您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了JQuery事件冒泡和默認行為的實現,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
事件的冒泡
什么是事件的冒泡?
就是事件從子元素向父元素傳遞的一個過程
如何阻止事件的冒泡?
方式一:在事件的回調函數中加上return false;
方式二:在事件回調函數的形參列表中添加event,然后在回調函數中調用event.stopPropagation();.
事件的默認行為
什么是事件的默認行為?
就是像a標簽那樣,沒有綁定事件,但只要點擊了就會自動跳轉的行為
像提交按鈕一樣,沒有綁定事件,但是點擊就會提交表單信息,自動跳轉
如何阻止事件的默認行為?
方式一:在事件的回調函數中加上return false;
方式二:在事件回調函數的形參列表中添加event,然后在回調函數中調用event.stopPropagation();.
示例代碼
HTML以及css代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>23-jQuery事件的冒泡和默認行為</title>
<style>
*{
margin: 0;
padding: 0;
}
.father{
width: 400px;
height: 400px;
background-color: brown;
}
.son{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<form action="http://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>JavaScript代碼(用到了jquery-1.11.3.js)
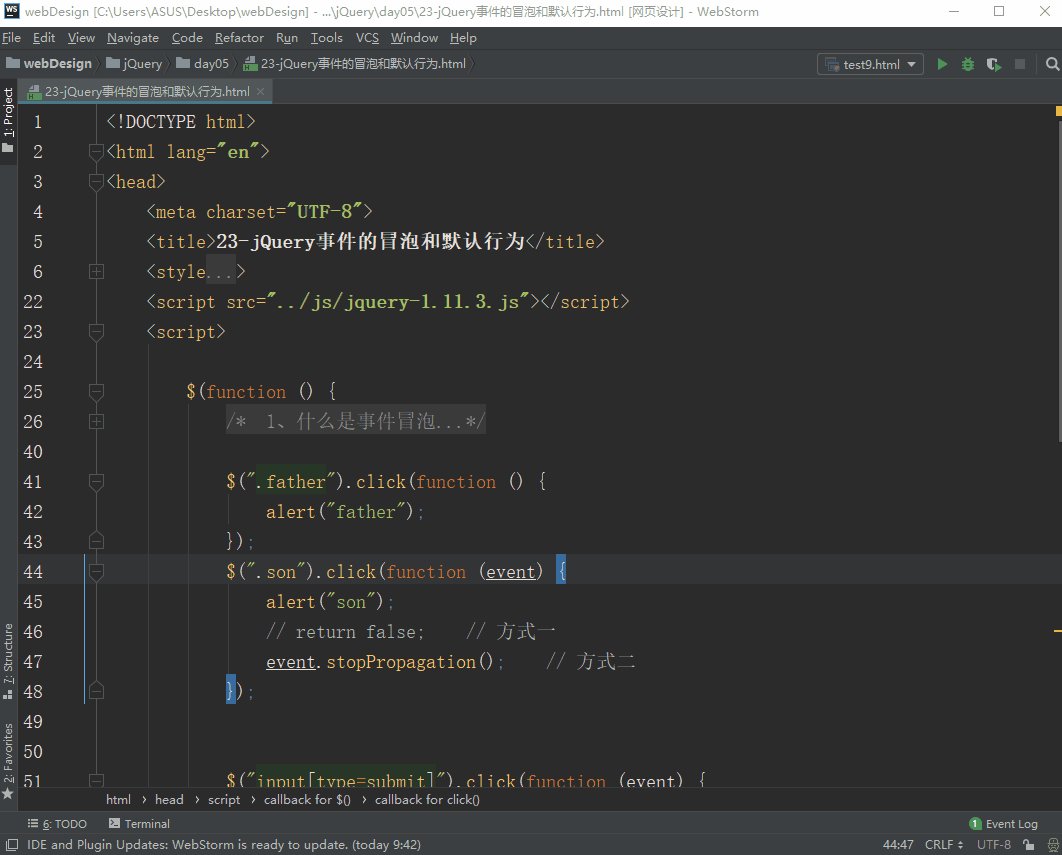
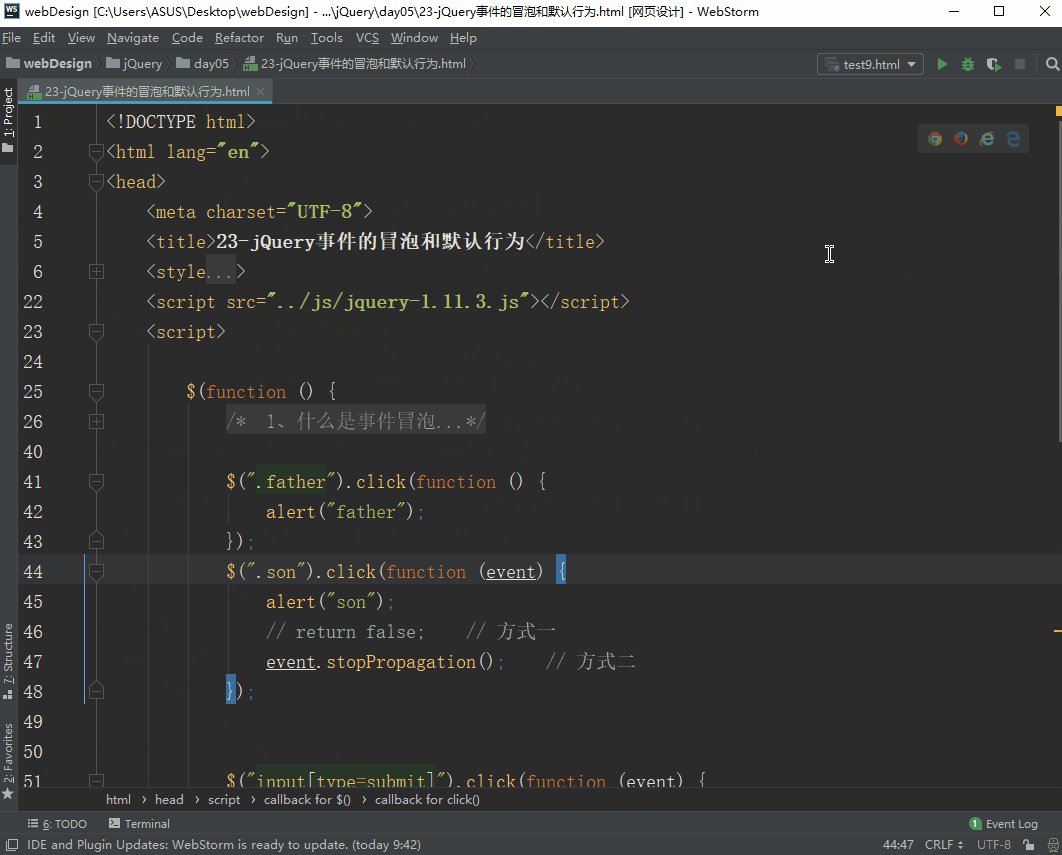
<script src="../js/jquery-1.11.3.js"></script>
<script>
$(function () {
$(".father").click(function () {
alert("father");
});
$(".son").click(function (event) {
alert("son");
// return false; // 方式一
// 阻止子元素點擊事件的冒泡
event.stopPropagation(); // 方式二
});
$("input[type=submit]").click(function (event) {
// return false; // 方式一
// 取消提交按鈕的默認行為
event.preventDefault();
});
});
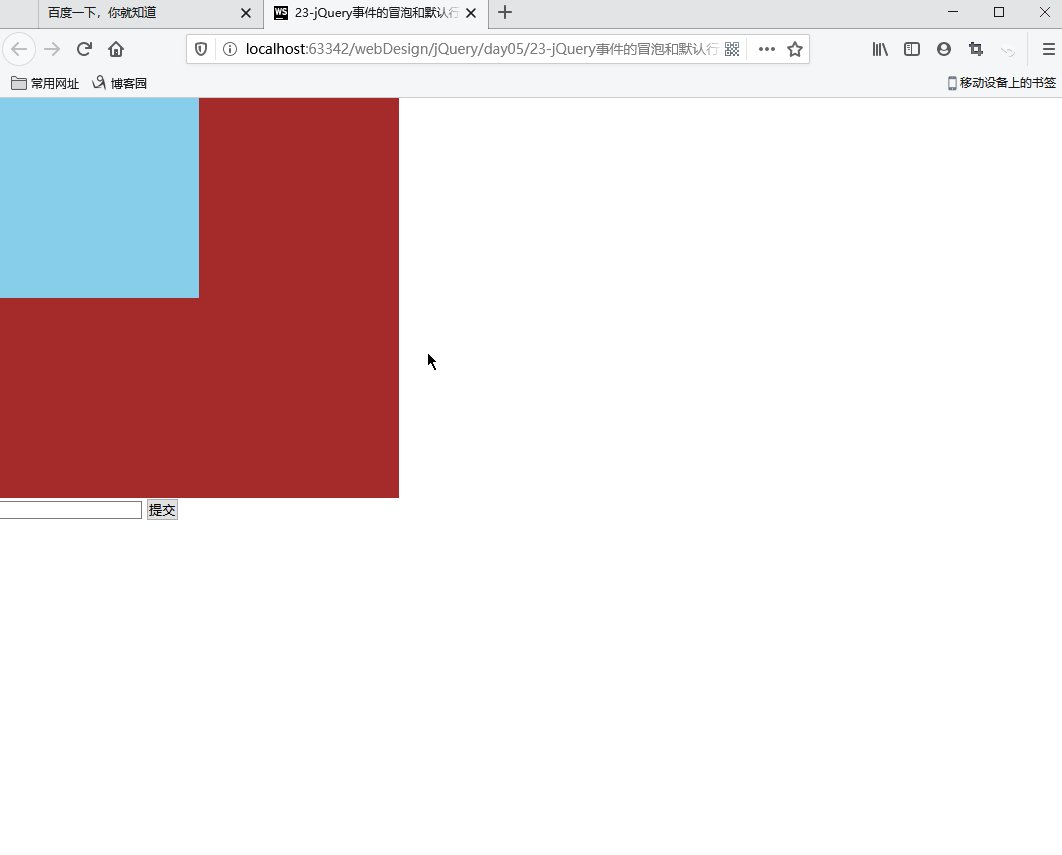
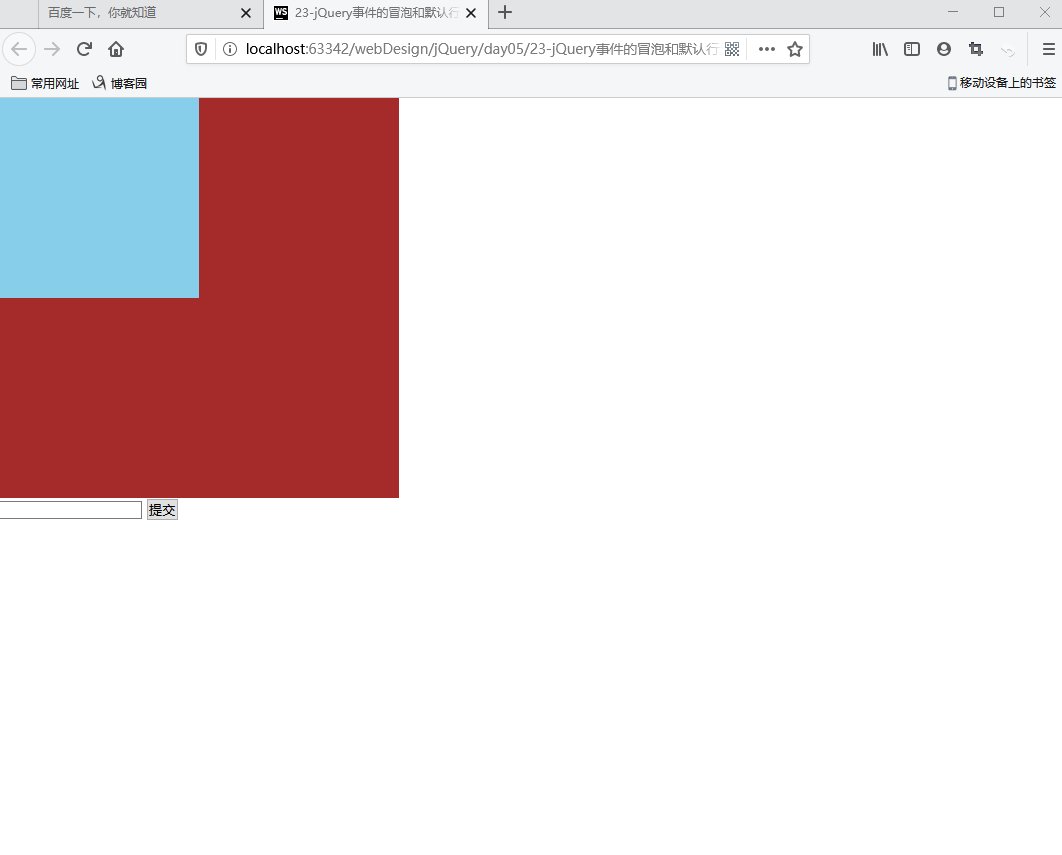
</script>運行效果

看完上述內容,是不是對JQuery事件冒泡和默認行為的實現有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。