您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了CSS3中background-orgin的使用方法,代碼簡明扼要容易理解,小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
1、掌握background-origin背景原點的使用
問題:
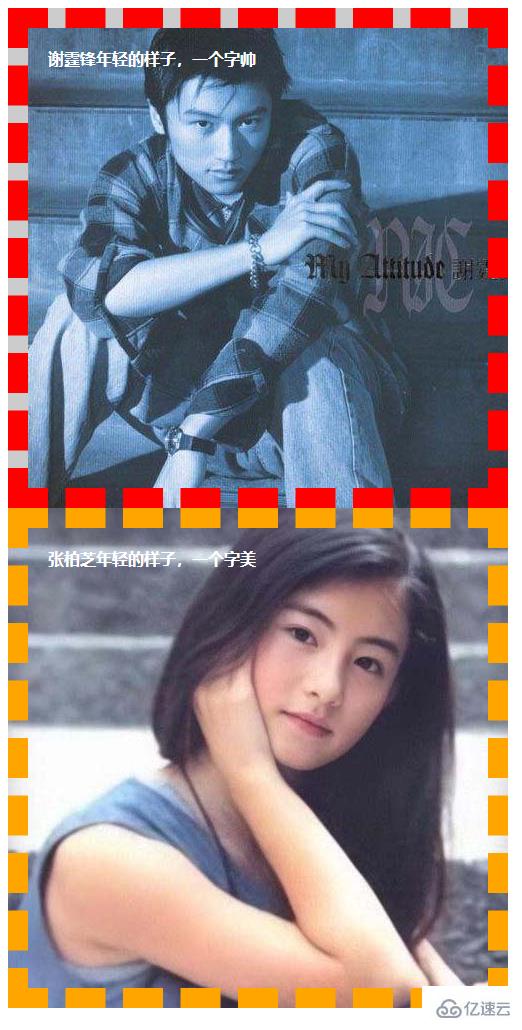
1、實現以下效果,使用純DIV+CSS,必須使用背景原點background-orgin

附加說明:
1、每個相框寬500px,高500px,其中border寬20px,里面文字padding為20,邊框的大小為20px
2、里面的照片必須按照背景圖片實現
1、準備素材:根目錄創建images文件夾,把相關素材圖片都存放與此,素材有


2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分成上下2部分,每個部分其實都是顯示帶相框(div含邊框)的照片,所以只要第一個實現完成了,第二部分可以復制
2、但是仔細觀察,上面照片和下面照片的顯示還是有點不同,第一個div的背景圖片是在邊框內,而下面div的背景圖片是在邊框里
3、每個部分其實就是一個DIV,包含邊框,然后背景圖片是一張照片,里面包含一段字符串,字符串上下包含間距
根據分析,我們得出以下代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原點制作懷舊照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">謝霆鋒年輕的樣子,一個字帥</div>
</div>
<div class="photo zbz">
<div class="content">張柏芝年輕的樣子,一個字美</div>
</div>
</div>
</body>
</html>3、寫樣式 ,創建css文件夾,里面新建index.css,里面的樣式怎么寫了,以下是分析思路
思路分析:
1、.container *
思路分析
1、為了設置容器里的所有元素的公共樣式,我們可以將這些公共代碼寫入.container * 樣式內
所以index.css中添加代碼如下:
.container *{
padding:0;
margin:0;
}2、.photo 照片
1、根據要求得知,邊框20px,虛線顯示,轉成代碼即border-width:20px;border-style: dashed;里面的文字有間距,所以padding:20px,字體加粗font-weight:bold,顏色為白色color:#fff;
寬度總體是500,所以width=500-(2個邊框20+20+2個padding20+20)=420,高度也是420,所以width:420,height:420
所以index.css中添加代碼如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3、第一張照片設置
因為這張照片的邊框是紅色的,所以border-color: red;然后背景是帥哥的照片,然后從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/xtf.jpg) no-repeat; 最關鍵的是,它的背景圖片是以padding為起點的,所以
background-origin: padding-box;這里一定要注意,為了讓background-origin生效,background 必須設置屬性no-repeat
所以index.css中添加代碼如下:
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: padding-box;
}4、第二張照片設置
因為這張照片的邊框是橙色的,所以border-color: orange;然后背景是美女的照片,然后從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/zbz.jpg) no-repeat; 最關鍵的是,它的背景圖片是以邊框為起點的,所以
background-origin: border-box;為了讓background-origin生效,background 必須設置屬性no-repeat
所以index.css中添加代碼如下:
.zbz{
background:#ccc url(../images/zbz.jpg) no-repeat;
background-origin: border-box;
border-color: orange;
}到此為止,index.css的全部內容如下:
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/zbz.jpg) no-repeat;
background-origin: border-box;
border-color: orange;
}然后將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原點制作懷舊照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">謝霆鋒年輕的樣子,一個字帥</div>
</div>
<div class="photo zbz">
<div class="content">張柏芝年輕的樣子,一個字美</div>
</div>
</div>
</body>
</html>運行效果如下:

到此為止,我們就實現了全部的需求
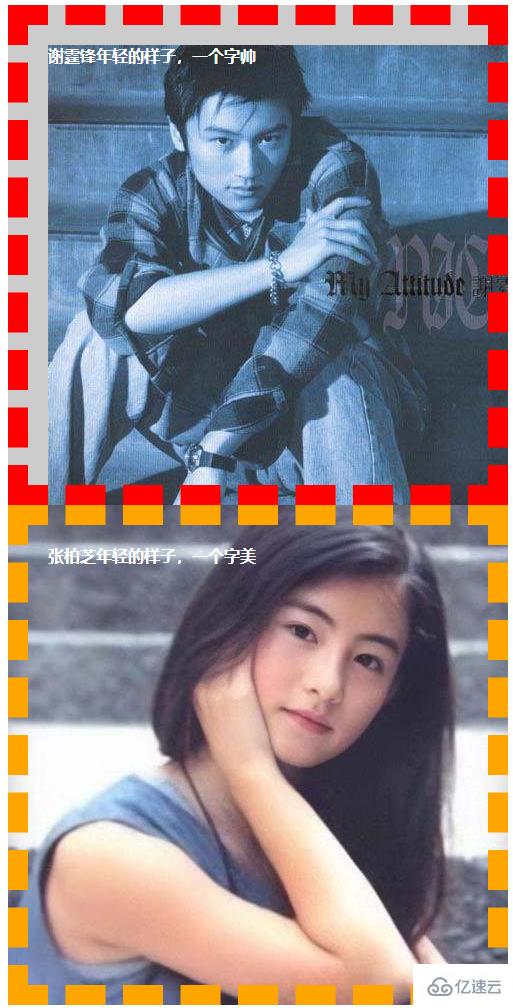
其實 background-origin的值除了可以設置成border-box,padding-box,還可以設置成content-box,這樣一來,背景原點就是以內容為起點了,我們可以試下
我們修改帥哥謝的照片設置
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}運行結果為:

我們就發現背景圖片按照內容為原點顯示了
以上就是CSS3中background-orgin的使用方法了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。