溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JavaScript怎么獲取頁面上的文字?針對這個問題,今天小編總結了這篇文章,希望能幫助更多想解決這個問題的朋友找到更加簡單易行的辦法。
最關鍵的JavaScript API是:
event.selection = window.getSelection();
這里的selection實際上是個對象,但如果我們使用 .toString()或強行轉化成字符串,我們將得到被選中的文字。
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
});如果我們把這段代碼放置到下面的頁面中:
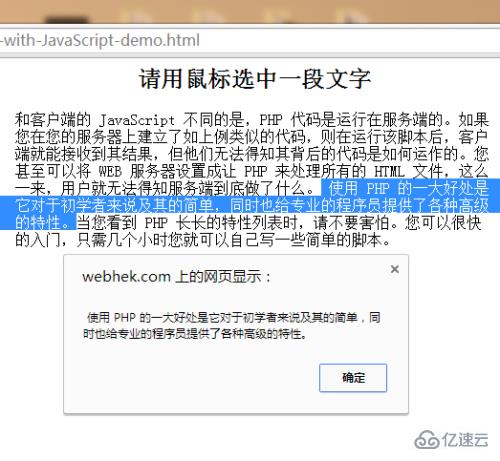
<html> <head> <title>Get selected text with JavaScript</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://www.webhek.com/wordpress/wp-includes/js/jquery/jquery.js" type="text/javascript"></script> </head> <body> <p class="contenttext"> 和客戶端的 JavaScript 不同的是,PHP 代碼是運行在服務端的。如果您在您的服務器上建立了如上例類似的代碼,則在運行該腳本后,客戶端就能接收到其結果,但他們無法得知其背后的代碼是如何運作的。您甚至可以將 WEB 服務器設置成讓 PHP 來處理所有的 HTML 文件,這么一來,用戶就無法得知服務端到底做了什么。 使用 PHP 的一大好處是它對于初學者來說及其的簡單,同時也給專業的程序員提供了各種高級的特性。當您看到 PHP 長長的特性列表時,請不要害怕。您可以很快的入門,只需幾個小時您就可以自己寫一些簡單的腳本。 </p> </body> </html>
當用鼠標選中頁面中的部分文字,同時你就獲取到了選中的內容,我在這里使用alert()方法將其顯示出來。

關于JavaScript獲取頁面上文字的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。