溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是利用js計算正方形的面積的方法介紹,很多人都不太了解,今天小編為了讓大家更加了解js計算正方形的面積的方法,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

用JS實現計算正方形的面積可以使用一個Math.pow()函數。
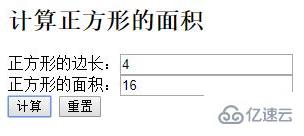
先來看實現效果:

實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<h4>計算正方形的面積</h4>
正方形的邊長:<input type="text" id="radius"><br>
正方形的面積:<input type="text" readonly="readonly" id="area"><br>
<input type="button" value="計算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</body>
<script type="text/javascript">
function area(radius){
var radius=document.getElementById("radius").value;//獲取正方形的邊長
var area=Math.pow(radius,2);//計算正方形的面積
return area;
}
function show(){
//輸出正方形的面積
document.getElementById("area").value=area(radius);
}
</script>
</html>以上就是利用js計算正方形的面積方法的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。