溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是Mongodb如何實現打卡簽到系統,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
使用excel文件導入數據,整合mongodb實現打卡簽到系統
環境參數
實現步驟如下:
1.添加依賴
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- excel工具 -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.0.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
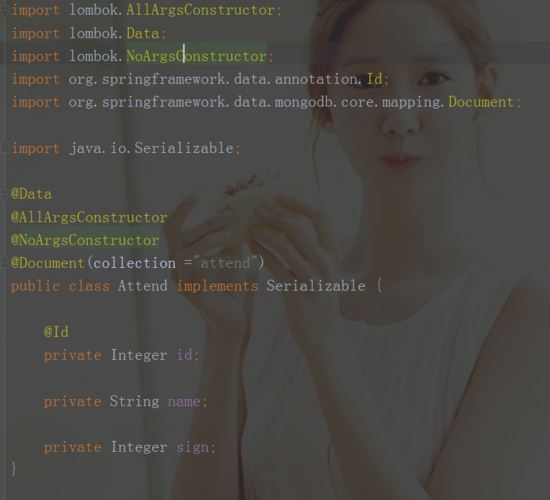
</dependency>2.實體層

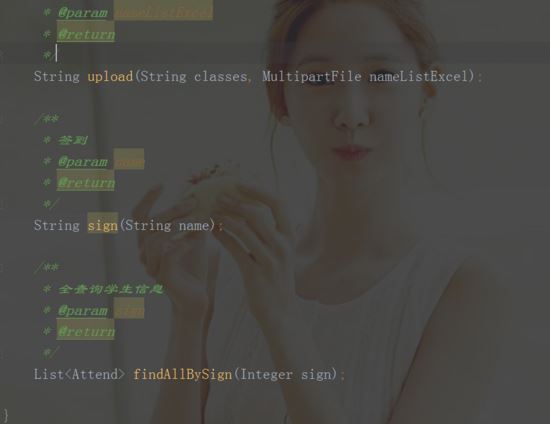
3.業務service層

4. service實現層
package com.ckf.mongodb_punch.service.impl; import com.ckf.mongodb_punch.mapper.AttendRepository; import com.ckf.mongodb_punch.entity.Attend; import com.ckf.mongodb_punch.service.AttendService; import org.apache.poi.hssf.usermodel.HSSFRow; import org.apache.poi.hssf.usermodel.HSSFSheet; import org.apache.poi.hssf.usermodel.HSSFWorkbook; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.mongodb.core.MongoTemplate; import org.springframework.data.mongodb.core.query.Criteria; import org.springframework.data.mongodb.core.query.Query; import org.springframework.data.mongodb.core.query.Update; import org.springframework.stereotype.Service; import org.springframework.web.multipart.MultipartFile; import java.io.IOException; import java.util.ArrayList; import java.util.List; @Service public class AttendServiceImpl implements AttendService { @Autowired private AttendRepository attendRepository; @Autowired private MongoTemplate mongoTemplate; /** * 上傳文件 * @param classes * @param nameListExcel * @return */ @Override public String upload(String classes, MultipartFile nameListExcel) { String result = "no"; if (nameListExcel == null) { return result; } //實例化對象列表,用于存儲Excel中的數據
List<Attend> attendList = new ArrayList<Attend>(); //讀取文件對象nameListExcel 中的數據(讀取Excel中每一行數據,存到對象,存到對象列表中)
try { //根據路徑獲取這個操作excel的實例
HSSFWorkbook wb = new HSSFWorkbook(nameListExcel.getInputStream()); //根據頁面index 獲取sheet頁
HSSFSheet sheet = wb.getSheetAt(0); HSSFRow row = null; //循環sesheet頁中數據從第二行開始,第一行是標題
for (int i = 1; i < sheet.getPhysicalNumberOfRows(); i++) { //獲取每一行數據
row = sheet.getRow(i); Attend attend = new Attend(); //下面cellnum對應著下標,id是第一位對應著下標為0,name是第二位對應的下標為1,等等..
attend.setId(Integer.valueOf((int) row.getCell(0).getNumericCellValue())); attend.setName(row.getCell(1).getStringCellValue()); attend.setSign(Integer.valueOf((int) row.getCell(2).getNumericCellValue())); attendList.add(attend); } } catch (IOException e) { e.printStackTrace(); } System.out.println("解析Excel中的數據:" + attendList); /** * 如果成功就,寫入mongodb中 */ attendRepository.saveAll(attendList); result = "ok"; return result; } /** * 簽到 * @param name * @return */ @Override public String sign(String name) { Query query = Query.query(Criteria.where("name").is(name)); //局部修改的內容
Update update = new Update(); update.set("sign", 1); //attend 集合名 對應實體的集合名
mongoTemplate.updateFirst(query, update, "attend"); return "ok"; } /** * 全查詢學生信息 * @param sign * @return */ @Override public List<Attend> findAllBySign(Integer sign) { return attendRepository.findAllBySign(sign); } }5.controller層
package com.ckf.mongodb_punch.controller;
import com.ckf.mongodb_punch.entity.Attend;
import com.ckf.mongodb_punch.service.AttendService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.util.HashMap; import java.util.List;
import java.util.Map;
@RestController public class AttendController
{
@Autowired private AttendService attendService;
@GetMapping("/sign")
public String sign(String name)
{ /** * 將名字傳給服務層,mongodb修改登錄狀態
*/ attendService.sign(name); return "ok";
}
/** * 上傳文件 * @param classes * @param nameListExcel * @return
*/ @PostMapping("/upload")
public String upload(String classes, MultipartFile nameListExcel)
{
/** * 接收到前臺傳過來的文件對象,交給service層或者Excel工具類來解析數據
* System.out.println("接收前臺表單提交數據:"+classes+nameListExcel);
*/ String result = attendService.upload(classes,nameListExcel);
return result;
}
/** * 查詢未簽到同學 和已簽到同學
* @return */ @GetMapping("/list")
public Map list(){ Map result = new HashMap<String,Object>(); /** * 已簽到 */ List<Attend>
complete = attendService.findAllBySign(1);
result.put("complete",complete); /** * 未簽到 */ List<Attend>
incomplete = attendService.findAllBySign(0);
result.put("incomplete",incomplete);
return result;
}
}6.application.yml
這里使用的是mongodb的安全認證配置
spring: data: mongodb: uri: mongodb://ckf_user:123456@192.168.85.154:27017/attend_db
默認單例配置如下
spring: data: mongodb: uri: mongodb://localhost:27017/attend_db
這里使用的是異步實現的
7.list.html
代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>考勤管理頁面</title>
<style> #complete,#incomplete{ width: 50%; float: left; } </style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h4>導入名單</h4> 班級名稱: <input type="text" name="classes" id="classes"/> 請選擇導入文件 <input type="file" name="nameList" id="nameList"/>
<input type="button" id="upload" value="上傳">
<hr/>
<div id="incomplete">
<h4>未簽到的</h4>
<p></p>
</div>
<div id="complete">
<h4>已簽到</h4>
<p></p>
</div>
</body>
<script type="text/javascript"> $(function () { //初始化頁面查詢結果
$.ajax({ type:"get", url:"/list", success:function(data){ console.log(data); var complete =""; var incomplete =""; $.each(data.complete,function (index,object) { complete += object.id +" " +object.name +"<br/>"; }) $("#complete p").html(complete); $.each(data.incomplete,function (index,object) { incomplete += object.id +" " +object.name +"<br/>"; }) $("#incomplete p").html(incomplete); } }); $("body").on("click","#upload",function(){ //將數據打包到formData對象中
var formData = new FormData(); formData.append("classes",$("#classes").val()); formData.append("nameListExcel",$("#nameList")[0].files[0]); $.ajax({ type:"post", url:"/upload", //dataType:"json",
data:formData, processData: false, contentType: false, success:function(data){ console.log(data); if(data=="ok"){ alert("上傳成功,即將刷新頁面") //刷新當前頁面
location.reload(); }else { alert("上傳失敗,請重新上傳") } } }); }) }) </script>
</html>簽到打卡代碼如下:
8.sign-in.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>簽到頁面</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body> 請輸入你的姓名:<input type="text" id="name"/>
<input type="button" id="sign" value="簽到"/>
</body>
<script type="text/javascript"> $(function () { $("body").on("click","#sign",function(){ $.ajax({ type:"get", url:"/sign", data:{"name":$("#name").val()}, success:function(data){ console.log(data); if(data=="ok"){ alert("簽到成功,返回簽到頁面") //刷新當前頁面
location.reload(); }else { alert("簽到成功,請重新簽到") } } }); }) }) </script>
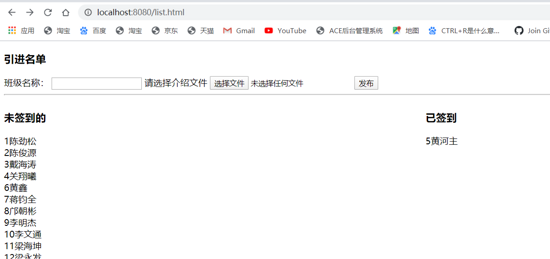
</html>list.html頁面效果圖

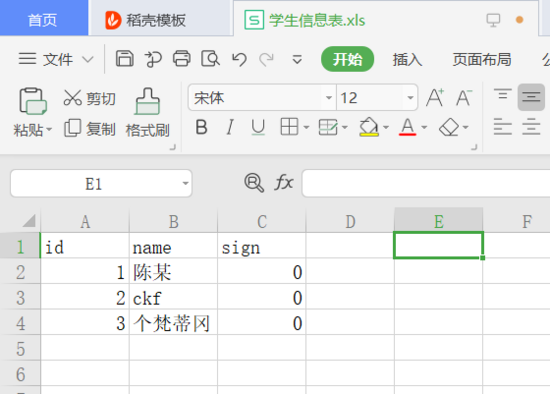
工作表效果圖

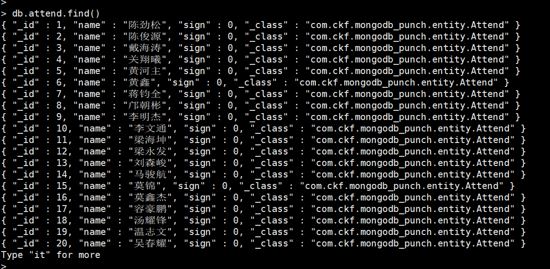
遠程工具查詢剛導入的數據如下 數據后面有包的路徑是因為導入數據的時候沒有添加mongodb配置類,添加了就沒有了。

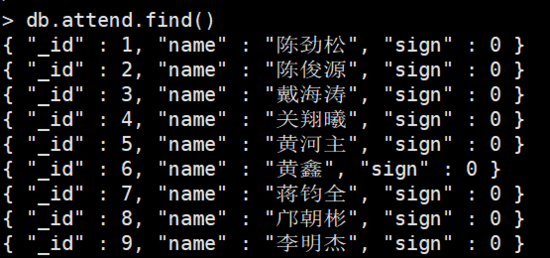
添加配置類之后的效果圖

注意:導入excel文件(xsl工作表)的時候使用2003之前版本的,后綴帶XLS。
看完這篇關于Mongodb如何實現打卡簽到系統的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。