您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是Node.js如何使用token進行認證,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
使用的Node框架是koa2,前端發送ajax請求使用axios
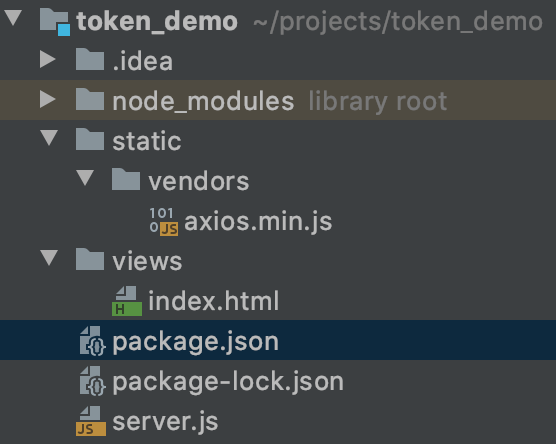
首先創建工程目錄:

static中存放靜態資源,views存放前端模板,server.js為后端代碼。
安裝必要的依賴項:
"dependencies": {
"@koa/router": "^8.0.8",
"jsonwebtoken": "^8.5.1",
"koa": "^2.12.0",
"koa-bodyparser": "^4.3.0",
"koa-ejs": "^4.3.0",
"koa-jwt": "^4.0.0",
"koa-static": "^5.0.0",
"koa-views": "^6.2.2"
}在server.js中添加代碼來創建一個簡單的后端程序,由于網上有太多相關示例代碼,在此不再贅述。
const koa = require('koa');
const app = new koa();
const bodyParser = require('koa-bodyparser');
const router = require('@koa/router')();
const views = require('koa-views');
const static = require('koa-static');
const path = require('path');
app.use(bodyParser());
app.use(views(__dirname + '/views', {
map: { html: 'ejs' }
}));
app.use(static(path.join(__dirname, '/static')));
router.get('/', ctx => ctx.render('index'));
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(8080, () => {
console.log('server is running at port 8080');
});在const path = require('path');后添加代碼:
const { sign } = require('jsonwebtoken');
const secret = 'demo';
const jwt = require('koa-jwt')({ secret });sign方法用來生成toekn,secret為自定義的秘鑰,jwt提供路有權限控制的功能,它會對需要限制的資源請求進行檢查。
創建路由login:
router.post('/login', ctx => {
const { user } = ctx.request.body;
if (user && user.username === 'vip') {
let { username } = user;
const token = sign({ username }, secret, { expiresIn: '1h' });
ctx.body = {
message: 'GET TOKEN SUCCESS',
status: 200,
token
}
} else {
ctx.body = {
message: 'GET TOKEN FAILED',
status: 500
}
}
});如代碼所示,當前端發送的請求體中包含一個user對象并且username為vip時將生成一個token返回給前端,這里用到了前文提到的sign方法,第一個參數是用戶信息,第二個參數是自定義的key,第三個參數是個option,此處只定義了過期時間。
再創建路由info:
router.get('/info', jwt, ctx => {
ctx.body = { message: `Welcome ${ctx.state.user.username}!`};
});與平時看到的路由代碼稍有不同,這里增加了一個jwt中間件,用來對權限進行控制,如果無法通過驗證,則不會執行之后的代碼。在前文生成token后,會把用戶名存入ctx.state.user中,在這里可以直接獲取。
這時在控制臺中輸入node server啟動該項目
打開index.html文件,添加一個簡單的表單和一個按鈕,并引入axios:
<form> <input type="text" name="username"> <button id="submit">提交</button> </form> <button id="get">獲取</button> <script src="/vendors/axios.min.js"></script>
首先添加登錄的邏輯:
document.querySelector('#submit').addEventListener('click', e => {
e.preventDefault();
const username = document.querySelector('input[name="username"]').value;
axios.post('/login', { user: { username } })
.then(response => {
response = response.data;
const { status, token, message } = response;
if (status === 200) {
localStorage.setItem('token', token);
}
alert(message);
})
.catch(error => alert(error.toString()));
});這里將服務端生成的token存入localStorage以便下次使用。
當在輸入框中輸入vip并點擊提交按鈕,后端返回如下格式的信息:
message: "GET TOKEN SUCCESS"
status: 200
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InZpcCIsImlhdCI6MTU5MDMyOTkxOSwiZXhwIjoxNTkwMzMzNTE5fQ.PsyLYmr-pDxxdtrBEvMccVtBr9-xtOAHdZKen4FP34c"
然后再添加獲取邏輯:
document.querySelector('#get').addEventListener('click', e => {
e.preventDefault();
const instance = axios.create({ headers: { authorization: `Bearer ${localStorage.getItem('token')}` } });
instance.get('/info')
.then(response => {
response = response.data;
console.log(response)
alert(response.message);
})
.catch(error => alert(error.toString()));
});此處用到了axios.create方法,該方法可以在請求頭中添加token信息。用localStorage中獲取token并拼成形如authorization: Bearer token的形式,然后再用示例發送get請求。
此時再點擊獲取按鈕,會提示:

證明token是有效的。
此時去Application中把localStorage記錄清除掉,再點擊獲取按鈕,提示:

證明攔截成功。
看完這篇關于Node.js如何使用token進行認證的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。