您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了VueQuillEditor如何實現富文本上傳圖片,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
前言
本篇文章將介紹vue-quill-editor上傳圖片的那些事,通常來說,我們數據庫內都是保存圖片路徑的,所以上傳完圖片之后,要回傳一個路徑給前端,這才是完整的上傳步驟。
第一步:上傳圖片,第二步:保存到服務器,并且生成路徑保存到數據庫,第三步:回傳前端,后臺圖片路徑,前端顯示圖片。
本文中使用了element-ui框架來幫助我完成前端展示工作。
上傳圖片
上傳圖片也有幾種方式,比如直接使用file控件上傳到指定地址,又或者是借助封裝好的上傳按鈕上傳圖片,如果是base64傳到后臺,還需要轉回圖片原格式加以保存,如果是二進制圖片流則直接傳到服務器即可。
我使用的是element-ui框架里的el-upload組件進行上傳,而且這個組件是隱藏的,不會顯示出來
<el-upload
class="avatar-uploader"
:action="articleImgUrl"
name="img"
:headers="headerObj"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>上述參數解釋:
(1)class 上傳組件的樣式,也可以用于查找該組件
(2)action 傳值,必選參數,上傳的地址
(3)name 上傳文件字段名,后端在獲取文件時需要起一個名字,這個名字就在這里定義
(4)headers 設置上傳的請求頭部
(5) show-file-list 是否顯示已上傳文件列表,這里不顯示
(6) on-success 文件上傳成功時的鉤子,如果成功,則回傳圖片地址,顯示圖片將src傳入地址
(7) on-error 文件上傳失敗時的鉤子
(8)before-upload 上傳文件之前的鉤子,參數為上傳的文件,若返回 false 或者返回 Promise 且被 reject,則停止上傳。
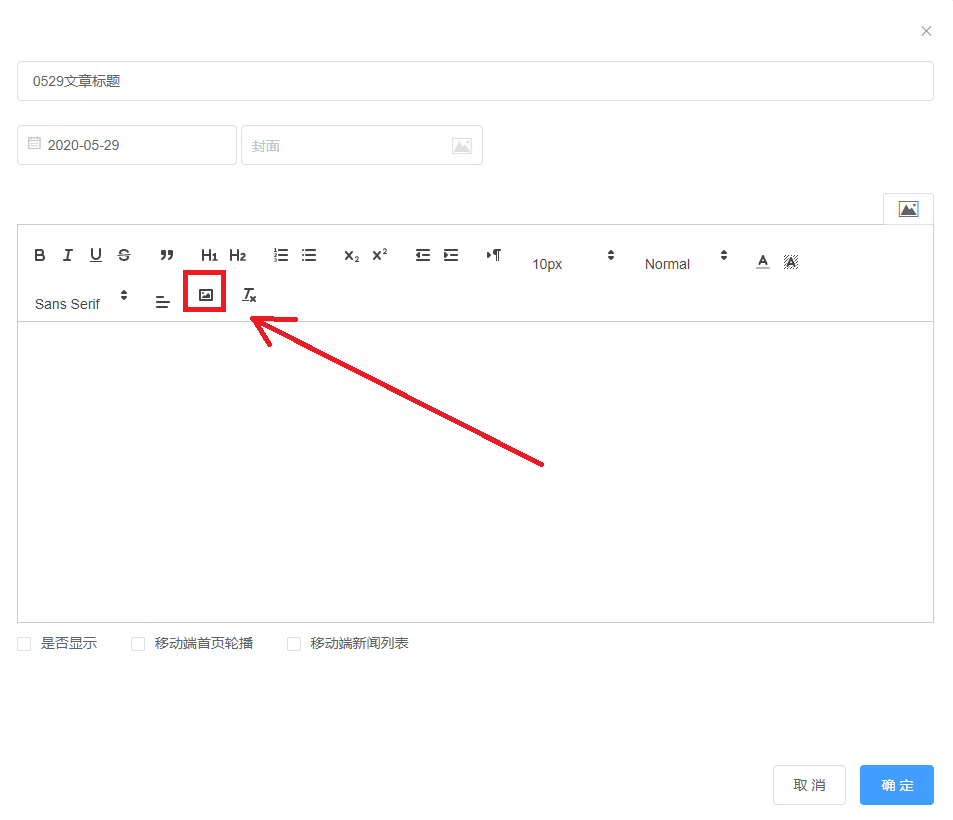
我首先需要監聽富文本點擊上傳圖片按鈕的事件:


editorOption: {
scrollingContainer: '#editorcontainer',
placeholder: '',
// or 'bubble'
theme: 'snow',
modules: {
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: ['Resize', 'DisplaySize', 'Toolbar']
},
toolbar: {
// 工具欄
container: toolbarOptions.toolbarOptions,
handlers: {
'image': function (value) {
if (value) {
// upload點擊上傳事件
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false)
}
}
}
}
}
},上面代碼當中toolbar里的handlers就是監聽點擊圖片按鈕事件,然后我們模擬點擊el-upload組件,就會彈出選擇文件的框,我們開始選擇文件進行上傳。
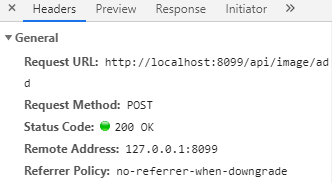
當后端處理好圖片后,我們拿到回傳的地址,在富文本光標處插入img標簽



// 上傳成功
uploadSuccess(res) {
var dt = res.result
let quill = this.$refs.myQuillEditor.quill
// 如果上傳成功
if (dt.meta.status === this.GLB.IMAGE_ADD_SUCCESS && dt.url !== null) {
// 獲取光標所在位置
let length = quill.getSelection().index
// 插入圖片 dt.url為服務器返回的圖片地址
quill.insertEmbed(length, 'image', this.glAPI + dt.url)
// 調整光標到最后
quill.setSelection(length + 1)
} else {
this.$message.error('圖片插入失敗')
}
// loading加載隱藏
this.quillUpdateImg = false
},
如果小伙伴喜歡原生標簽使用input標簽file類型也是可以的,或者也可以借助JavaScript或者jQuery響應點擊事件來傳文件也是可以噠!
總結
上傳圖片其實是一個很簡單的過程,但是卻需要前后端來配合食用,味道才正宗。所以只學前端的小伙伴可以找個后端開發寫個接口啥的幫你回傳一個地址,或者干脆自己造個假的也行。
我一開始不是很清楚圖片到底怎么傳的,比如base64是什么,其實就是照片的一串字符串,這一串字符串就是照片,有的時候是可能存在把這一串base64字符串保存到數據庫的。但是大多數情況我們還是在數據庫中保存路徑,所以很多想保存圖片路徑的小伙伴們,可以參考上述代碼,下一篇我將結合Java來展示圖片保存的代碼是怎樣實現的,又是怎樣回傳圖片地址的,敬請期待吧!!
看完上述內容,是不是對VueQuillEditor如何實現富文本上傳圖片有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。