您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是用代碼詳解如何實現公眾號SVG動畫交互,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
越來越多的公眾號在圖文消息中加入了SVG動畫交互效果,SVG支持事件觸發動畫,相對于單獨做一個H5而言,由于公眾號消息依托于微信服務器,為廣告主節約了服務器流量成本。這次我們以蘋果公眾號的一篇交互消息為例,剖析下里面的效果是怎樣實現的。

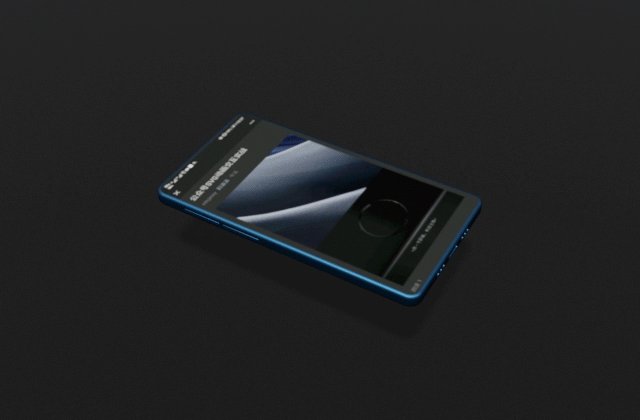
蘋果公眾號SVG交互
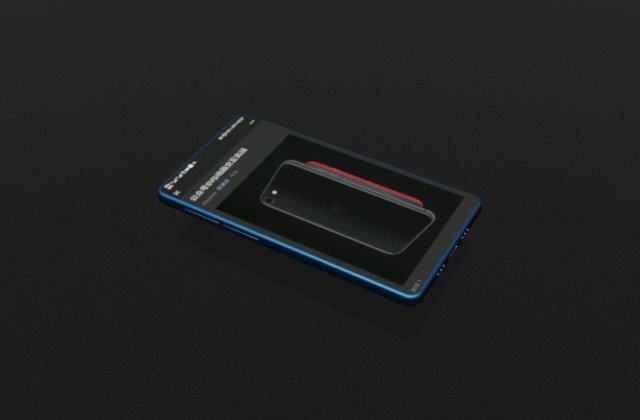
動畫主要分為兩屏,第一屏出現閃動文字提示用戶點擊交互,用戶點擊后第一屏動畫消失接著播放第二屏的gif動畫,最后畫面停止在產品圖片幀上。
1.首先構建第一屏動畫:
1.1 SVG的基本結構
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"></svg>
先來介紹viewBox屬性
viewBox=”x, y, w, h”
x、y 控制SVG內所有元素的相對位置。w,h用來控制svg寬高,這里的寬高并不是svg元素的dom尺寸,而是svg的內分辨率,受svg的width,height和preserveAspectRatio等屬性值影響。
preserveAspectRatio=”xMinYMin meet”
preserveAspectRatio屬性用來設置viewBox的縮放和對齊方式,xMinYMin meet的意思是,根據視口的寬高進行等比例縮放,這里的視口就是指width和height值組成的矩形區域。
1.2 加入閃動文字
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"> <text x="340" y="1750" fill="#fff" >>點一下屏幕,有請主角<</text> </svg>
設置文字的位置和顏色屬性。
1.3 為文字添加動畫,這里需要用到 <g>和<animate>標簽
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"> <g> <animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate> <text x="340" y="1750" fill="#fff" >>點一下屏幕,有請主角<</text> </g> </svg>
1.4 加入首屏和動畫圖片
<svg version="1.1" viewBox="0 0 1080 620" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg">
<g>
<g>
<foreignObject x="0" y="0" width="1080" height="1950">
<svg ></svg>
</foreignObject>
<foreignObject x="0" y="0" width="1080" height="1950" transform="translate(1080, 0)">
<svg xmlns="http://www.w3.org/2000/svg" >
</svg>
</foreignObject>
<g>
<animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="340" y="1750" fill="#fff" >>點一下屏幕,有請主角<</text>
</g>
</g>
</g>
</svg>1.5 加入事件觸發
<svg version="1.1" viewBox="0 0 1080 620" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg">
<animate attributeName="height" begin="click+3.5s" restart="never" dur="0.01s" from="620" to="0" fill="freeze"></animate>
<animate attributeName="opacity" begin="click+3.5s" restart="never" dur="0.02s" from="1" to="0" fill="freeze"></animate>
<g>
<animateTransform attributeName="transform" type="translate" fill="freeze" calcMode="discrete" restart="never" keyTimes="0;0.000001;1" values="0 0;-1080 0;-1080 0" dur="1200s" begin="click"></animateTransform>
<g>
<foreignObject x="0" y="0" width="1080" height="1950">
<svg ></svg>
</foreignObject>
<foreignObject x="0" y="0" width="1080" height="1950" transform="translate(1080, 0)">
<svg xmlns="http://www.w3.org/2000/svg" >
</svg>
</foreignObject>
<g>
<animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="340" y="1750" fill="#fff" >>點一下屏幕,有請主角<</text>
</g>
</g>
</g>
</svg><animateTransform attributeName="transform" type="translate" fill="freeze" calcMode="discrete" restart="never" keyTimes="0;0.000001;1" values="0 0;-1080 0;-1080 0" dur="1200s" begin="click"></animateTransform>
這段代碼的意思是,鼠標點擊后,我們將gif動畫所在組向左移動1080距離,使原來隱藏的動畫暴露出來,還記得我們開始是怎么隱藏gif動畫的么。
<animate attributeName="height" begin="click+3.5s" restart="never" dur="0.01s" from="620" to="0" fill="freeze"></animate> <animate attributeName="opacity" begin="click+3.5s" restart="never" dur="0.02s" from="1" to="0" fill="freeze"></animate>
這里添加了兩組animate動畫,我希望在動畫播放結束后隱藏當前的svg層,這里設置在點擊事件3.5秒后觸發,正好是動畫播放的時間。
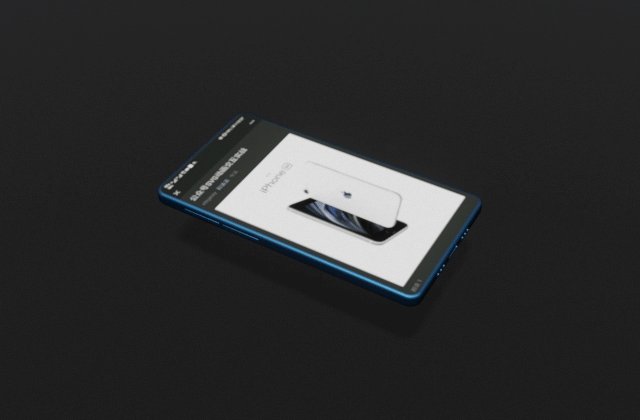
2.構建第二屏動畫:
第二屏動畫是一張靜態圖片,用來顯示gif動畫最后一幀的產品圖,沒有什么新知識點,如有疑問可以參考本文的源碼。
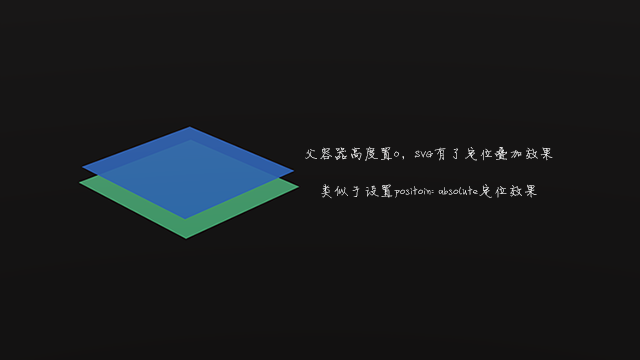
最后介紹一下兩屏動畫的組織方式,我將每屏動畫放在一個單獨的div標簽中,并設置div標簽的高度為0,由于svg元素的高度不受父容器高度影響,結果會產生類似層疊定位效果,就像設置父容器定位position:absolute一樣。
<div > <svg></svg> </div> <div > <svg></svg> </div>

這樣我們就可以將多組動畫放在各自的div中,當使用animate動畫隱藏了該組svg元素后,下面一層的svg就會展示出來等待交互。
3. 插入到公眾號文章中
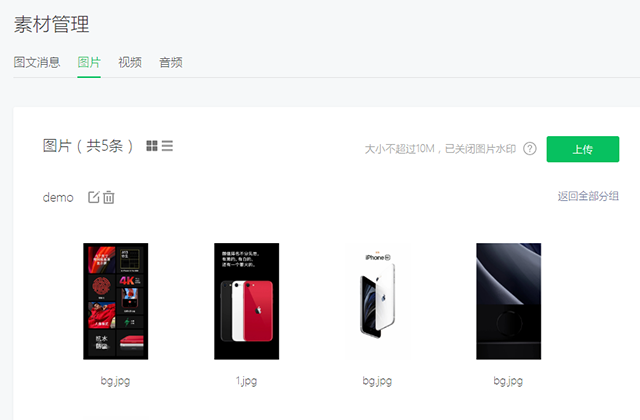
我們現在用到的圖片都在本地,首先需要將用到的圖片上傳到公眾號素材庫中,提取url地址并替換掉本地圖片地址。

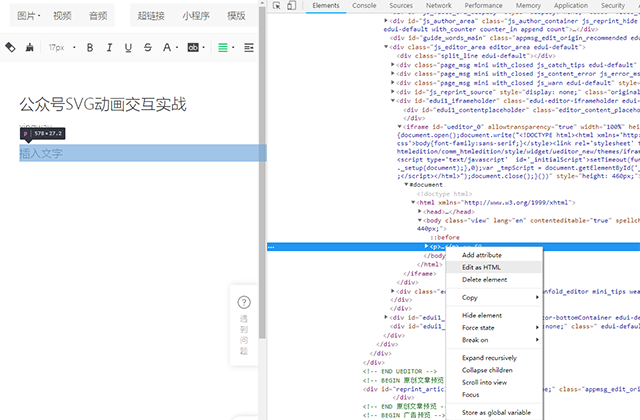
因為公眾號圖文編輯器本身并不支持代碼編輯,我們需要借助chrome開發者工具,將代碼插入到編輯器并保存。

大功告成,快看看效果吧!
看完這篇關于用代碼詳解如何實現公眾號SVG動畫交互的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。