您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用VueX模塊,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
為什么會出現VueX的模塊呢?當你的項目中代碼變多的時候,很難區分維護。那么這時候Vuex的模塊功能就這么體現出來了。
那么我們就開始吧!
一、模塊是啥?
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
// 在以下屬性可以添加多個模塊。如:moduleOne模塊、moduleTwo模塊。
modules: {
moduleOne:{},
moduleTwo:{}
}
})二、在模塊內添加state
可以直接在模塊中直接書寫state對象。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
state:{
moduleOnevalue:'1'
}
},
moduleTwo:{
state:{
moduleTwovalue:'0'
}
}
}
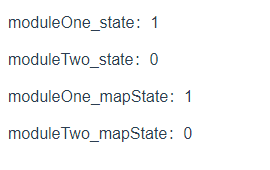
})我們在頁面中引用它。我們直接可以找到對應的模塊返回值,也可以使用mapState方法調用。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
// 這里使用了命名空間
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
})
},
methods: {
},
mounted() {
},
}
</script>
三、在模塊中添加mutations
我們分別給兩個模塊添加mutations屬性,在里面定義相同名字的方法,我們先在頁面看一下。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
}
},
moduleTwo:{
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
}
}
}
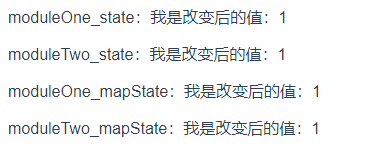
})在頁面引用它
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
})
},
methods: {
...mapMutations(['updateValue'])
},
mounted() {
this.updateValue('我是改變后的值:1')
},
}
</script>我們看到兩個模塊的值都被改變了,為什么呢?因為VueX默認情況下,每個模塊中的mutations都是在全局命名空間下的。那么我們肯定不希望這樣。如果兩個模塊中的方法名不一樣,當然不會出現這種情況,但是怎么才能避免這種情況呢?

我們需要定義一個屬性namespaced為true。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
namespaced:true, //在每個模塊中定義為true,可以避免方法重名
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
}
}
}
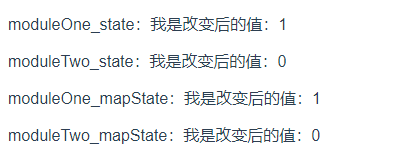
})在頁面中需要使用命名空間的方法調用它。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
},
mounted() {
this['moduleOne/updateValue']('我是改變后的值:1');
this['moduleTwo/updateValue']('我是改變后的值:0');
},
}
</script>
四、在模塊中添加getters
namespaced 同樣在 getters也生效,下面我們在兩個模塊中定義了相同名字的方法。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
}
}
}
}
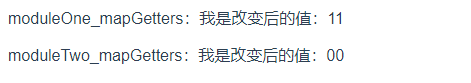
})在頁面引用查看效果。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
},
}
</script>
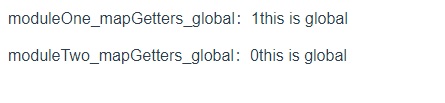
我們也可以獲取全局的變量,第三個參數就是獲取全局變量的參數。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
},
globalValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.global
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
},
globalValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.global
}
}
}
}
})在頁面查看。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
},
}
</script>
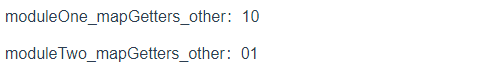
也可以獲取其他模塊的變量。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
},
globalValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
},
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
},
globalValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
},
}
}
}
})在頁面查看。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
<p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
<p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus',
OneotherValue:'moduleOne/otherValuePlus',
TwootherValue:'moduleTwo/otherValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
},
}
</script>
五、在模塊中添加actions
actions對象中的方法有一個參數對象ctx。里面分別{state,commit,rootState}。這里我們直接展開用。actions默認只會提交本地模塊中的mutations。如果需要提交全局或者其他模塊,需要在commit方法的第三個參數上加上{root:true}。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
},
globalValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
},
},
actions:{
timeOut({state,commit,rootState}){
setTimeout(()=>{
commit('updateValue','我是異步改變的值:1')
},3000)
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
},
globalValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
},
}
}
}
})頁面引用。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
<p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
<p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus',
OneotherValue:'moduleOne/otherValuePlus',
TwootherValue:'moduleTwo/otherValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
...mapActions(['moduleOne/timeOut'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
this['moduleOne/timeOut']();
},
}
</script>
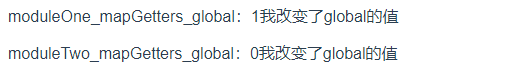
下面我們看下如何提交全局或者其他模塊的mutations。
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
mutations:{
mode(state,data){
state.global=data
}
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
},
globalValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
},
},
actions:{
timeOut({state,commit,rootState}){
setTimeout(()=>{
commit('updateValue','我是異步改變的值:1')
},3000)
},
globaltimeOut({commit}){
setTimeout(()=>{
commit('mode','我改變了global的值',{root:true})
},3000)
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
},
globalValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
},
}
}
}
})頁面引用。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
<p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
<p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus',
OneotherValue:'moduleOne/otherValuePlus',
TwootherValue:'moduleTwo/otherValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
// this['moduleOne/timeOut']();
this['moduleOne/globaltimeOut']();
},
}
</script>
那么提交其他模塊的呢?
/* eslint-disable no-unused-vars */
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
global:'this is global'
},
mutations:{
mode(state,data){
state.global=data
}
},
modules: {
moduleOne:{
namespaced:true,
state:{
moduleOnevalue:'1'
},
mutations:{
updateValue(state,value){
state.moduleOnevalue=value
}
},
getters:{
valuePlus(state){
return state.moduleOnevalue+'1'
},
globalValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleOnevalue+rootState.moduleTwo.moduleTwovalue
},
},
actions:{
timeOut({state,commit,rootState}){
setTimeout(()=>{
commit('updateValue','我是異步改變的值:1')
},3000)
},
globaltimeOut({commit}){
setTimeout(()=>{
commit('mode','我改變了global的值',{root:true})
},3000)
},
othertimeOut({commit}){
setTimeout(()=>{
commit('moduleTwo/updateValue','我改變了moduleTwo的值',{root:true})
},3000)
}
}
},
moduleTwo:{
namespaced:true,
state:{
moduleTwovalue:'0'
},
mutations:{
updateValue(state,value){
state.moduleTwovalue=value
}
},
getters:{
valuePlus(state){
return state.moduleTwovalue+'0'
},
globalValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.global
},
otherValuePlus(state,getters,rootState){
return state.moduleTwovalue+rootState.moduleOne.moduleOnevalue
},
}
}
}
})頁面引用。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
<p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
<p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus',
OneotherValue:'moduleOne/otherValuePlus',
TwootherValue:'moduleTwo/otherValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut','moduleOne/othertimeOut'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
// this['moduleOne/timeOut']();
// this['moduleOne/globaltimeOut']();
this['moduleOne/othertimeOut']();
},
}
</script>
注意:你可以在module中再繼續添加模塊,可以無限循環下去。
六、動態注冊模塊
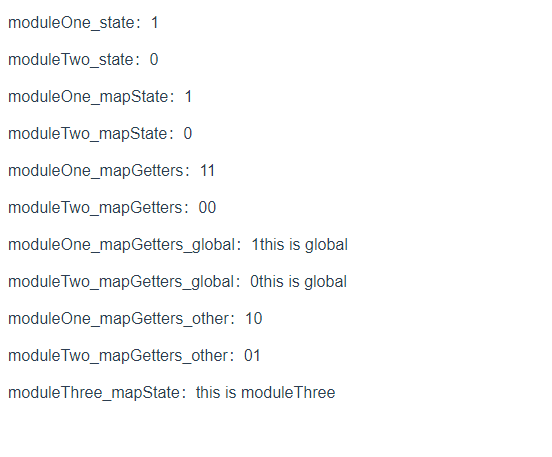
有時候,我們會使用router的異步加載路由,有些地方會用不到一些模塊的數據,那么我們利用VueX的動態注冊模塊。我們來到入口文件main.js中。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
// 動態注冊模塊
store.registerModule('moduleThree',{
state:{
text:"this is moduleThree"
}
})
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')在頁面引用它。
<template>
<div class="home">
<p>moduleOne_state:{{moduleOne}}</p>
<p>moduleTwo_state:{{moduleTwo}}</p>
<p>moduleOne_mapState:{{moduleOnevalue}}</p>
<p>moduleTwo_mapState:{{moduleTwovalue}}</p>
<p>moduleOne_mapGetters:{{OnevaluePlus}}</p>
<p>moduleTwo_mapGetters:{{TwovaluePlus}}</p>
<p>moduleOne_mapGetters_global:{{OneglobalValue}}</p>
<p>moduleTwo_mapGetters_global:{{TwoglobalValue}}</p>
<p>moduleOne_mapGetters_other:{{OneotherValue}}</p>
<p>moduleTwo_mapGetters_other:{{TwootherValue}}</p>
<p>moduleThree_mapState:{{moduleThreetext}}</p>
</div>
</template>
<script>
// eslint-disable-next-line no-unused-vars
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default {
name:"Home",
data() {
return {
msg:"this is Home"
}
},
computed: {
moduleOne(){
return this.$store.state.moduleOne.moduleOnevalue
},
moduleTwo(){
return this.$store.state.moduleTwo.moduleTwovalue
},
...mapState({
moduleOnevalue:(state)=>state.moduleOne.moduleOnevalue,
moduleTwovalue:(state)=>state.moduleTwo.moduleTwovalue,
moduleThreetext:(state)=>state.moduleThree.text
}),
...mapGetters({
OnevaluePlus:'moduleOne/valuePlus',
TwovaluePlus:'moduleTwo/valuePlus',
OneglobalValue:'moduleOne/globalValuePlus',
TwoglobalValue:'moduleTwo/globalValuePlus',
OneotherValue:'moduleOne/otherValuePlus',
TwootherValue:'moduleTwo/otherValuePlus'
})
},
methods: {
...mapMutations(['moduleOne/updateValue','moduleTwo/updateValue']),
...mapActions(['moduleOne/timeOut','moduleOne/globaltimeOut','moduleOne/othertimeOut'])
},
mounted() {
// this['moduleOne/updateValue']('我是改變后的值:1');
// this['moduleTwo/updateValue']('我是改變后的值:0');
// this['moduleOne/timeOut']();
// this['moduleOne/globaltimeOut']();
// this['moduleOne/othertimeOut']();
},
}
</script>
以上就是關于如何使用VueX模塊的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。