溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了JS如何實現滑稽笑臉運動效果,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
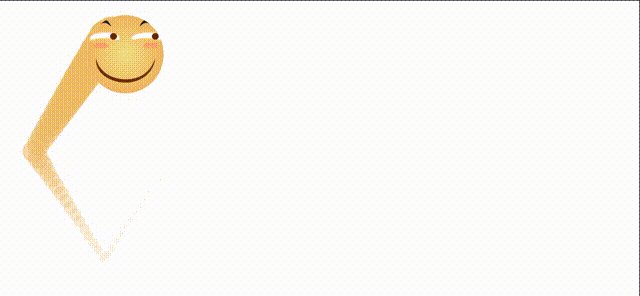
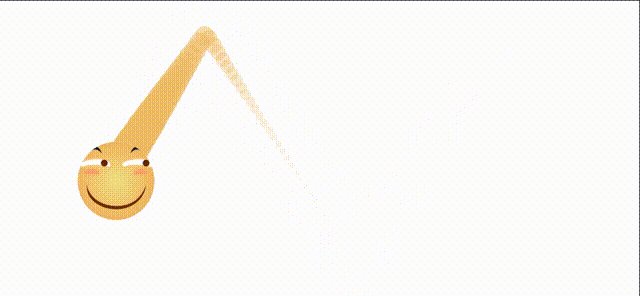
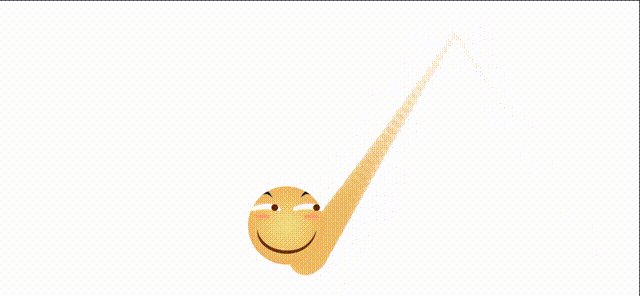
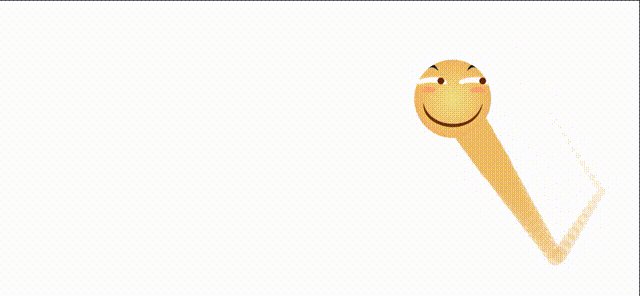
效果演示:

(就這玩意兒,差點寫崩了...)
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滑稽笑臉運動</title>
<meta name="author" content="marinerzp">
<style>
*{padding: 0;margin: 0;}
html,body{
width: 100%;
height: 100%;
}
#main{
width: 100px;
height: 100px;
border-radius: 50%;
background:url(images/1.jpg) 0 0/100px 100px;
position: absolute;
left: 0;
top: 0;
z-index: 3;
}
.show{
width: 50px;
height: 50px;
border-radius: 50%;
background-color: rgb(239, 187, 101);
position: absolute;
animation: disappear 1.2s ;
animation-fill-mode: forwards;
}
@keyframes disappear{
0%{
opacity: 1;
transform:scale(1);
}
100%{
opacity: 0;
transform:scale(0);
}
}
</style>
</head>
<body>
<div id="main">
</div>
<script>
let Omain=document.querySelector('#main');
let MaxLeft=window.innerWidth-Omain.offsetWidth;
let MaxTop=window.innerHeight-Omain.offsetHeight;
window.οnresize=function(){//監聽窗口大小改變事件
MaxLeft=window.innerWidth-Omain.offsetWidth;
MaxTop=window.innerHeight-Omain.offsetHeight;
};
/*
水平方向上:以向右為正方向
豎直方向上:以向下為正方向
*/
let Vx=6;//3px/s
let Vy=9;//4px/s
let X=0,Y=0;
~~function move(){
X+=Vx;
Y+=Vy;
if (Y>=MaxTop) {
Y=MaxTop;
Vy=-Vy;
}
if (Y<=0) {
Y=0;
Vy=-Vy;
}
if (X>=MaxLeft) {
X=MaxLeft;
Vx=-Vx;
}
if (X<=0) {
X=0;
Vx=-Vx;
}
Omain.style.left=`${X}px`;
Omain.style.top=`${Y}px`;
createTail(X,Y);//生成拖尾
requestAnimationFrame(move);
}();
function createTail(X,Y){
let node=document.createElement('p');
node.classList.add('show');
node.style.cssText=`left:${X+20}px;top:${Y+20}px`;
document.body.appendChild(node);
setTimeout(()=>{
document.body.removeChild(node);
node=null;
},1200);
}
</script>
</body>
</html>看完上述內容,是不是對JS如何實現滑稽笑臉運動效果有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。