溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、background-color
該屬性定義了元素的背景顏色。
頁面的背景顏色使用在body的選擇器中,如下:

效果圖:

在CSS中,顏色值通常以以下方式定義:
1、十六進制 - 如:"#ff0000"
2、RGB - 如:"rgb(255,0,0)"
3、顏色名稱 - 如:"red"
二、background-image
該屬性描述了元素的背景圖像。
默認情況下 background-image 屬性會在頁面的水平或者垂直方向平鋪。
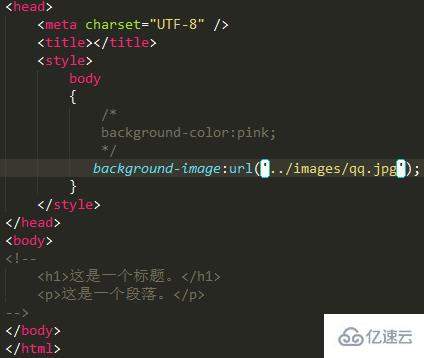
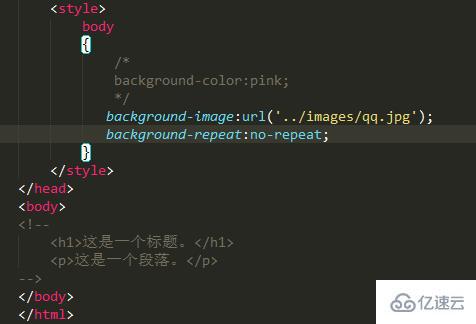
實例:

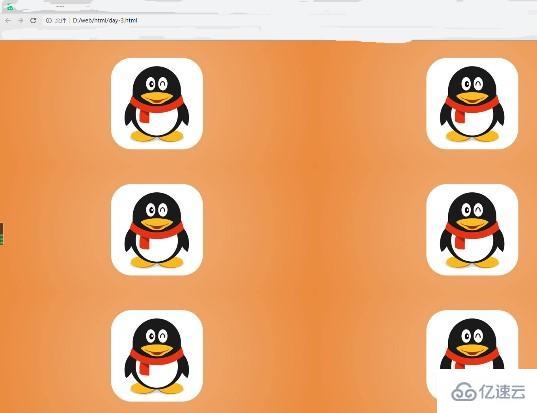
結果:

三、background-repeat
如果我們不想讓圖像平鋪,可以使用 background-repeat 屬性。
實例:
屬性介紹:
repeat-x:水平方向平鋪
no-repeat:不平鋪

結果:

以上就是常用的css背景屬性介紹的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。