溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何實現微信小程序個人中心的列表控件,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
個人中心的列表控件
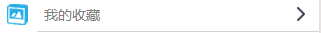
首先來看效果圖

wxml
<view class="list-item"> <image class="item-image" src="../images/fuwu.png"></image> <text class="item-text">我的收藏</text> <image class="image-jiantou" src="../images/jiantou.png"></image> </view> <view class="line"></view>
wxss
.list-item {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 80rpx;
margin-top: 10rpx;
position: relative; /*父元素位置要設置為相對*/
}
.item-image {
width: 50rpx;
height: 50rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 35rpx;
margin-left: 20rpx;
}
.image-jiantou {
width: 20rpx;
height: 35rpx;
position: absolute; /* 要約束所在位置的子元素的位置要設置成絕對 */
right: 0; /* 靠右調節 */
margin-right: 35rpx
}
.line {
width: 100%;
height: 3rpx;
background: lightgray;
margin-left: 90rpx;
}看完上述內容,是不是對如何實現微信小程序個人中心的列表控件有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。