您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了基于layui的laytpl實現數據綁定的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
正文
一開始用layui做了幾個管理系統,所以用起來覺得確實很容易上手,管理后臺最常用的就是form和table以及彈窗類。layui提供的form table layer已經是很簡潔好用了,拋開底層的封裝不說,給我們展現出來的使用方法我覺得是非常簡化了。管理用到的除了form table layer之外,經常會有一些統計數據展示或者詳情頁這種內容展示。那么一些用到的統計數據(除圖表),如文字統計型數據展示。這個時候,用layui的基于laytpl展現這種功能其實是極好的。
先寫一個簡單的數據綁定
第一步:引入layui的css文件和js文件(自行引入)
第二步:建立視圖,用于呈現渲染結果,代碼如下:
<div class="layui-row">
<div class="layui-col-md6" id="orderInfoDiv"></div>
</div>第三步:編寫模版,使用一個script標簽存放模板,代碼如下:
<script type="text/html" id="orderInfo">
<div class="layui-card">
<div class="layui-card-header">訂單概況</div>
<div class="layui-card-body">
<ul class="layui-row layui-col-space10 layadmin-backlog">
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>營業額</h4>
<p><cite >{{d.turnover}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>訂單數</h4>
<p><cite >{{d.orderNum}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已發貨</h4>
<p><cite >{{d.delivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>未發貨</h4>
<p><cite >{{d.unDelivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已取消</h4>
<p><cite >{{d.cancelled}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已收貨</h4>
<p><cite >{{d.received }}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已評價</h4>
<p><cite >{{d.evaluated}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>好評率</h4>
<p><cite >{{d.favorableRate}}%</cite></p>
</a>
</li>
</ul>
</div>
</div>
</script>第四步:渲染模版,代碼如下:
<script>
layui.use(['laytpl'], function () {
var laytpl = layui.laytpl;
//訂單統計(正常情況下,此處應是ajax返回后的數據,這里是模擬數據。)
//渲染模板所用的數據
var data = { turnover: "23,251", orderNum: "256", delivered: "16", unDelivered: "130", cancelled: "10", received: "100", evaluated: "80", favorableRate: "80" }
var orderInfoTpl = orderInfo.innerHTML //獲取模板,即上面所定義的 <script id="orderInfo">
, orderInfoDiv = document.getElementById('orderInfoDiv'); //視圖 即上面的 <div id="orderInfoDiv">
laytpl(orderInfoTpl).render(data, function (html) { //渲染視圖
orderInfoDiv.innerHTML = html;
});
})
</script>第五步:效果顯示如下

是不是非常的簡單呢。因為大量的后臺系統都是基于layui開發的,遇到一些數據展示型的不想用傳統的jquery綁定方式的話,用這個其實非常實用呢。
詳情數據展示
如果是一個table,點擊查看詳情的話,也可以用這種方式展示數據
第一步:引入layui的css文件和js文件(自行引入),頁面中用到的css樣式自行編寫。
第二步:table數據展示,此處是賦值已知數據,開發當中換成自己的數據,并給table定義一個點擊事件
<table class="layui-hide" lay-filter="demoTableFilter" id="demoTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看詳情</a>
</script>以下是table的賦值
table.render({
elem: '#demoTable'
, cols: [[ //標題欄
{ field: 'id', title: 'ID', width: 100 }
, { field: 'username', title: '用戶名', width: 80 }
, { field: 'email', title: '郵箱', width: 180 }
, { field: 'sign', title: '簽名', width: 180 }
, { field: 'sex', title: '性別', width: 80 }
, { field: 'city', title: '城市', width: 100 }
, { field: 'experience', title: '積分', minWidth: 80 }
, { width: 100, align: 'center', toolbar: '#barDemo' }
]]
, data: [{
"id": "10001"
, "username": "杜甫"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一場修行"
, "experience": "116"
, "ip": "192.168.0.8"
, "logins": "108"
, "joinTime": "2016-10-14"
},{
"id": "10002"
, "username": "李白"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一場修行"
, "experience": "12"
, "ip": "192.168.0.8"
, "logins": "106"
, "joinTime": "2016-10-14"
, "LAY_CHECKED": true
}]
});table頁面效果展示

第三步,建立一個用來渲染詳情數據的彈出框
<div class="demoDetailDiv" >
<div id="detailDiv"></div>
</div>第四步,點擊表格的“查看詳情”,通過laytpl實現數據綁定代碼如下:
table.on('tool(demoTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
index = layer.open({
title: '查看詳情',
type: 1,
move: false,
content: $('.demoDetailDiv'),
area: ['750px', '300px'],
resize: false,
scrollbar: false
});
var demoDetailTpl = demoDetail.innerHTML //獲取模板,
, detailDiv = document.getElementById('detailDiv'); //視圖
laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染視圖
detailDiv.innerHTML = html;
});
}
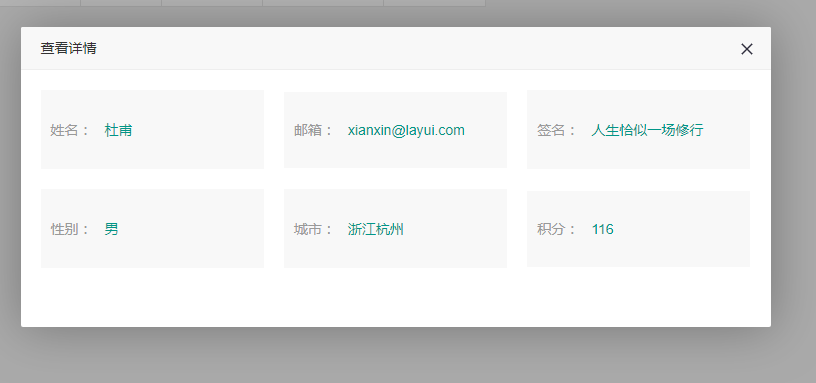
});顯示效果如下:

看完上述內容,是不是對基于layui的laytpl實現數據綁定的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。