您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決Django中checkbox復選框的傳值問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Django 中,html 頁面通過 form 標簽來傳遞表單數據。
對于復選框信息,即 checkbox 類型,點擊 submit 后,數據將提交至 view 中的函數。
我們通過request.POST.get() 函數來獲取來自 html 頁面的值,但是該函數只能 get 到選中的最后一個值。
因此想要傳遞選中的多個值,需要用 request.POST.getlist() 函數
該函數返回一個列表,可通過迭代來獲取列表中每一項的值。
補充知識:解決checkbox復選框選中傳值,不選中不傳值的方案
解決checkbox復選框選中傳值,不選中不傳值的方案
問題描述:
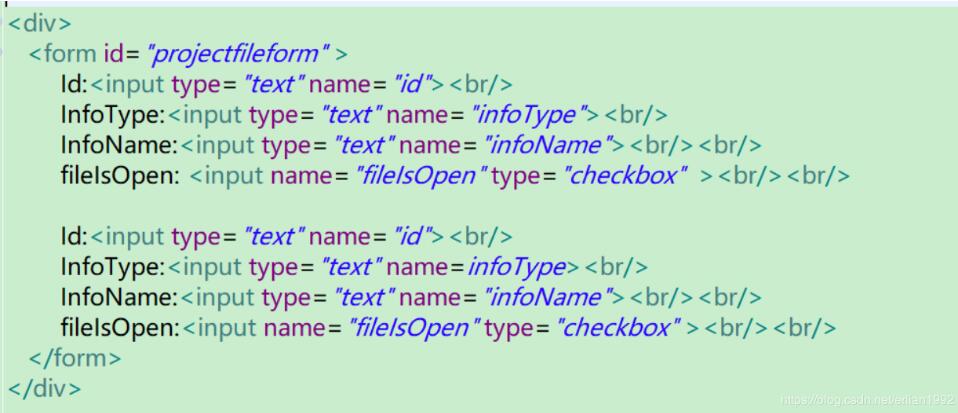
一個form表單中的結構是這樣的:

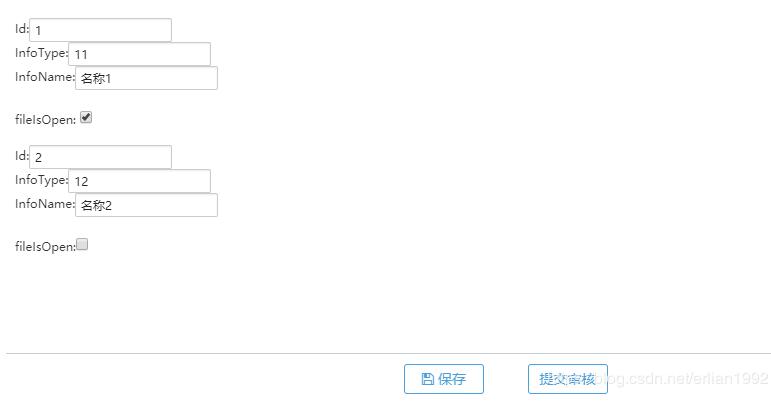
則頁面顯示結果是:

如上填寫數據,經過序列化后的數據是:
[
{"id":"1","infoType":"11","infoName":"名稱1","fileIsOpen":"o"},
{"id":"2","infoType":"12","infoName":"名稱2","fileIsOpen":"n"}
]從數據中明顯看書fileIsOpen字段的checkbox復選框選中則傳值是"o",未被選中則傳值是"n",其中這是錯誤的數據,因為被選中傳的值是on,也就是說checkbox復選框選中傳值,不選中不傳值。那么怎么解決不選中也傳值的問題呢?
解決方案:
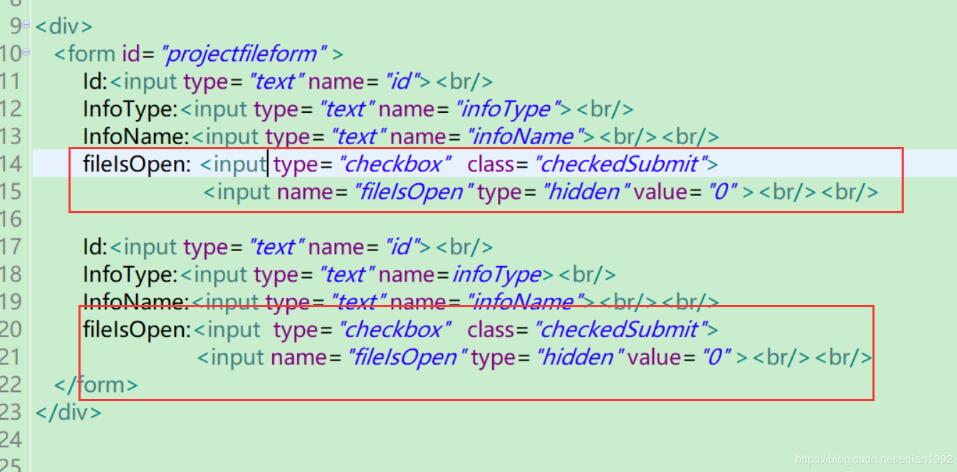
我們可以設置隱藏域來代替checkbox復選框傳遞數據,具體的頁面修改如下:

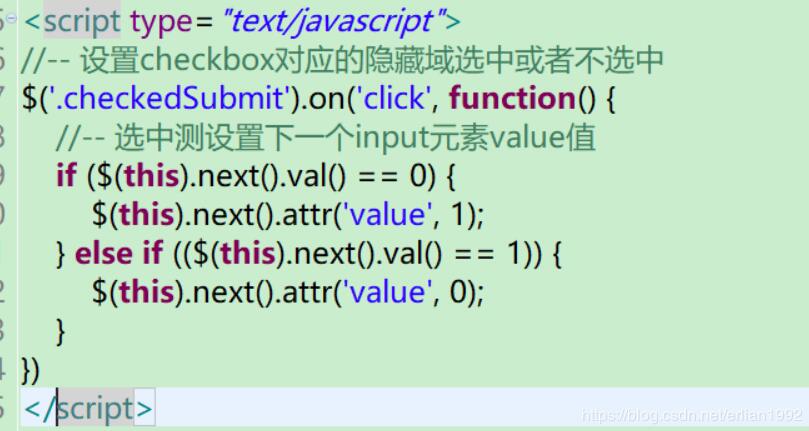
checkbox復選框對應的點擊事件:

再次輸入相同的數據傳遞的數據是:
[
{"id":"1","infoType":"11","infoName":"名稱1","fileIsOpen":"0"},
{"id":"2","infoType":"22","infoName":"名稱2","fileIsOpen":"1"}
]從數據可以這次傳遞的數據是正確的
上述方案存在的問題
如果頁面什么不傳遞,

則傳遞的數據是這樣的:
[
{"fileIsOpen":"0"},
{"fileIsOpen":"0"}
]因此后臺在接受到數據后需要判斷List集合中的對象的必選要素,如果不包含必傳要素,就算傳入上述數據也是不錄入數據庫的數據,則可以舍去這些數據。
以上是“如何解決Django中checkbox復選框的傳值問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。