溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了js對象創建的五種方式,配合代碼閱讀理解效果更佳,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
一、字面量方式
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}問題:創建多個對象時會造成代碼冗余,很占內存空間。
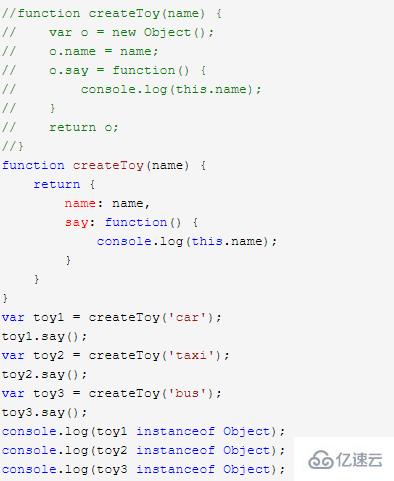
二、工廠模式

問題:雖然解決了對象字面量創造對象冗余的問題,但是存在對象識別的問題,不能反映它們之間的內在關系。
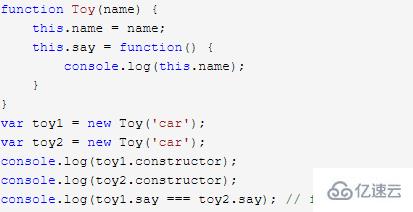
三、構造函數模式

問題:解決了工廠模式的問題,但是相同方法重復創建就浪費了內存空間。
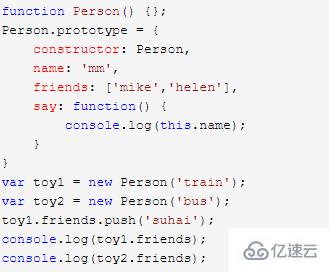
四、原型模式

問題:共享方法,解決了構造函數的問題。但是當前實例的引用類型的屬性被所有實例共享,一個變所有變。
五、組合模式(構造函數+原型模式)

通過構造函數模式定義實例屬性,通過原型模式定義方法和共享的屬性。
以上就是js對象創建的詳細內容,代碼示例簡單明了,如果在日常工作遇到此問題。通過這篇文章,希望你能有所收獲,更多詳情敬請關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。