溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
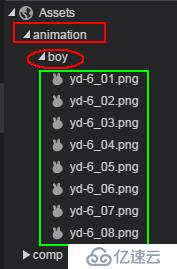
將素材放入laya/assets目錄中.本人新建一個animation文件夾專門放動畫素材.如下圖所示:
Ⅰ, GraphicAnimation動畫
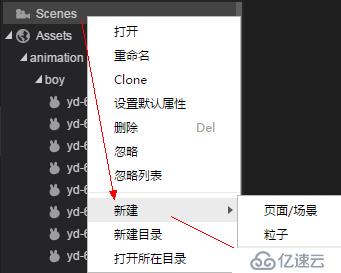
①右擊Scenes -> 新建 -> 動畫 , 打開新建對話框
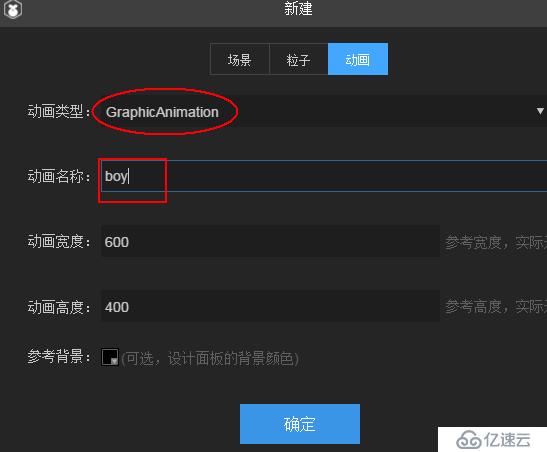
②設置動畫類型為GraphicAnimation,名稱為boy,如下圖所示:
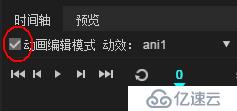
③點擊確認會在Scenes中生成boy.ani文件,我將其放入移入了animation文件夾中.啟動時間軸的"動畫編輯模式",這樣就可以編輯動畫了.如下圖所示:
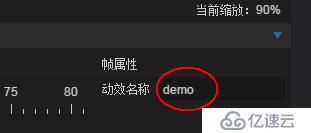
④修改動畫的動效名稱為:demo,如下圖所示:
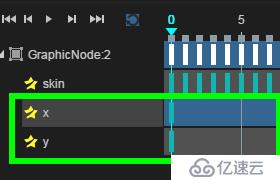
⑤將boy資源文件夾拖動到時間軸上,可制作一個逐幀動畫,在第一幀重新定義一下x,y值,以確保動畫的中心點在boy的腳下,如下圖所示:
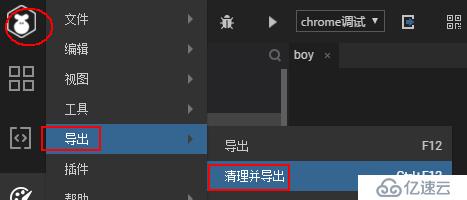
⑥導出動畫資源(以圖集形式) :如下圖所示:
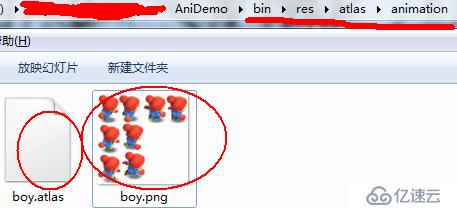
在bin/res/atlas/animation下生成了動畫文件(這個laya文件夾有一種對應的關系):
①核心:
this.boy = new Laya.Animation();
// this.boy.loadAtlas("res/atlas/animation/boy.atlas" , Laya.Handler.create(this,this.showBoy));
Laya.loader.load(
"res/atlas/animation/boy.atlas",
Laya.Handler.create(this,this.showBoy),
null,
Laya.Loader.ATLAS
);
private showBoy() : void{
Laya.stage.addChild( this.boy );
this.boy.x = 100;
this.boy.y = 100;
this.boy.loadAnimation("animation/boy.ani");
let $event : Laya.Event = new Laya.Event();
$event.type = Laya.Event.COMPLETE;
this.boy.on( Laya.Event.COMPLETE , this , this.eventHandler, [$event]);
this.boy.play(0,true,"demo");
}
private eventHandler( $e : Laya.Event) : void{
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`boy 動畫播放完畢`);
break;
}
}
結果:
②擴展
1'加入Label標簽:
2'代碼
$event.type = Laya.Event.LABEL;
this.boy.on( Laya.Event.LABEL , this , this.eventHandler,[$event]);
private eventHandler( $e : Laya.Event , $value? : any) : void{
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`boy 動畫播放完畢`);
break;
case Laya.Event.LABEL:
console.log(`Lab : ${$value}`);
break;
}
}結果:
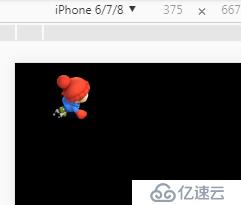
~~~動畫顯示::::
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。