=" @click="calc" /> <input type="text" v-model="result" /> </div> </body> </html>
js代碼:
<script src="js/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
n1:0,
n2:0,
result:0,
opt:"+"
},
methods:{
//定義計算器算數的方法
calc(){
switch(this.opt){
case "+":
this.result=parseInt(this.n1)+parseInt(this.n2)
//return this.result
break;
case "-":
this.result=parseInt(this.n1)-parseInt(this.n2)
//return this.result
break;
case "*":
this.result=parseInt(this.n1)*parseInt(this.n2)
//return this.result
break;
case "/":
this.result=parseInt(this.n1)/parseInt(this.n2)
//return this.result
break;
}
}
}
})
</script>不過在最后我使用了一個swith循環來設置這個,還有另一種方法,代碼量更少:
可以把里面的循環改成:
//這是投機取巧,不要經常用 正是開發中,盡量少用 var codeStr='parseInt(this.n1)'+this.opt+'parseInt(this.n2)' this.result=eval(codeStr)
以上是“vue.js怎么實現計算器功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。