您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了Vue SSR怎么實現即時編譯技術,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
當我們在服務端渲染 Vue 應用時,無論服務器執行多少次渲染,大部分 VNode 渲染出的字符串是不變的,它們有一些來自于模板的靜態 html,另一些則來自模板動態渲染的節點(雖然在客戶端動態節點有可能會變化,但是在服務端它們是不變的)。將這兩種類型的節點提取出來,僅在服務端渲染真正動態的節點(serverPrefetch 預取數據相關聯的節點),可以顯著的提升服務端的渲染性能。
提取模板中靜態的 html 只需在編譯期對模板結構做解析,而判斷動態節點在服務端渲染階段是否為靜態,需在運行時對 VNode 做 Diff,將動態節點轉化成靜態 html 需要修改渲染函數的源代碼,我們將這種在運行時優化服務端渲染函數的技術稱作 SSR 即時編譯技術(JIT)。
GitHub:vue-ssr-jit
JIT Diff 算法
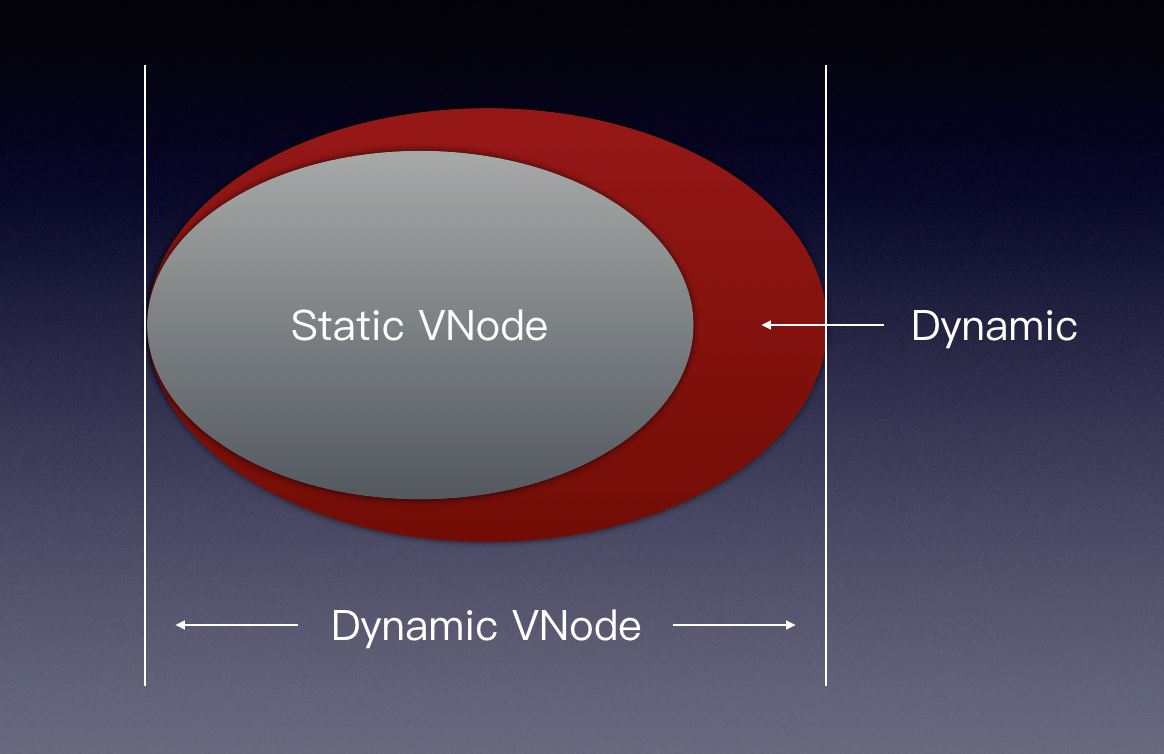
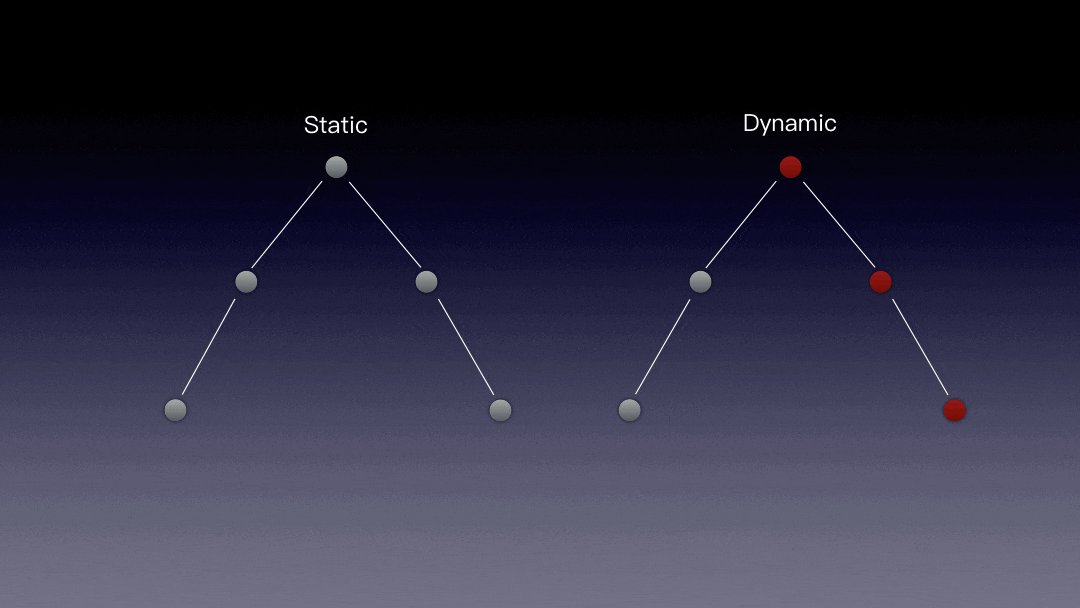
首要面對的問題是如何 Diff,完成這項工作需要兩個 VNode,其中一個通過 serverPrefetch / asyncData 載入動態數據,我們稱之為 Dynamic VNode,另一個未載入任何數據,我們稱之為 Static VNode。我們做了一個大膽的假設,對任何用戶來說,Static VNode 渲染出的 html 是一致的,并且 Static VNode 是 Dynamic VNode 的子集,不同用戶的差異點在 Static VNode 相對 Dynamic VNode 的補集當中。

以上假設對絕大部分的 Web 應用都是成立的,某些意料之外的情況將在文末做討論
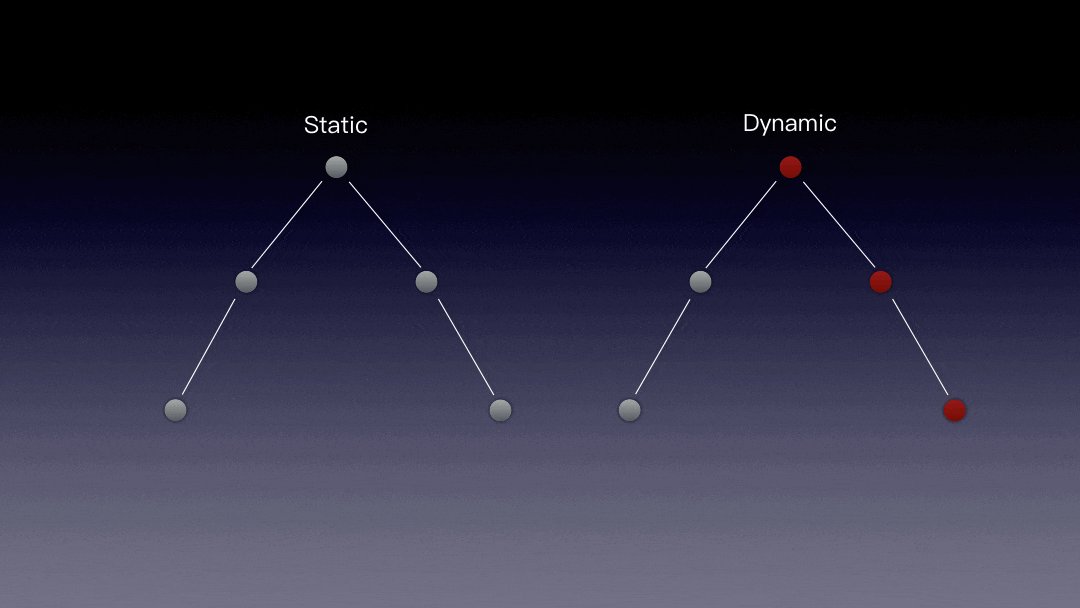
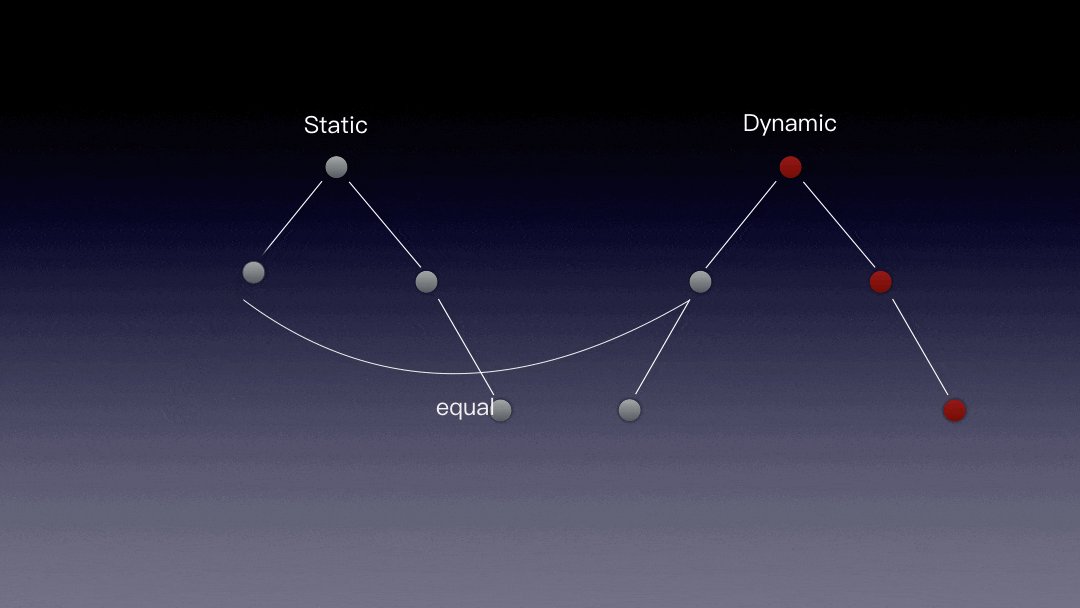
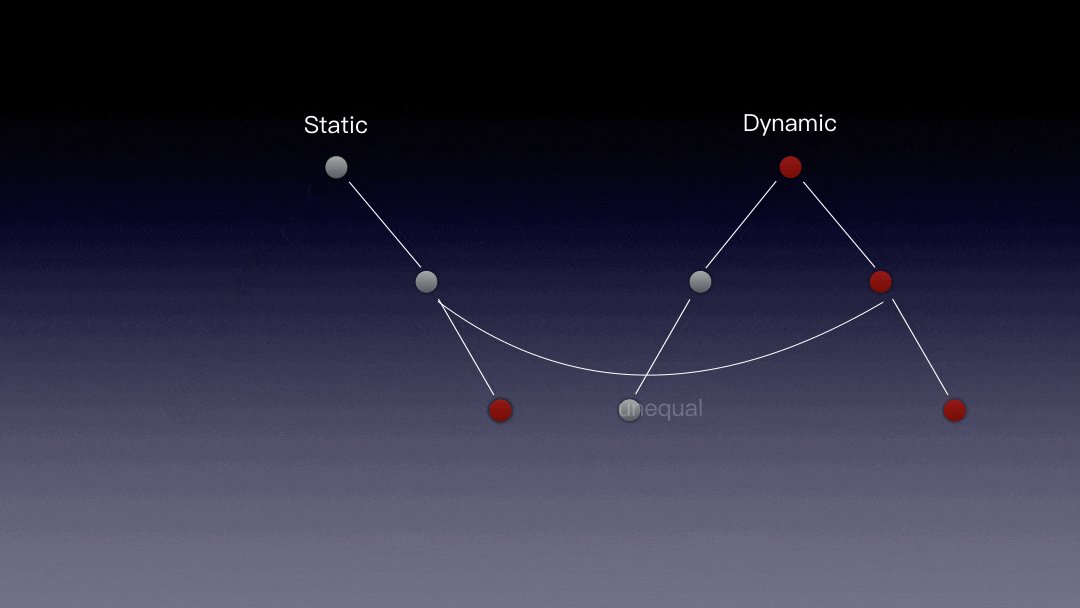
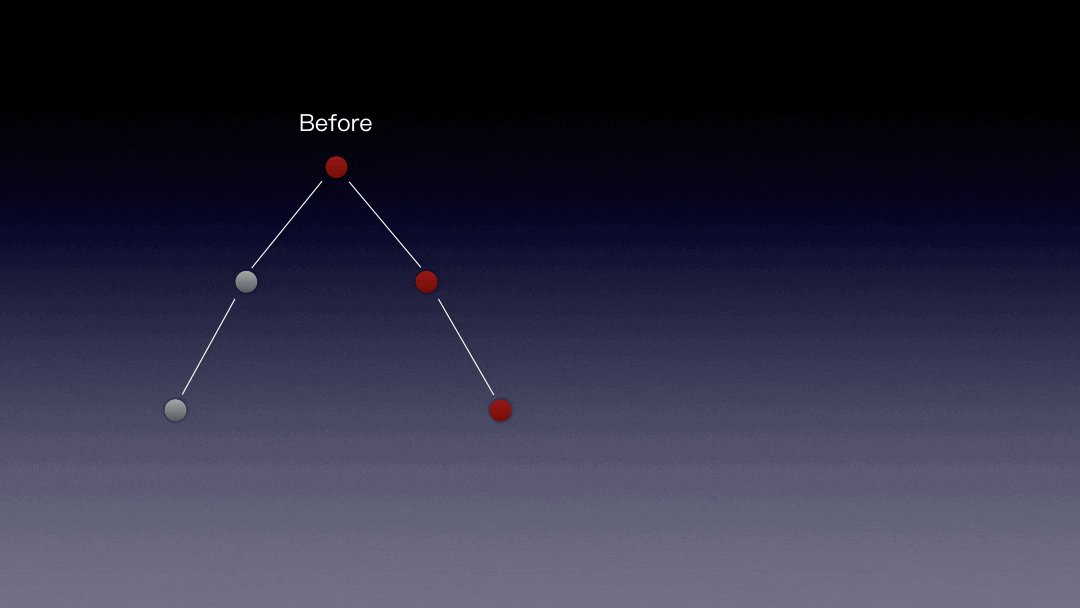
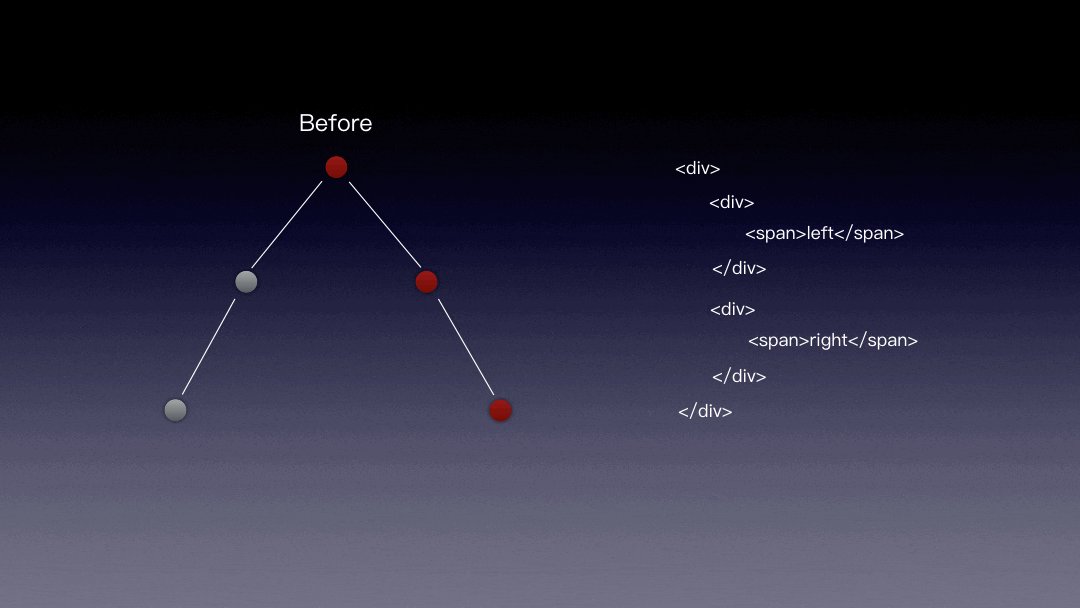
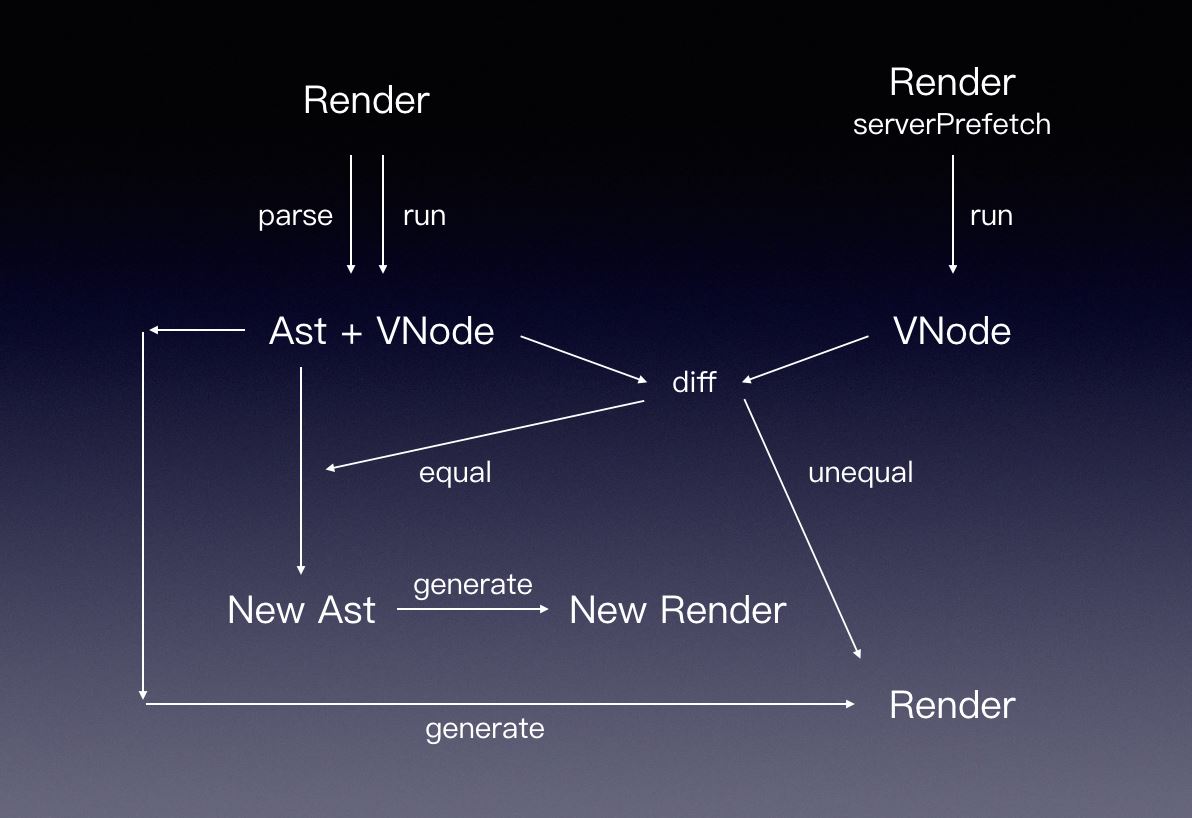
Diff 的核心在于從 Staitc VNode 中標記 Dynamic VNode,下一次僅渲染被標記的 Dynamic VNode,Diff 算法的技術示意圖如下所示

優化前的 Dynamic VNode 渲染流程圖如下

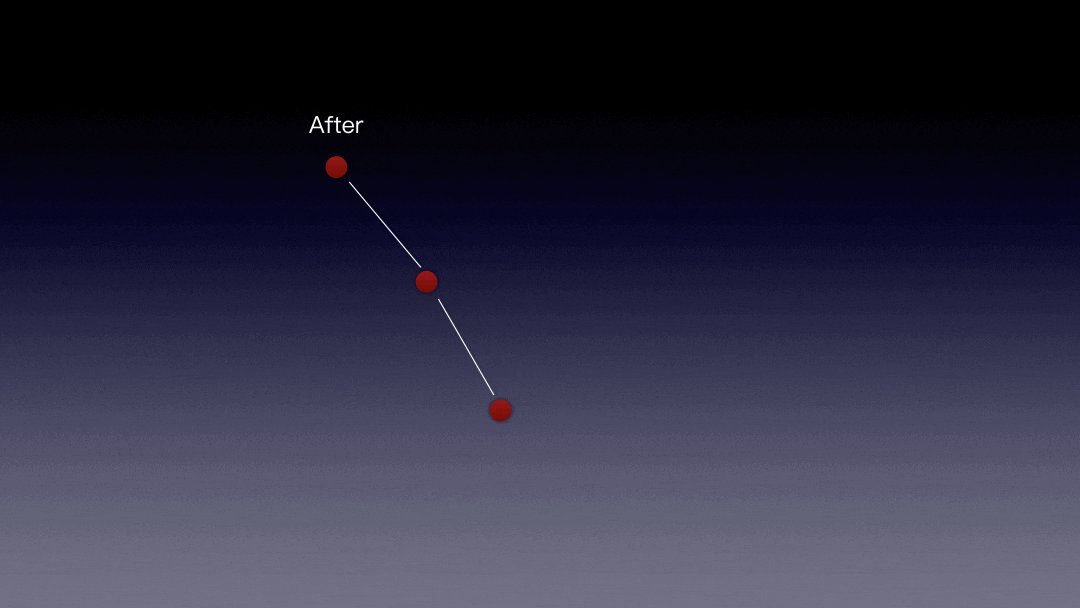
優化后的 Dynamic VNode 渲染流程圖如下

如何修改渲染函數的源代碼
修改渲染函數的難點在于如何建立 VNode 與源代碼的對應關系,否則我們無從得知需要優化的節點是哪段代碼生成的,這看起來非常困難。幸運的是 Vue 的模板語法提供了很不錯的約束,內置的編譯引擎也確保了渲染函數代碼結構可預測。
如下模板代碼編譯生成的渲染函數結構是有章可循的
<template> <div> <static-view/> <dynamic-view/> </div> </template>
_c("div", [
_c("static-view"),
_c("dynamic-view")
], 1)執行 _c(xxx) 會生成一個 VNode 節點,解析 _c(xxx) 會生成一個固定結構的 AST,將 AST 與 VNode 做綁定,如果當前 VNode 為靜態節點,則修改對應的 AST,VNode 樹遍歷結束后再將 AST 轉化成可執行的代碼,代碼里便有了我們對 VNode 做的優化。詳細的技術實現可參考項目中的 patch.js 和 patch-context.js 文件。
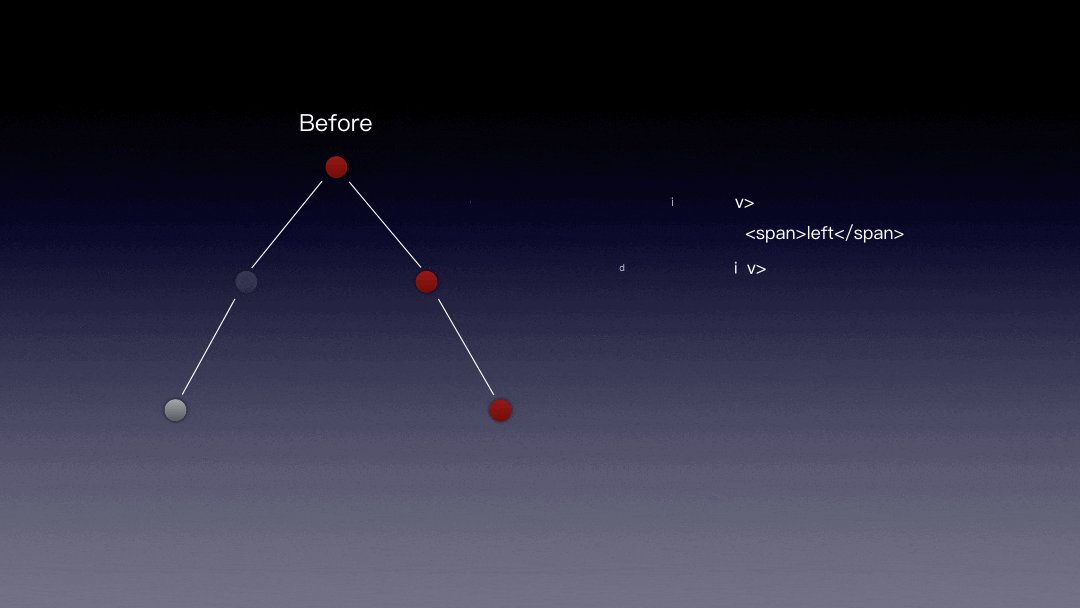
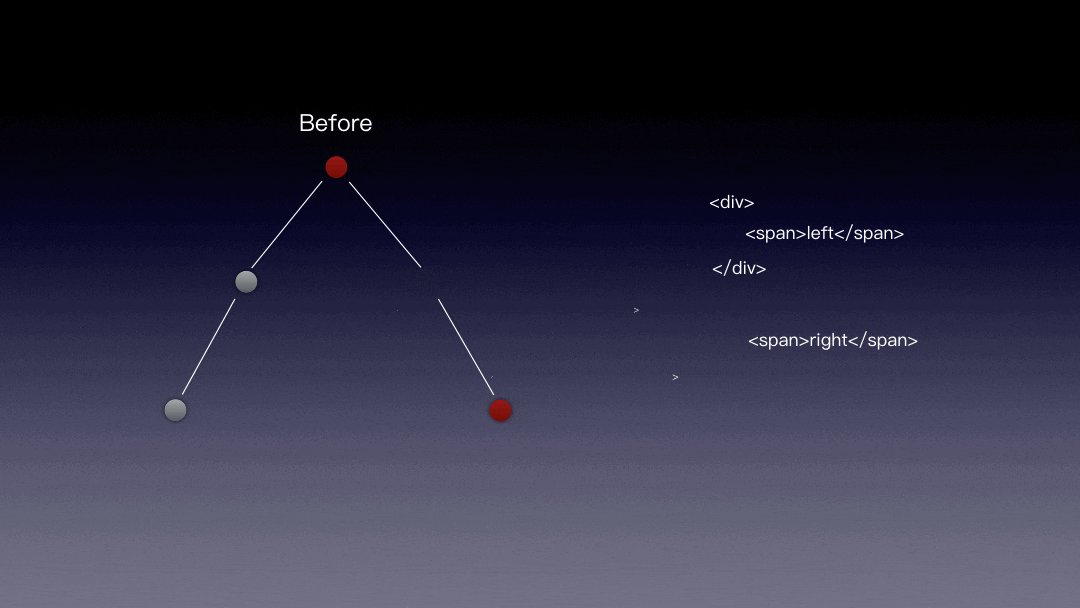
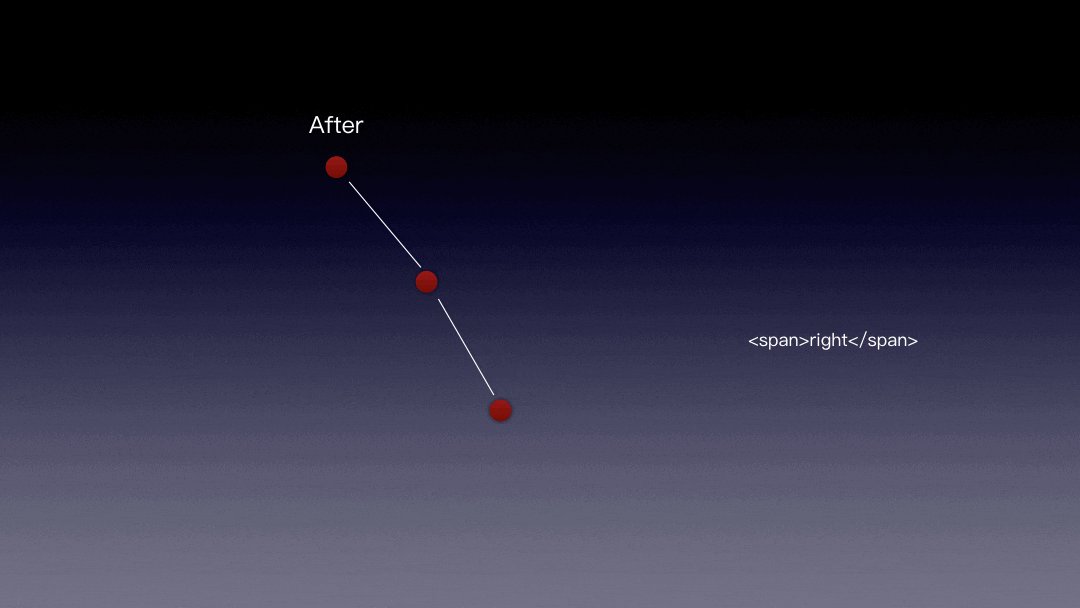
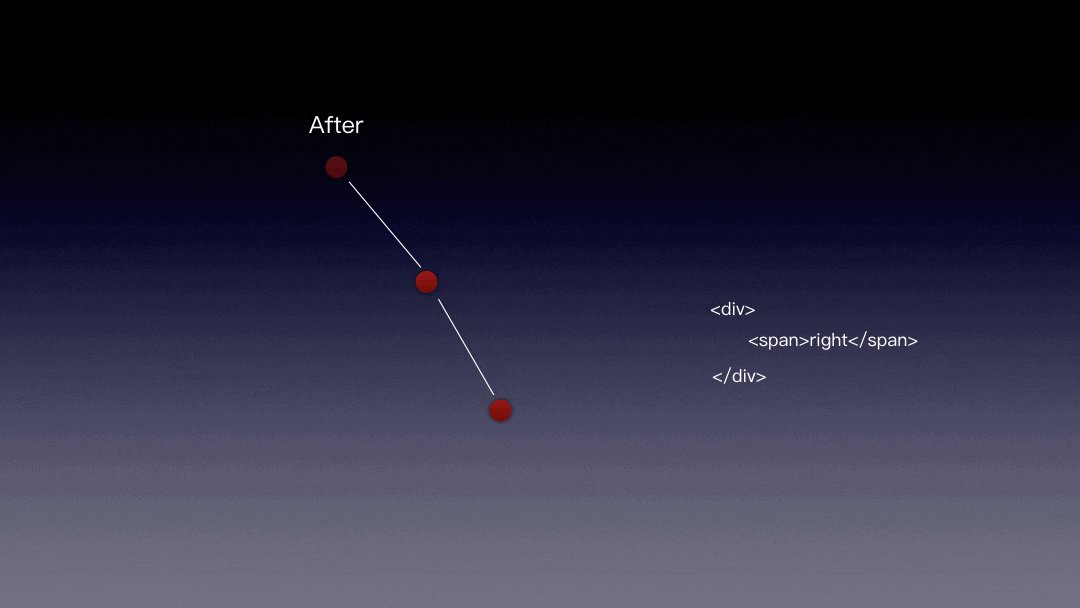
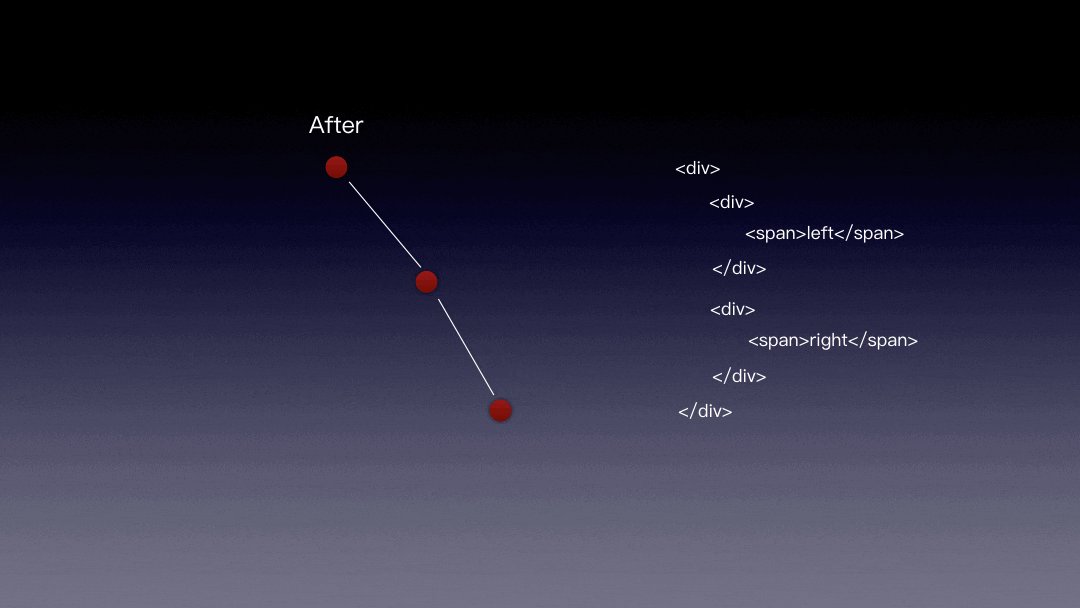
如下流程圖演示了修改渲染函數源代碼的過程

一個簡單的例子如下
<template>
<div>
<router-link to="/">{{name}}</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {
name: 'vue-ssr-jit'
}
}
}
</script>官方編譯器生成的代碼:
_c("div", [
_c("router-link", {attrs: { to: "/" }}, [
_vm._v(_vm._s(_vm.name))
]),
_c("router-view")
], 1)使用 SSR 即時編譯生成的代碼:
_c("div", [
_vm._ssrNode(
"<a href=\"/\" class=\"router-link-active\">vue-ssr-jit</a>"
),
_c("router-view")
], 1);用法
npm install --save vue-ssr-jit
const { createBundleRenderer } = require('vue-ssr-jit')createBundleRenderer 與官方同名函數接口一致,參考 vue ssr 指南
推薦使用 serverPrefetch 預取數據,也支持使用 asyncData 預取數據,參考 demo
哪些場景會導致優化失敗
cookie
不要在服務端渲染周期內使用 cookie,除非你確定此數據與用戶無關。可以在 serverPrefetch / asyncData 方法內使用 cookie,服務端渲染周期結束后也可以被使用,例如:mounted,updated 等等。
不推薦用法
data() {
let cookie = cookie;
try {
cookie = document.cookie;
} catch(e) {
cookie = global.xxx.cookie;
}
return {
cookie
};
},推薦用法
mounted() {
this.cookie = document.cookie;
},v-for
v-for 指令建議用 dom 元素單獨包裹,不建議和其他組件并排使用,由于 for 循環會擾亂抽象語法樹與 VNode 節點的對應關系,除非 v-for 指令所在的整個節點層級全為靜態,否則將不會對包含 v-for 指令的層級及子級做優化。
不推薦用法
<template>
<div>
<div v-for="item in items" :key="item.id">{{item.value}}</div>
<static-view></static-view>
</div>
</template>推薦用法
<template>
<div>
<div>
<div v-for="item in items" :key="item.id">{{item.value}}</div>
</div>
<static-view></static-view>
</div>
</template>閉包
某些場景下,渲染函數引用了閉包變量,同時這個閉包變量又影響著一個動態的節點,通過 ast 逆向生成的渲染函數暫時無法追蹤到之前的閉包引用,執行時會因找不到變量而報錯,碰到這種情況,解析引擎將放棄當前組件的 ast 優化,轉而使用優化前的渲染函數。
不推薦用法:
<template>
<img :src="require(`@/assets/${img}`)" >
</template>推薦用法:
<template> <img :src="getImgUrl(img)" > </template>
以上就是關于Vue SSR怎么實現即時編譯技術的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。