溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css實現鏡像翻轉的方法有哪些?針對這個問題,今天小編總結這篇有關css鏡像翻轉的文章,希望能幫助更多想解決這個問題的朋友找到更加簡單易行的辦法。
要實現鏡像翻轉,有兩種實現方法:
方法一:利用css動畫屬性rotate旋轉來實現
具體代碼:
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平鏡像翻轉 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直鏡像翻轉 */
}此處,rotateY(180deg) 這里的 Y 表示元素以Y軸鏡像翻轉,也即水平翻轉;同理, rotateX(180deg) 表示以X軸為鏡像翻轉,即垂直翻轉。
方法二:各個瀏覽器對鏡像翻轉的兼容寫法來實現
.mirrorRotateLevel { /* 水平鏡像翻轉 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直鏡像翻轉 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}注意: 鏡像翻轉和普通旋轉不同,鏡像翻轉以軸為鏡像,普通旋轉以點為鏡像。
HTML部分代碼:
<div id="test">
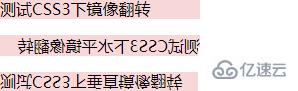
<p>測試CSS3下鏡像翻轉</p>
<p class="mirrorRotateLevel">測試CSS3下水平鏡像翻轉</p>
<p class="mirrorRotateVertical">測試CSS3下垂直鏡像翻轉</p>
</div>我們來看一下簡單的效果:
(感興趣的同學可以將文字換成圖片)

以上就是css實現鏡像翻轉的方法,代碼示例簡單明了,如果在日常工作遇到此問題。通過這篇文章,希望你能有所收獲,更多詳情敬請關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。