溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了JavaScript oncopy事件的使用方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
作用:當用戶拷貝添加了oncopy事件的元素時觸發
使用方式:直接在HTML標簽中添加該事件,通過JavaScript為指定元素添加該事件
提示:如果想要禁止復制某個元素的內容,可以在該事件的函數中添加return: false;,禁止瀏覽器的默認行為
例如:
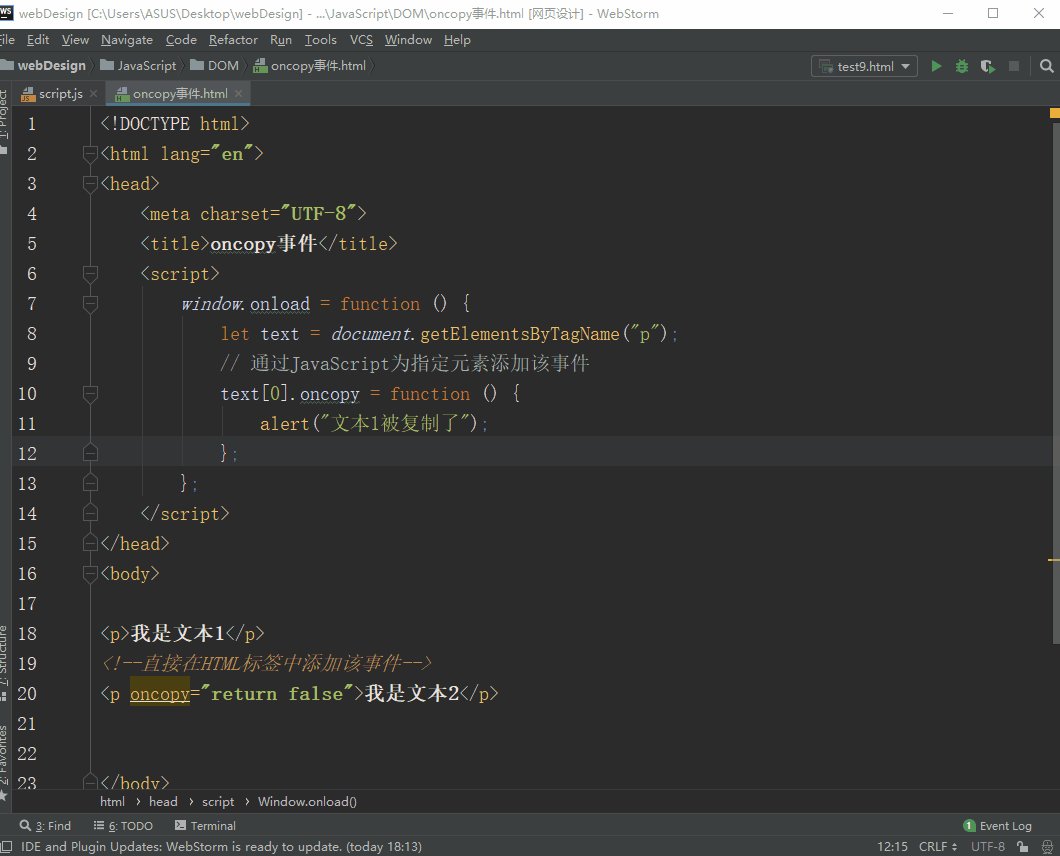
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>oncopy事件</title>
<script>
window.onload = function () {
let text = document.getElementsByTagName("p");
// 通過JavaScript為指定元素添加該事件
text[0].oncopy = function () {
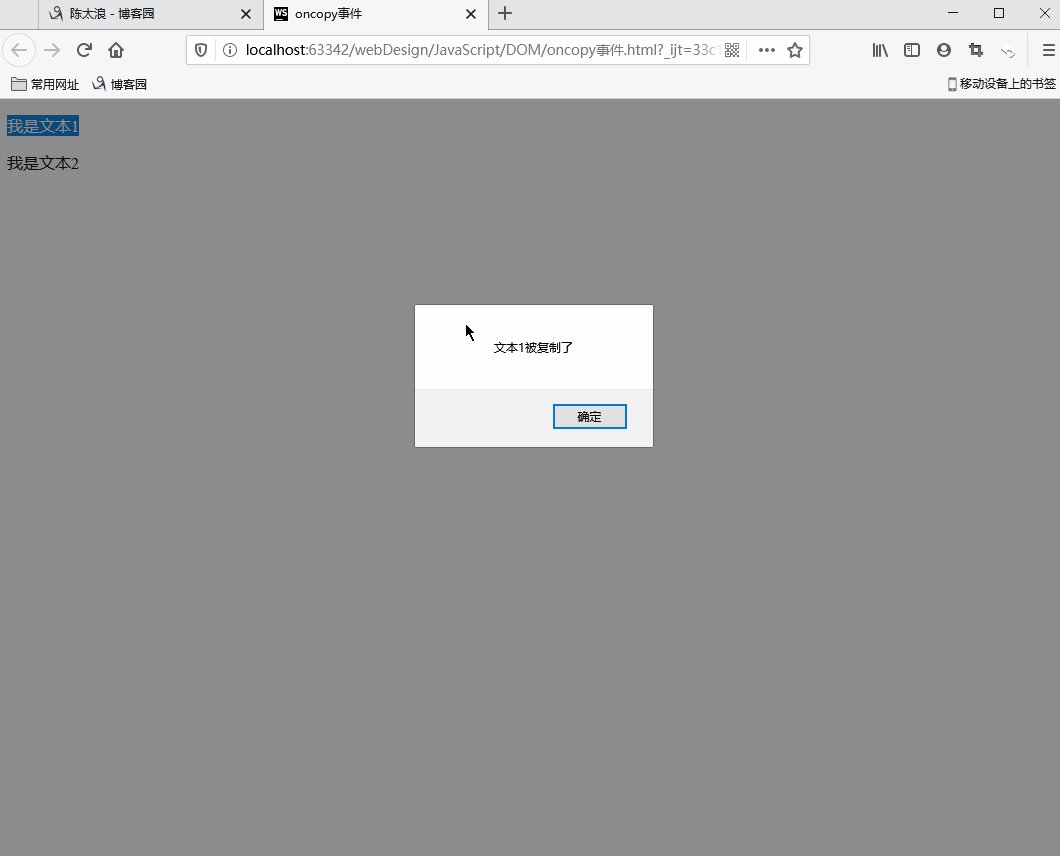
alert("文本1被復制了");
};
};
</script>
</head>
<body>
<p>我是文本1</p>
<!--直接在HTML標簽中添加該事件-->
<p oncopy="return false">我是文本2</p>
</body>
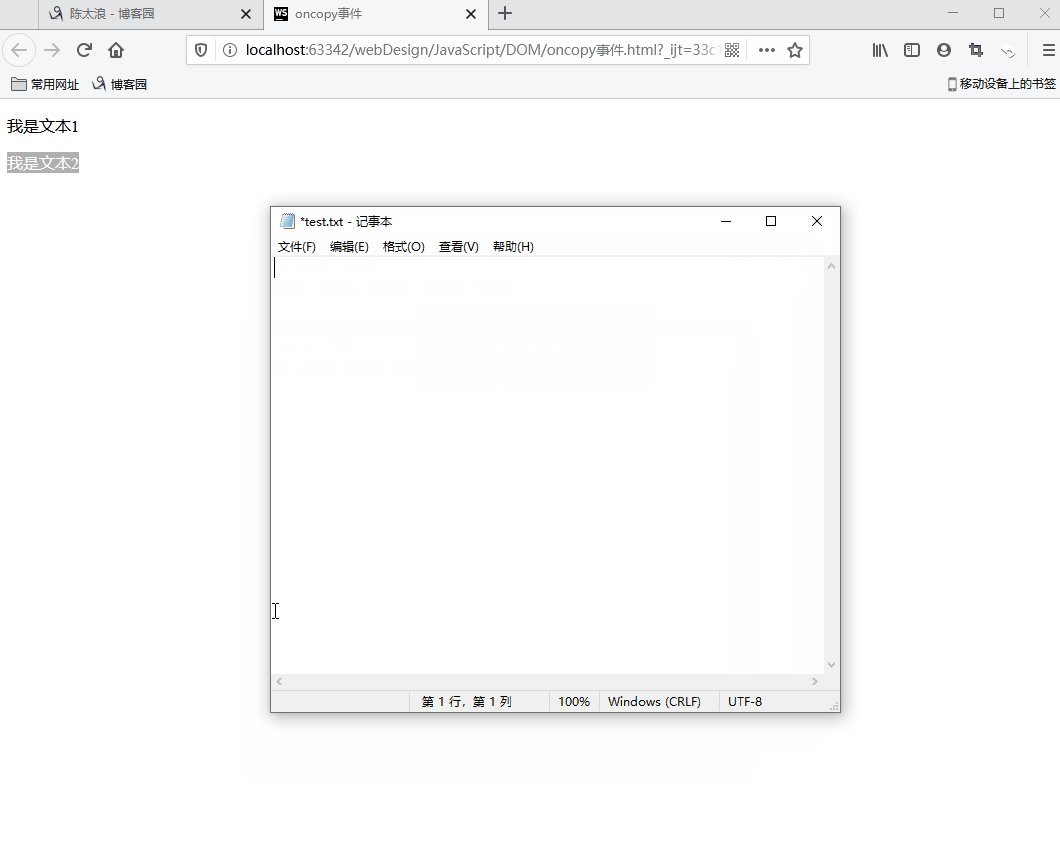
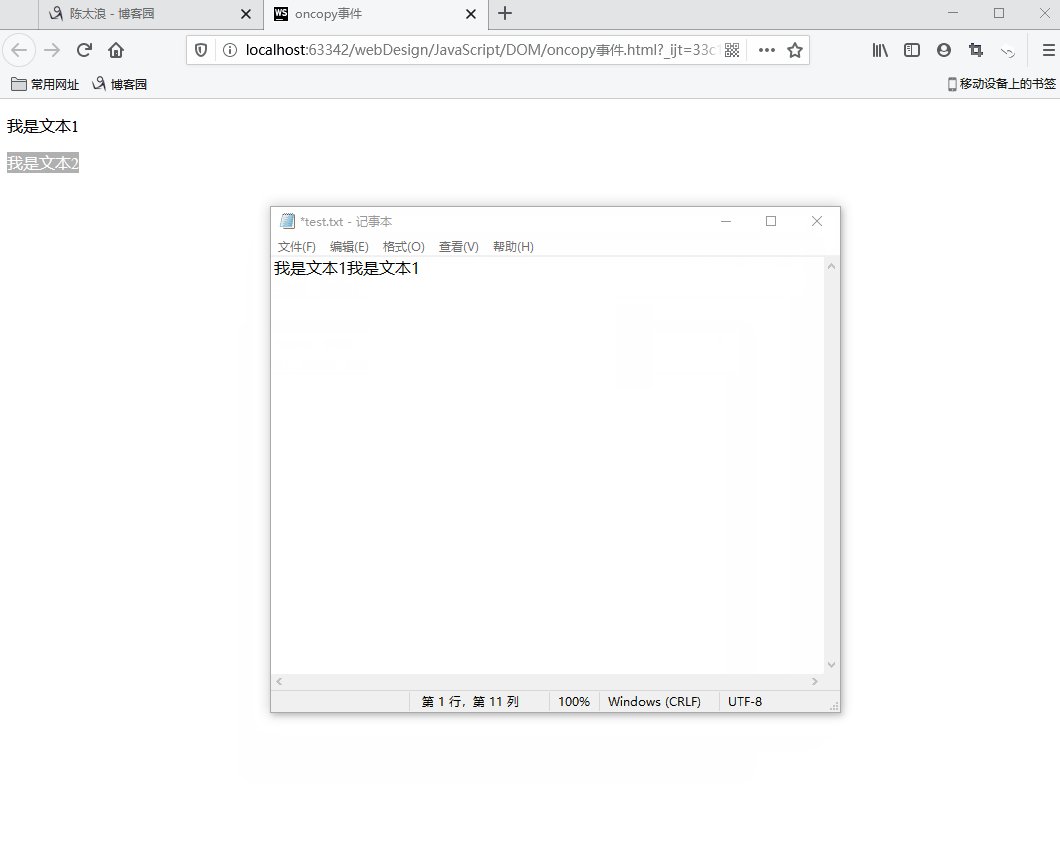
</html>運行效果:當文本1被復制時,彈出”文本1被復制了“的對話框;復制文本2無效(禁止復制文本2);

看完上述內容,是不是對JavaScript oncopy事件的使用方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。