溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了JavaScript如何實現表格隔行換色,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
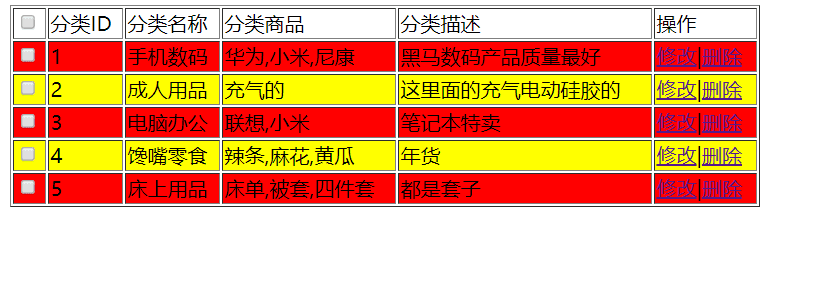
表格隔行換色
需求分析
我們商品分類的信息太多,如果每一行都顯示同一個顏色的話會讓人看的眼花,為了提高用戶體驗,減少用戶看錯的情況,需要對表格進行隔行換色
技術分析
table對象 集合 cells[]:返回包含表格中所有單元格的一個數組。 rows[]:返回包含表格中所有行的一個數組。 tBodies[]:返回包含表格中所有tbody 的一個數組。
步驟分析
確定事件: 文檔加載完成 onload 2. 事件要觸發函數: init() 3. 函數:操作頁面的元素 要操作表格中每一行 動態的修改行的背景顏色
代碼實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script >
function init(){
//得到表格
var tab = document.getElementById("tab");
//得到表格中每一行
var rows = tab.rows;
//便利所有的行,然后根據奇數 偶數
for(var i=1; i < rows.length; i++){
var row = rows[i]; //得到其中的某一行
if(i%2==0){
row.bgColor = "yellow";
}else{
row.bgColor = "red"
}
}
}
</script>
</head>
<body onload="init()">
<table border="1px" width="600px" id="tab">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>分類ID</td>
<td>分類名稱</td>
<td>分類商品</td>
<td>分類描述</td>
<td>操作</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>1</td>
<td>手機數碼</td>
<td>華為,小米,尼康</td>
<td>黑馬數碼產品質量最好</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >刪除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>2</td>
<td>成人用品</td>
<td>充氣的</td>
<td>這里面的充氣電動硅膠的</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >刪除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>3</td>
<td>電腦辦公</td>
<td>聯想,小米</td>
<td>筆記本特賣</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >刪除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>4</td>
<td>饞嘴零食</td>
<td>辣條,麻花,黃瓜</td>
<td>年貨</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >刪除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>5</td>
<td>床上用品</td>
<td>床單,被套,四件套</td>
<td>都是套子</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >刪除</a></td>
</tr>
</table>
</body>
</html>
看完上述內容,是不是對JavaScript如何實現表格隔行換色有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。