您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Package.json 屬性說明
做前端開發的同學對 package.json 文件一定不陌生,但我們通常很少去關注它,最熟悉的莫過于幾個最基本的屬性,如:
package.json 其實還有很多屬性可以配置的,這里就介紹一個 homepage 屬性的作用。
homepage 的作用是設置應用的跟路徑,我們的項目打包后是要運行在一個域名之下的,有時候可能是運行在跟域名下,也有可能運行在某個子域名下或或域名的某個目錄下,這時候我們就需要讓我們的應用知道去哪里加載資源,這時候就需要我們設置一個跟路徑,而且有時候我們的資源會部署在 CDN 上,你必須告訴打包工具你的CDN地址是什么。
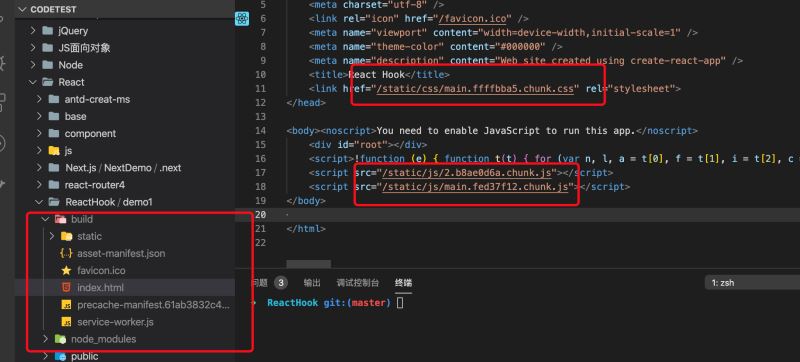
比如我們用 create-react-app 開發的 React 應用,以及 Vue CLI 開發的項目,默認是繼承了 webpack 的,當不配置 homepage 屬性,build 打包之后的文件資源應用路徑默認是 / ,如下圖

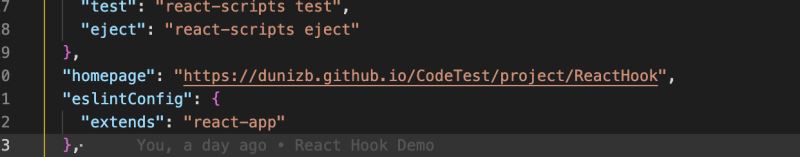
當你設置了 homepage 屬性后,比如我這里homepage 設置為 github 的 pages 服務地址

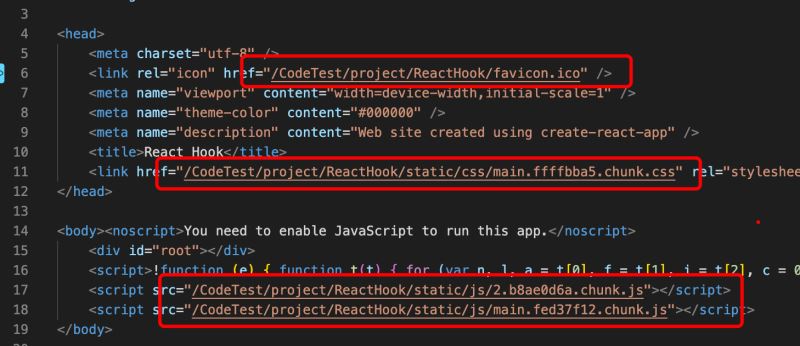
打包后的資源路徑就會加上 homepage 的地址。比如上面圖片配置好 homepage 之后我打包一個 React 項目,打包后 index.html 頁面的資源路徑就是:

到此這篇關于package.json中homepage屬性的作用詳解的文章就介紹到這了,更多相關package.json homepage屬性內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。