溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
描述
在項目集成了vue-flickity組件后發現,該組件參考flickity官網的fullscreen配置不起作用
實現方法
具體步驟
1.添加flickity-fullscreen組件
需要提前配置好flickity
yarn: yarn add flickity-fullscreen --save npm: npm install flickity-fullscreen Bower: bower install flickity-fullscreen
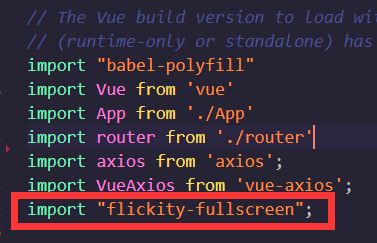
2. 在main.js中導入flickity-fullscreen組件

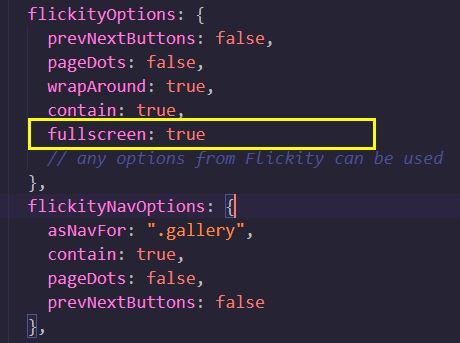
3. 添加flickity組件的fullscreen屬性


4. 定義fullscreen的CSS樣式
/* 展開全屏按鈕樣式 */
.flickity-fullscreen-button-view{
position: absolute;
width:auto;
height:auto;
z-index: 999999;
top: 0;
right: 0;
padding: 5px 10px;
border-radius: 5px;
box-shadow: 0 0 10px #0000000f;
}
/* 退出全屏按鈕樣式,
* 設置display:none;是為了不讓【展開全屏按鈕】和【退出全屏按鈕】同時顯示在頁面上
*/
.flickity-fullscreen-button-exit{
display: none;
}
/* 點擊全屏顯示效果 */
.is-fullscreen {
position: fixed;
z-index: 1100;
height: 100vh;
width: 100vw;
top: 0;
left: 0;
background: #0000009e;
}
/* 當顯示了全屏時,隱藏【展開全屏按鈕】 */
.is-fullscreen .flickity-fullscreen-button-view{
display: none;
}
/* 顯示全屏時,顯示【退出全屏按鈕】設置按鈕在頁面右上方*/
.is-fullscreen .flickity-fullscreen-button-exit{
display: block;
position: absolute;
width:auto;
height:auto;
z-index: 999999;
top: 0;
padding: 5px 10px;
border-radius: 5px;
box-shadow: 0 0 10px #0000000f;
right:0;
}
/* 設置被選中的圖片大小為全屏*/
.is-fullscreen .is-selected{
width: 100vw !important;
height:100vh !important;
}
/* 設置選中的圖片自適應屏幕大小,按屏幕大小進行縮放*/
.is-fullscreen .carousel-img{
width:auto !important;
height:auto !important;
max-width: 100% !important;
max-height: 100% !important;
}
/* 取消展開退出按鈕點擊的邊框樣式*/
.flickity-button:focus{
box-shadow: unset;;
}
/* 設置展開退出按鈕的寬度*/
.flickity-button-icon{
width:20px;
}
實際效果


Tips不能點擊圖片顯示全屏,暫時只能點擊fullscreen按鈕全屏狀態下沒有左右箭頭顯示,但是可以左右滑動切換圖片
參考
https://github.com/metafizzy/flickity-fullscreen#install
https://github.com/drewjbartlett/vue-flickity/issues/43
到此這篇關于詳解vue-flickity的fullScreen功能實現的文章就介紹到這了,更多相關vue flickity fullScreen內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。