溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript實現動態留言板的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
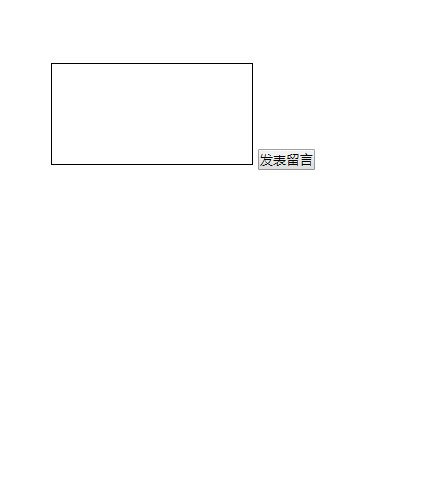
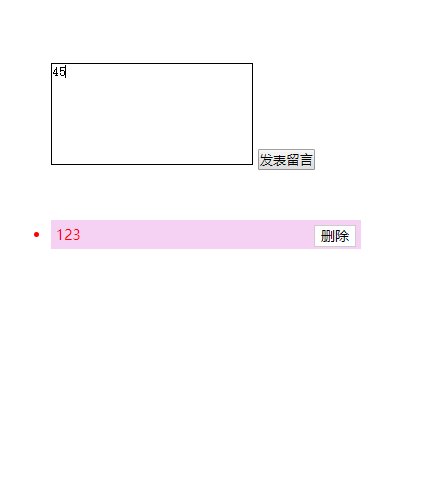
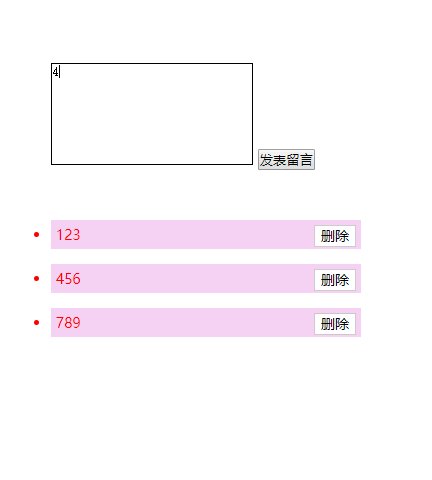
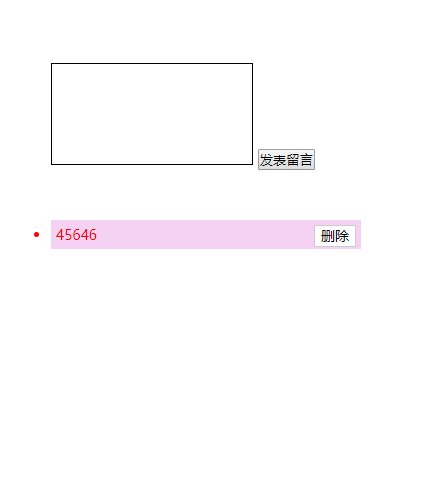
效果圖展示:

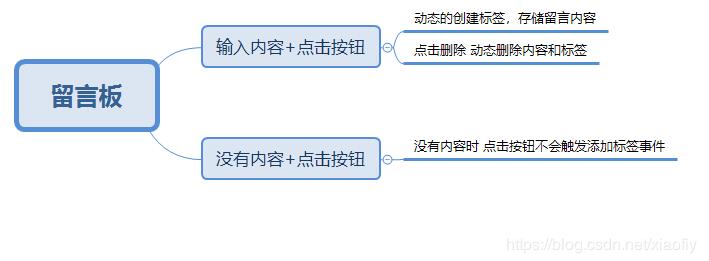
思路

html代碼
<textarea name="" id="" cols="30" rows="10"></textarea> <button>發表留言</button> <ul></ul>
css代碼
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid #000;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
width: 40px;
height: 20px;
text-align: center;
text-decoration: none;
background-color: #fff;
border: 1px solid #ccc;
color: #000;
}
</style>js代碼
<script>
//點擊按鈕之后 就動態創建一個li 添加到ul里面
//創建li的同時 把文本域里面的值通過li.innerHTML賦值給li
//獲取元素
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
//創建事件
btn.onclick = function () {
if (text.value == '') {
return false;
} else {
//1.創建li
var li = document.createElement('li');
//先有li 再賦值
li.innerHTML = text.value + '<a href="javascript:;" rel="external nofollow" >刪除</a>';
//2.添加li
ul.appendChild(li); //在后面追加
// ul.insertBefore(li,ul.children[0]); 動態在前面追加
//3.刪除元素 刪除當前鏈接的li 他的父親
var as = document.querySelectorAll('a');
for(var i = 0;i<as.length;i++){
as[i].onclick = function(){
// 刪除當前a的父親li li的父親是ul
//刪除節點語法 父節點.removeChild(子節點)
ul.removeChild(this.parentNode);
}
}
}
}
</script>以上是“JavaScript實現動態留言板的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。