您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用canvas畫出文字就好啦
function gen_text_img(size, s) {
let colors = [
"rgb(239,150,26)", 'rgb(255,58,201)', "rgb(111,75,255)", "rgb(36,174,34)", "rgb(80,80,80)"
];
let cvs = document.createElement("canvas");
cvs.setAttribute('width', size[0]);
cvs.setAttribute('height', size[1]);
let ctx = cvs.getContext("2d");
ctx.fillStyle = colors[Math.floor(Math.random()*(colors.length))];
ctx.fillRect(0, 0, size[0], size[1]);
ctx.fillStyle = 'rgb(255,255,255)';
ctx.font = size[0]*0.6+"px Arial";
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillText(s,size[0]/2,size[1]/2);
return cvs.toDataURL('image/jpeg', 1);
}
效果如下某些瀏覽器文字不能水平居中,暫時沒有找到解決辦法:

知識點補充:前端小結:中文轉顏色 - 實現根據名字自動生成頭像
1、需求
項目中有個需求,要求顯示人員頭像和名稱列表

而頭像是名字的第一個文字和背景顏色生成,文字顏色為白色,背景自動生成。
2、分析
由于名字圖像是自動生成,背景顏色不一樣,可以考慮一下幾種方法:
1)使用隨機數來自動生成一個16進制顏色字符串,作為頭像的背景顏色;
2)獲取名字的第一個字,轉換成16進制文字顏色字符串,作為頭像背景顏色;
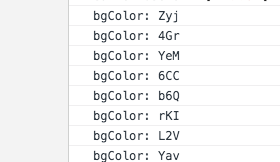
這里會有朋友說,為什么不使用base64轉碼為顏色值呢,在這里小編也測試過,通過base64轉碼后的值,很多轉換成了F之后的字母,在轉換成顏色時,取值無效,截圖如下:

所以這里不使用這樣方法。
第一種方法比較簡單,但是不可控(同一個名字的頭像背景顏色可能不一樣),所以我們采用第二種方式;
3、實現
// 獲取名字第一個文字,轉換成16進制顏色值
const { name } = this.props;
let firstName = name.substring(1, 0);
tranColor = (name) => {
var str ='';
for(var i=0; i<name.length; i++) {
str += parseInt(name[i].charCodeAt(0), 10).toString(16);
}
return '#' + str.slice(1, 4);
}
const bgColor = this.tranColor(name)
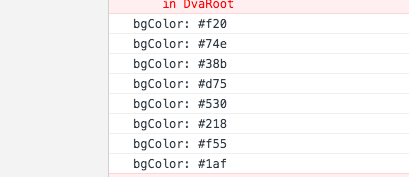
這樣就可以生成一個合法的16進制顏色字符串,如果需要配置不同的透明度,可以多取一位 str.slice(1, 5),因為這里轉換為16進制,所以這里只取前3位(1 ~ 4)
4、結果
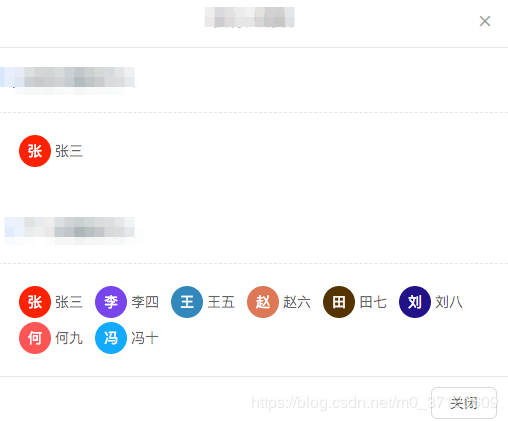
轉換果如下:

效果:

可以看到名字相同時,頭像背景顏色也是相同的,比隨機數要好很多
總結
到此這篇關于js實現文字頭像的生成代碼的文章就介紹到這了,更多相關js 文字頭像內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。