溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了實現bootstrap-table后端分頁功能代碼示例,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
本文實例講述了bootstrap-table后端分頁功能。分享給大家供大家參考,具體如下:
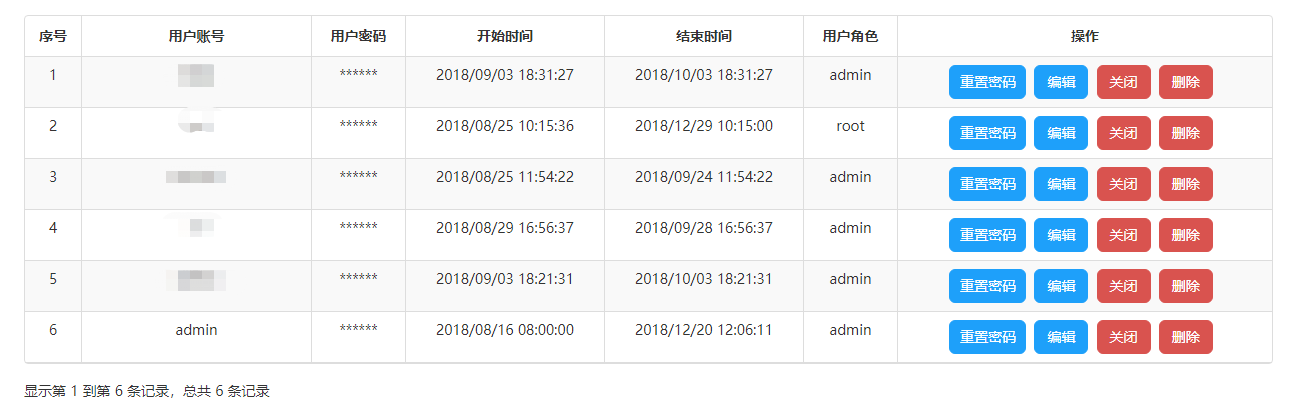
使用bootstrap-table實現后臺分頁
插件資源點擊此處本站下載。

引用以下css
<link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="../plugins/bootstrap-table/css/bootstrap-table.css" rel="external nofollow" >
引用以下js
<script src="../plugins/jQuery/jquery-1.12.4.min.js"></script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <script src="../plugins/bootstrap-table/js/bootstrap-table.js"></script> <script src="../plugins/bootstrap-table/js/bootstrap-table-zh-CN.js"></script>
html
<table id="userTable" > </table>
js代碼
$(function () {
//初始化表格
var oTable = new TableInit();
oTable.Init();
});
function TableInit() {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#userTable').bootstrapTable({
url: httpRequestUrl + '/admin/queryUserList', //請求后臺的URL(*)
method: 'POST', //請求方式(*)
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortOrder: "asc", //排序方式
queryParamsType: '',
dataType: 'json',
paginationShowPageGo: true,
showJumpto: true,
pageNumber: 1, //初始化加載第一頁,默認第一頁
queryParams: queryParams,//請求服務器時所傳的參數
sidePagination: 'server',//指定服務器端分頁
pageSize: 10,//單頁記錄數
pageList: [10, 20, 30, 40],//分頁步進值
search: false, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
silent: true,
showRefresh: false, //是否顯示刷新按鈕
showToggle: false,
minimumCountColumns: 2, //最少允許的列數
uniqueId: "id", //每一行的唯一標識,一般為主鍵列
columns: [{
checkbox: true,
visible: false
}, {
field: 'id',
title: '序號',
align: 'center',
formatter: function (value, row, index) {
return index + 1;
}
},
{
field: 'username',
title: '用戶賬號',
align: 'center',
width: '230px'
},
{
field: 'password',
title: '用戶密碼',
align: 'center'
}, {
field: 'startTime',
title: '開始時間',
align: 'center'
}, {
field: 'endTime',
title: '結束時間',
align: 'center'
},
{
field: 'roleName',
title: '用戶角色',
align: 'center'
}, {
field: 'operation',
title: '操作',
align: 'center',
events: operateEvents,//給按鈕注冊事件
formatter: addFunctionAlty//表格中增加按鈕
}],
responseHandler: function (res) { //后臺返回的結果
console.log(res);
if(res.code == "666"){
var userInfo = res.data.list;
var NewData = [];
if (userInfo.length) {
for (var i = 0; i < userInfo.length; i++) {
var dataNewObj = {
'id': '',
"username": '',
'password': '',
"startTime": '',
'endTime': '',
'roleName': '',
'status': ''
};
dataNewObj.id = userInfo[i].id;
dataNewObj.username = userInfo[i].username;
dataNewObj.password = userInfo[i].password;
dataNewObj.startTime = userInfo[i].startTime.replace(/-/g,'/');
dataNewObj.endTime = userInfo[i].endTime.replace(/-/g,'/');
dataNewObj.roleName = userInfo[i].roleName;
dataNewObj.status = userInfo[i].status;
NewData.push(dataNewObj);
}
console.log(NewData)
}
var data = {
total: res.data.total,
rows: NewData
};
return data;
}
}
});
};
// 得到查詢的參數
function queryParams(params) {
var userName = $("#keyWord").val();
console.log(userName);
var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
pageNum: params.pageNumber,
pageSize: params.pageSize,
username: userName
};
return JSON.stringify(temp);
}
return oTableInit;
}
// 表格中按鈕
function addFunctionAlty(value, row, index) {
var btnText = '';
btnText += "<button type=\"button\" id=\"btn_look\" οnclick=\"resetPassword(" + "'" + row.id + "'" + ")\" style='width: 77px;' class=\"btn btn-default-g ajax-link\">重置密碼</button> ";
btnText += "<button type=\"button\" id=\"btn_look\" οnclick=\"openCreateUserPage(" + "'" + row.id + "'" + "," + "'編輯')\" class=\"btn btn-default-g ajax-link\">編輯</button> ";
btnText += "<button type=\"button\" id=\"btn_stop" + row.id + "\" οnclick=\"changeStatus(" + "'" + row.id + "'" + ")\" class=\"btn btn-danger-g ajax-link\">關閉</button> ";
btnText += "<button type=\"button\" id=\"btn_stop" + row.id + "\" οnclick=\"deleteUser(" + "'" + row.id + "'" + ")\" class=\"btn btn-danger-g ajax-link\">刪除</button> ";
return btnText;
}
//刷新表格
function getUserList() {
$("#userTable").bootstrapTable('refresh');
}以上就是關于實現bootstrap-table后端分頁功能代碼示例的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。