您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PHP是一種通用開源腳本語言。語法吸收了C語言、Java和Perl的特點,利于學習,使用廣泛,主要適用于Web開發領域。PHP 獨特的語法混合了C、Java、Perl以及PHP自創的語法。它可以比CGI或者Perl更快速地執行動態網頁。
Ajax 即“Asynchronous Javascript And XML”(異步 JavaScript 和 XML),是指一種創建交互式、快速動態網頁應用的網頁開發技術,無需重新加載整個網頁的情況下,能夠更新部分網頁的技術。
通過在后臺與服務器進行少量數據交換,Ajax 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
通過異步上傳圖片到新浪圖床,并且獲取圖片外鏈地址。
一、填坑
1.頁面中必須引用Jquery庫,否則沒辦法實現異步請求,這里使用的百度的Jquery庫。
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
2.相關資料連接
新浪圖床上傳接口源碼
有部分人拿到這個接口源碼并不會使用,起初我也不是很明白,也是慢慢搞懂的,感謝接口作者的分享。
二、實現代碼
1.圖床接口源碼,只需要修改源碼里面的帳號密碼即可,其它不用修改 。
文件名:imgfile.php
<?php
/**
* 上傳圖片到微博圖床
* @author Youngxj & mengkun & 阿玨
* @param $file 圖片文件/圖片url
* @param $multipart 是否采用multipart方式上傳
* @return 返回的json數據
* @code 200:正常;201:錯誤;203:cookie獲取失敗;404:請勿直接訪問
* @ps 圖片尺寸可供選擇:square、thumb150、orj360、orj480、mw690、mw1024、mw2048、small、bmiddle、large 默認為:thumb150,請自行替換
*/
header("Access-Control-Allow-Origin:*");
header('Content-type: application/json');
error_reporting(0);
//設置新浪帳號密碼------------------------
$sinauser = '1111111111'; //賬號
$sinapwd = '2222222222';//密碼
//--------------------------------------
if (!is_file('sina_config.php')) {
CookieSet('SUB;','0');
}
include 'sina_config.php';
if (time() - $config['time'] >20*3600||$config['cookie']=='SUB;') {
$cookie = login($sinauser,$sinapwd);
if($cookie&&$cookie!='SUB;'){
CookieSet($cookie,$time = time());
}else{
return error('203','獲取cookie出現錯誤,請檢查賬號狀態或者重新獲取cookie');
}
}
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {exit;}
$type=$_GET['type'];
if($type=='multipart'){
$multipart = true;
$file = $_FILES["file"]["tmp_name"];
}elseif(isset($_GET['img'])){
$multipart = false;
$file = $_GET['img'];
}else{
return error('404','請勿直接訪問');
}
if (isset($file) && $file != "") {
include 'sina_config.php';
$cookie = $config['cookie'];
echo upload($file, $multipart,$cookie);
}else{
return error('201','上傳錯誤'.$file."結尾");
}
function CookieSet($cookie,$time){
$newConfig = '<?php
$config = array(
"cookie" => "'.$cookie.'",
"time" => "'.$time.'",
);';
@file_put_contents('sina_config.php', $newConfig);
}
function error($code,$msg){
$arr = array('code'=>$code,'msg'=>$msg);
echo json_encode($arr);
}
/**
* 新浪微博登錄(無加密接口版本)
* @param string $u 用戶名
* @param string $p 密碼
* @return string 返回最有用最精簡的cookie
*/
function login($u,$p){
$loginUrl = 'https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.15)&_=1403138799543';
$loginData['entry'] = 'sso';
$loginData['gateway'] = '1';
$loginData['from'] = 'null';
$loginData['savestate'] = '30';
$loginData['useticket'] = '0';
$loginData['pagerefer'] = '';
$loginData['vsnf'] = '1';
$loginData['su'] = base64_encode($u);
$loginData['service'] = 'sso';
$loginData['sp'] = $p;
$loginData['sr'] = '1920*1080';
$loginData['encoding'] = 'UTF-8';
$loginData['cdult'] = '3';
$loginData['domain'] = 'sina.com.cn';
$loginData['prelt'] = '0';
$loginData['returntype'] = 'TEXT';
return loginPost($loginUrl,$loginData);
}
/**
* 發送微博登錄請求
* @param string $url 接口地址
* @param array $data 數據
* @return json 算了,還是返回cookie吧//返回登錄成功后的用戶信息json
*/
function loginPost($url,$data){
$tmp = '';
if(is_array($data)){
foreach($data as $key =>$value){
$tmp .= $key."=".$value."&";
}
$post = trim($tmp,"&");
}else{
$post = $data;
}
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_HEADER,1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch,CURLOPT_POST,1);
curl_setopt($ch,CURLOPT_POSTFIELDS,$post);
$return = curl_exec($ch);
curl_close($ch);
return 'SUB' . getSubstr($return,"Set-Cookie: SUB",'; ') . ';';
}
/**
* 取本文中間
*/
function getSubstr($str,$leftStr,$rightStr){
$left = strpos($str, $leftStr);
//echo '左邊:'.$left;
$right = strpos($str, $rightStr,$left);
//echo '<br>右邊:'.$right;
if($left <= 0 or $right < $left) return '';
return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr));
}
function upload($file, $multipart = true,$cookie) {
$url = 'http://picupload.service.weibo.com/interface/pic_upload.php'.'?mime=image%2Fjpeg&data=base64&url=0&markpos=1&logo=&nick=0&marks=1&app=miniblog';
if($multipart) {
$url .= '&cb=http://weibo.com/aj/static/upimgback.html?_wv=5&callback=STK_ijax_'.time();
if (class_exists('CURLFile')) { // php 5.5
$post['pic1'] = new \CURLFile(realpath($file));
} else {
$post['pic1'] = '@'.realpath($file);
}
} else {
$post['b64_data'] = base64_encode(file_get_contents($file));
}
// Curl提交
$ch = curl_init($url);
curl_setopt_array($ch, array(
CURLOPT_POST => true,
CURLOPT_VERBOSE => true,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => array("Cookie: $cookie"),
CURLOPT_POSTFIELDS => $post,
));
$output = curl_exec($ch);
curl_close($ch);
// 正則表達式提取返回結果中的json數據
preg_match('/({.*)/i', $output, $match);
if(!isset($match[1])) return error('201','上傳錯誤');
$a=json_decode($match[1],true);
$width = $a['data']['pics']['pic_1']['width'];
$size = $a['data']['pics']['pic_1']['size'];
$height = $a['data']['pics']['pic_1']['height'];
$pid = $a['data']['pics']['pic_1']['pid'];
if(!$pid){return error('201','上傳錯誤');}
$arr = array('code'=>'200','width'=>$width,"height"=>$height,"size"=>$size,"pid"=>$pid,"url"=>"http://ws3.sinaimg.cn/thumb150/".$pid.".jpg");
return json_encode($arr);
}
?>2.簡單的圖片文件上傳頁面(無需php環境)
文件名:upfile.html
<html>
<body>
<head>
<!--設置編碼-->
<meta charset="UTF-8">
<!--引用jquery庫-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<div id="result">顯示結果</div>
<br />
<!--上傳圖片選擇框-->
<input type="file" id="imgfile" />
<br />
<!--上傳圖片按鈕,這里綁定了點擊事件,具體功能是在upload里面實現的-->
<input type="button" "upload()" value="上傳" />
<script>
function upload() {
var formData = new FormData();
/*第一個參數file不要修改,這個和imgfile.php里面file參數對應(會php的看下就知道了)
*第二個參數取的是上傳的圖片,如果要修改只需要改#imgfile,這個是上傳圖片選擇框的id,用來選擇你要通過那個文件選擇框上傳
*/
formData.append('file', $("#imgfile")[0].files[0]);
$.ajax({
// url: "http://api.916b.cn/upfile.php?type=multipart",
//上面是我服務器上的接口文件,需要使用自己的用下面的
url: "imgfile.php?type=multipart",//imgfile.php文件和本頁面放在一個文件夾中
type: "post",
data: formData,
contentType: false,
processData: false,
mimeType: "multipart/form-data",
dataType:'json',
success: function (data) {
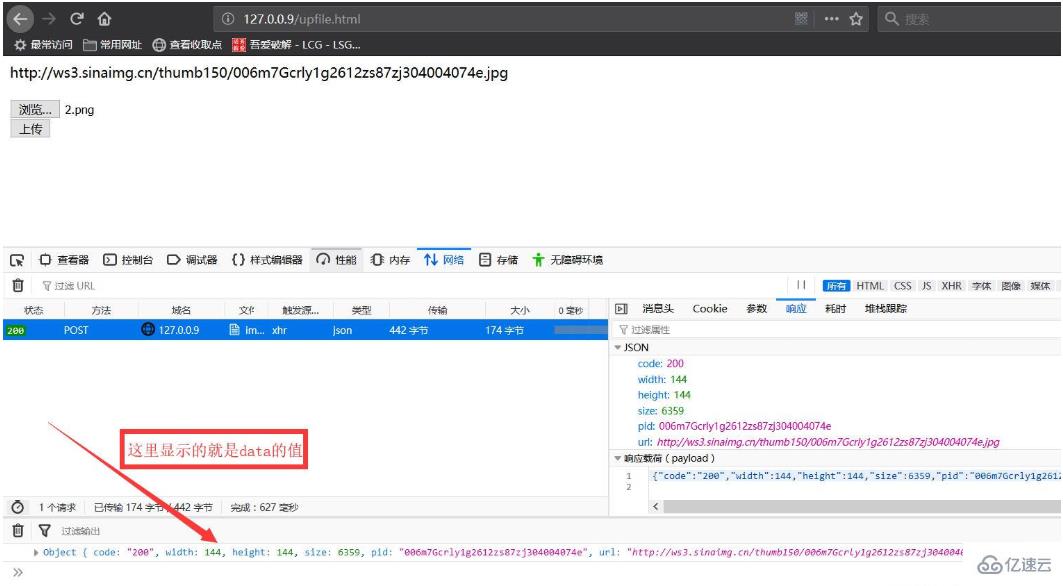
/*返回的data數據是這樣的
* {"code":"200","width":144,"height":144,"size":6359,"pid":"006m7Gcrly1g260lwasnzj304004074e","url":"http:\/\/ws3.sinaimg.cn\/thumb150\/006m7Gcrly1g260lwasnzj304004074e.jpg"}
*/
/*這里有個坑,如果上面不定義dataType:'json',下面這行就不能注釋掉,否則在后面取數據時候會出錯。
是因為定義dataType:'json',則后面的數據就按照JSON類型處理,否則會按照字符串處理,數據值就取不到,就要執行下面一段代碼,將字符串轉換成JSON數據
*/
//data = jQuery.parseJSON(data);//將data處理成JSON數據
$("#result").html(data["url"]);//取url的值,并通過id為result的div顯示到頁面上
console.log(data);//控制臺輸出data,可以F12查看
},
error: function (data) {
alert('接口請求失敗')
}
});
}
</script>
</body>
</html>三、圖
1.選擇一張圖片

2.點擊上傳后顯示的

以上就是PHP-Ajax實現異步上傳圖片到新浪圖床的操作步驟的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。