溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了jquery實現垂直手風琴菜單的具體代碼,供大家參考,具體內容如下
1、HTML部分
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>垂直手風琴菜單</title> <link rel="stylesheet" type="text/css" href="css/style.css" > </head> <body> <ul class="container"> <li><img src="images/user.png" class="icon"> <span>Account</span> </li> <ul class="submenu"> <div class="expand-triangle"></div> <li><span>Basic</span></li> <li><span>Picture</span></li> <li><span>Go Premium</span></li> </ul> <li><img src="images/envelope.png" class="icon"> <span>Messages</span> </li> <ul class="submenu"> <div class="expand-triangle"></div> <li><span>New</span></li> <li><span>Sent</span></li> <li><span>Trash</span></li> </ul> <li><img src="images/cog.png" class="icon"> <span>Settings</span> </li> <ul class="submenu"> <div class="expand-triangle"></div> <li><span>Language</span></li> <li><span>Password</span></li> <li><span>Payments</span></li> </ul> </ul> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/main.js"></script> </body> </html>
2、CSS部分
body{
padding:0;
margin:0;
}
ul{
list-style:none;
width:276px;
}
li{
cursor:pointer;
}
.container{
margin:100px auto;
font-size:16px;
position:relative;
padding:0;
}
.container >li{
background-color: #e4644b;
border-top: 1px solid #d05942;
padding:0 0 0 40px;
height:48px;
color:#f7f1e3;
box-sizing: border-box;
position: relative;
}
.container > li:first-child {
border-radius: 7px 7px 0 0;
border-top: 0;
}
.container > li:last-child {
border-radius:0 0 7px 7px;
}
.container >li .icon{
width:20px;
height:20px;
float:left;
left:10px;
top:15px;
position:absolute;
display:block;
}
.container >li span{
line-height:48px;
display:block;
}
.submenu{
display:block;
box-sizing: border-box;
color: #ae9f9f;
font-size: 13px;
content: " ";
}
.expand-triangle{
background: url(../images/expand.gif) top left no-repeat;
height: 10px;
width: 276px;
content: " ";
margin-left: -40px;
}
.submenu li {
line-height: 20px;
height: 35px;
padding-top: 11px;
margin-left: -40px;
background-color: #484141;
border-left: solid 6px #484141;
transition: border-left 220ms ease-in;
}
.submenu li span {
margin-left: 30px;
}
.submenu .chosen,
.submenu .chosen:hover {
border-left: solid 6px #96d145;
}
.submenu li:hover {
border-left: solid 6px #d05942;
}
3、JS部分
$(document).ready( function() {
var $submenu = $('.submenu');
var $mainmenu = $('.container');
$submenu.hide();
$submenu.first().delay(400).slideDown(700);
$submenu.on('click','li', function() {
$submenu.siblings().find('li').removeClass('chosen');
$(this).addClass('chosen');
});
$mainmenu.on('click', 'li', function() {
$(this).next('.submenu').slideToggle().siblings('.submenu').slideUp();
});
});
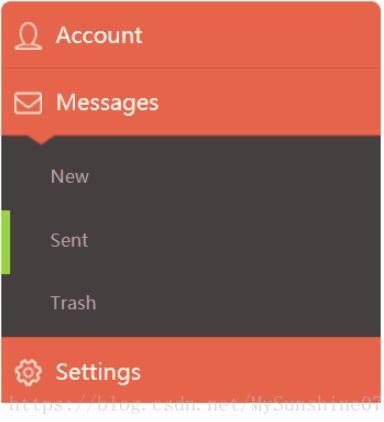
4、效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。