您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了小程序自定義導航欄兼容適配所有機型的實現方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
前言
大部分情況下我們都是使用微信官方自帶的 navigationBar 配置 ,但有時候我們需要在導航欄集成搜索框、自定義背景圖、返回首頁按鈕等。
思路
正文
隱藏官方導航欄
隱藏導航欄可以全局配置,也可以單獨頁面配置,具體根據業務需求來。

全局隱藏
//app.json
"window": {
"navigationStyle": "custom"
}頁面隱藏
//page.json
{
"navigationStyle": "custom"
}獲取膠囊按鈕、狀態欄相關數據以供后續計算
公式:導航欄高度 = 狀態欄到膠囊的間距(膠囊距上邊界距離-狀態欄高度) * 2 + 膠囊高度 + 狀態欄高度。 由公式得知,我們需要獲取 狀態欄高度 膠囊高度 膠囊距上距離
注:狀態欄到膠囊的間距 = 膠囊到下邊界距離。所以這里需要*2

狀態欄高度
用 wx.getSystemInfoSync() 官方API 可以獲取系統相關信息, statusBarHeight 屬性可以獲取到狀態欄高度
const statusBarHeight = wx.getSystemInfoSync().statusBarHeight;
膠囊高度和膠囊距上邊界距離
用 wx.getMenuButtonBoundingClientRect() 官方API 可以獲取菜單按鈕膠囊按鈕的布局位置信息。

const menuButtonInfo = wx.getMenuButtonBoundingClientRect();//膠囊相關信息 const menuButtonHeight = menuButtonInfo.height //膠囊高度 const menuButtonTop = menuButtonInfo.top//膠囊距上邊界距離
實例
一般情況下,我們需要在運用啟動的初始化生命周期鉤子進行計算相關的數據,也就是入口文件 app.js 的 onLaunch 生命周期鉤子
//app.js
App({
onLaunch: function () {
this.setNavBarInfo()
},
globalData: {
//全局數據管理
navBarHeight: 0, // 導航欄高度
menuBotton: 0, // 膠囊距底部間距(保持底部間距一致)
menuRight: 0, // 膠囊距右方間距(方保持左、右間距一致)
menuHeight: 0, // 膠囊高度(自定義內容可與膠囊高度保證一致)
},
/**
* @description 設置導航欄信息
*/
setNavBarInfo () {
// 獲取系統信息
const systemInfo = wx.getSystemInfoSync();
// 膠囊按鈕位置信息
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
// 導航欄高度 = 狀態欄到膠囊的間距(膠囊距上距離-狀態欄高度) * 2 + 膠囊高度 + 狀態欄高度
this.globalData.navBarHeight = (menuButtonInfo.top - systemInfo.statusBarHeight) * 2 + menuButtonInfo.height + systemInfo.statusBarHeight;
this.globalData.menuBotton = menuButtonInfo.top - systemInfo.statusBarHeight;
this.globalData.menuRight = systemInfo.screenWidth - menuButtonInfo.right;
this.globalData.menuHeight = menuButtonInfo.height;
}
})頁面引用自定義導航
//page.wxml <view class="nav" > <!-- 膠囊區域 --> <view class="capsule-box" > <view class="nav-handle"> <image class="nav-back-icon" src="/images/nav_back.png" bind:tap="navToBackLastPage"></image> <image class="nav-home-icon" src="/images/nav_home.png" bind:tap="navToHomePage"></image> </view> <view class="nav-title">導航標題</view> </view> </view>
// page.js
const app = getApp()
Page({
/**
* 頁面的初始數據
*/
data: {
navBarHeight: app.globalData.navBarHeight,//導航欄高度
menuBotton: app.globalData.menuBotton,//導航欄距離頂部距離
menuHeight: app.globalData.menuHeight //導航欄高度
}封裝成組件
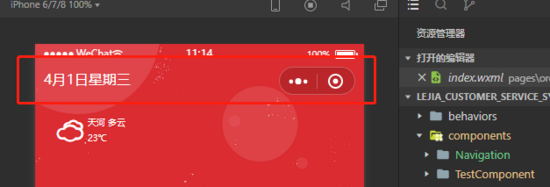
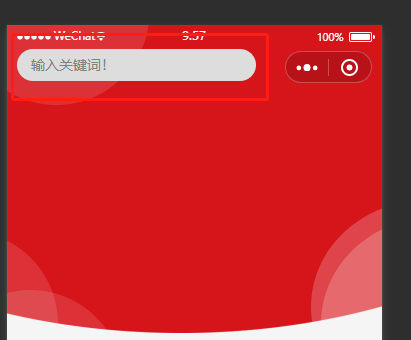
我們可能在各自的頁面實現不一樣的效果,比如在導航欄添加搜索框,日期等,這個時候我們就可以封裝一個自定義組件,大大提高我們的開發效率。


新建component
// components/navigation/index.wxml <view class="nav" > <view class="nav-main"> <!-- 膠囊區域 --> <view class="capsule-box" > <!-- 導航內容區域 --> <slot></slot> </view> </view> </view>
// components/navigation/index.wxss
.nav {
position: fixed;
top: 0;
left: 0;
width: 100vw;
}
.nav-main {
width: 100%;
height: 100%;
position: relative;
}
.nav .capsule-box {
position: absolute;
box-sizing: border-box;
width: 100%;
}// components/navigation/index.js
const app = getApp()
Component({
/**
* 組件的初始數據
*/
data: {
navBarHeight: app.globalData.navBarHeight, //導航欄高度
menuRight: app.globalData.menuRight, // 膠囊距右方間距(方保持左、右間距一致)
menuBotton: app.globalData.menuBotton,
menuHeight: app.globalData.menuHeight
}
})頁面引用
頁面配置引入該自定義組件
//index.json
{
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"usingComponents": {
"navigation": "/components/Navigation/index"
}
}頁面中使用
<!-- 自定義導航 --> <navigation> <view class="current-date"> <text>4月24日</text> </view> </navigation>
看完上述內容,是不是對小程序自定義導航欄兼容適配所有機型的實現方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。