溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是css中類名如何定義,很多人都不太了解,今天小編為了讓大家更加了解css的類名,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

以下以數字開頭的 CSS 類名不會生效:
.1st{
color: red;
}一個合法的 CSS 類名必需以下面其中之一作為開頭:
1、下劃線 _
2、短橫線 -
3、字母 a - z
然后緊跟其他 _ , - 數字或字母。
用正則表示,一個合法的 CSS 類名為:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
根據CSS 標準中的描述,如果類名開頭是短橫線 - ,第二個字符必需是下劃線 _ 或字母,但實測發現,除了提及的兩個,緊跟另一個短橫線也是生效的。
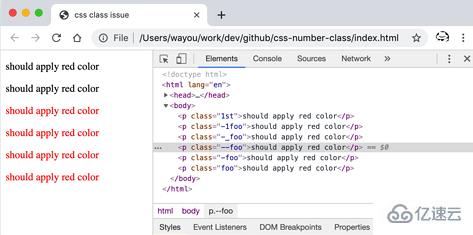
以下是測試代碼及結果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}結果如圖:

以上就是css中類名如何定義的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。