您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了Vue如何實現全局過濾器和私有過濾器,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
Vue允許自定義過濾器 可被用作一些常見的文本格式化
過濾器可以用在兩個地方:mustache插值表達式 和 v-bind表達式
過濾器應被添加在JavaScript表達式的尾部 由“管道”符指示(管道符就是一個豎杠:|)
一、全局過濾器
全局過濾器調用時的基本格式:
通過管道符[|]來進行過濾 例如{{name | nameOpe}}
定義過濾器的語法:Vue.filter("過濾器名稱",處理函數)
處理函數的第一個參數已被固定了 是data 即管道符前面傳遞的數據
若要添加其它入參 只能添加在data的后面了
Vue.filter("",function(data)
{
return data+"123";
})(上述例子中 該過濾器的功能就是給過濾器前面的數據加上"123"字符串)
一個值得注意的地方是:過濾器并沒有修改原數據 只是在輸出之前進行了一層處理
<div id="app">
<p>{{msg | msgFormat}}</p>
</div><script>
// Vue全局過濾器
Vue.filter("msgFormat",function(data){
// replace()方法的第一個參數支持正則表達式
return data.replace(/陳濤/g,"李強");
})
var vm=new Vue({
el:'#app',
data:{
msg:"我的名字叫陳濤,一天早上,同學碰見我,向我打招呼:'陳濤,你好!'"
}
});
</script>過濾器也可以傳入參數 且還能傳多個參數
<div id="app">
<!-- 過濾器也可以傳參 還能傳多個參數 -->
<p>{{msg | msgFormat("豪哥","111")}}</p>
</div><script>
// Vue全局過濾器
Vue.filter("msgFormat",function(data,arg1,arg2){
// replace()方法的第一個參數支持正則表達式
return data.replace(/陳濤/g,arg1+arg2);
})
var vm=new Vue({
el:'#app',
data:{
msg:"我的名字叫陳濤,一天早上,同學碰見我,向我打招呼:'陳濤,你好!'"
},
methods:{}
});
</script>還能多次調用過濾器 被調用的過濾器會按順序執行
<div id="app">
<!-- 調用多個過濾器 -->
<p>{{msg | msgFormat("豪哥","111") | test}}</p>
</div><script>
// Vue全局過濾器
Vue.filter("msgFormat",function(data,arg1,arg2){
// replace()方法的第一個參數支持正則表達式
return data.replace(/陳濤/g,arg1+arg2);
})
// 可多次調用過濾器
Vue.filter("test",function(msg)
{
return "<<<"+msg+">>>"
})
var vm=new Vue({
el:'#app',
data:{
msg:"我的名字叫陳濤,一天早上,同學碰見我,向我打招呼:'陳濤,你好!'"
},
methods:{}
});
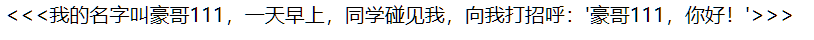
</script>這兩個過濾器組合起來 順序執行 輸出結果就是:

二、私有過濾器
全局過濾器是能夠被所有的Vue實例共享 因而得名
那么 同理 私有過濾器就是只能被定義的那個Vue實例使用
過濾器的調用順序 采用的是就近原則
即 若有私有過濾器 則會優先使用私有過濾器 若沒有私有過濾器 則會使用全局過濾器
每個過濾器有其自己的【名稱】和【處理函數】
定義私有過濾器的時候 也是在Vue實例里定義的
有個filters屬性專門用來定義私有過濾器
格式就是:過濾器名:方法
以一個日期格式轉換過濾器作為例子:
<div id="app2">
<h4>{{date | dateFormat}}</h4>
</div>// 自定義私有過濾器
var vm2=new Vue({
el:'#app2',
data:{
date:new Date()
},
methods:{},
// 定義私有過濾器
filters:{
dateFormat:function(dateStr,pattern="")
{
var dt=new Date(dateStr);
var year=dt.getFullYear();
var month=dt.getMonth()+1;
var day=dt.getDate();
if (pattern.toLowerCase()==="yyyy-mm-dd")
{
return `${year}-${month}-${day}`;
}
else
{
var hour=dt.getHours();
var minute=dt.getMinutes();
var second=dt.getSeconds();
return `${year}-${month}-${day} ${hour}:${minute}:${second}`;
}
}
}
})以上就是關于Vue如何實現全局過濾器和私有過濾器的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。