溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在JavaScript中使用FormData類上傳文件?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
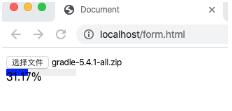
案例一:xhr.upload.onprogress監控文件的上傳進度,并且動態顯示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress {
width: 100px;
height: 10px;
background-color: #eee;
}
.progress-bar {
width: 0;
height: 10px;
background-color: blue;
}
</style>
</head>
<body>
<form action="" id="form">
<input type="file" name="file" id="file">
</form>
<div class="progress">
<div class="progress-bar" id="bar"></div>
</div>
<script>
var file = document.getElementById("file");
var bar = document.getElementById("bar");
file.onchange = function () {
var formData = new FormData();
// 上傳的文件
formData.append('attrName', this.files[0]);
var xhr = new XMLHttpRequest();
xhr.open("post", "/upload");
// xhr.upload.onprogress監聽上傳進度
xhr.upload.onprogress = function (ev) {
// ev.loaded表示上傳了多少,ev.total表示文件的總大小
var result = (ev.loaded / ev.total * 100).toFixed(2) + '%';
// result為進度百分比
bar.style.width = result;
bar.innerHTML = result;
}
xhr.send(formData);
xhr.onload = function () {
if(xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
</script>
</body>
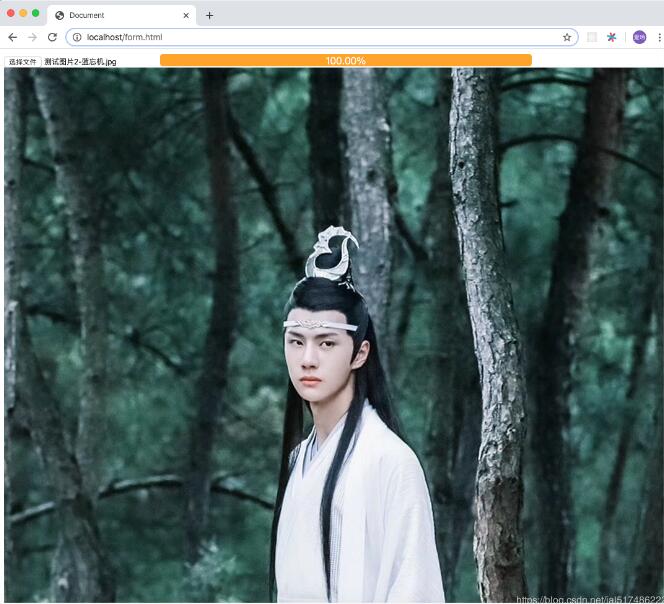
</html>案例二:服務器端返回上傳路徑,供客戶端預覽上傳的圖片效果
成功預覽我家耶啵的帥照

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress {
display: inline-block;
width: 600px;
height: 20px;
border-radius: 5px;
background-color: #eee;
}
.progress-bar {
width: 0;
height: 20px;
background-color: orange;
border-radius: 5px;
font-size: 16px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<form action="" id="form">
<input type="file" name="file" id="file">
<div class="progress">
<div class="progress-bar" id="bar"></div>
</div>
</form>
<div id="box"></div>
<script>
var file = document.getElementById("file");
var bar = document.getElementById("bar");
var box = document.getElementById("box");
file.onchange = function () {
var formData = new FormData();
// 上傳的文件
formData.append('attrName', this.files[0]);
var xhr = new XMLHttpRequest();
xhr.open("post", "/upload");
xhr.upload.onprogress = function (ev) {
// ev.loaded表示上傳了多少,ev.total表示文件的總大小
var result = (ev.loaded / ev.total * 100).toFixed(2) + '%';
// result為進度百分比
bar.style.width = result;
bar.innerHTML = result;
}
xhr.send(formData);
xhr.onload = function () {
if(xhr.status == 200) {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.path;
// 圖片加載完成在進行顯示,否則用戶會看到圖片的加載過程,效果不好
img.onload = function () {
box.appendChild(img);
}
}
}
}
</script>
</body>
</html>nodejs服務器端的部分代碼:
app.post('/upload', (req, res) => {
// 創建formidable表單解析對象
const form = new formidable.IncomingForm();
// 上傳文件的路徑
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 上傳文件的后綴名保留
form.keepExtensions = true;
// 解析客戶端傳遞過來的FormData對象
form.parse(req, (err, fileds, files) => {
// 將文件的地址扒出來以json對象的形式返回給客戶端
res.send({
path: files.attrName.path.split('public')[1]
});
})
})關于怎么在JavaScript中使用FormData類上傳文件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。