溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關php實現調取攝像頭拍攝用戶打卡照片的功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲。
需求:
拍照和照片要在同一個位置,拍完以后視頻框顯示照片,如果想重拍點擊激活攝像頭按鈕,視頻框顯示,照片隱藏,再點擊拍,拍攝成功,點擊上傳。
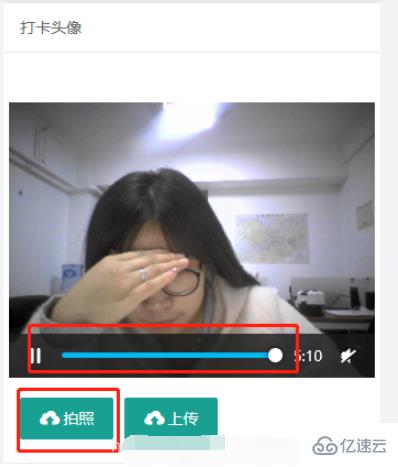
調取成功攝像頭,如圖下會有進度條的視頻框顯示:

點擊拍照,拍攝成功,左邊會顯示激活攝像頭的按鈕,其實不點激活攝像頭,不滿意接著點拍照,是可以拍的,只不過看不到是什么樣的,如圖:

拍攝完成,點擊上傳,上傳至后臺進行數據操作。
樣式文件:
.coach-price{display: none}
.input-but{display: inline-flex;}
#canvas{display: none}
#showVideo{display: none}
#input-picture{width:100%;}
HTML代碼:
<div class="ibox float-e-margins">
<div class="ibox-title">
<h6>打卡頭像</h6>
</div>
<div class="ibox-content img-content">
<form class="form-horizontal m-t" id="upPictureForm" method="post" action="">
<div class="form-group " id="input-picture">
<div class="img-box" id="results">
<input name="image_code" id="image_code" type="hidden" value=""/>
<input name="userId" class="userId" type="hidden" value=""/>
//這是一個畫布的容器
<canvas id="canvas" width="300" height="260"></canvas>
</div>
</div>
<div class="form-group ">
//要拍照的視頻框
<video id="video" controls>
</video>
</div>
<div class="form-group ">
//各種按鈕
<div class="input-but">
<button type="button" class="layui-btn" id="showVideo">
激活攝像頭
</button>
<button type="button" class="layui-btn" id="capture">
<i class="layui-icon"></i>拍照
</button>
<button type="button" id="uppicture" class="layui-btn" >
<i class="layui-icon"></i>上傳
</button>
</div>
</div>
</form>
</div>
</div>JS代碼:
<script>
//訪問用戶媒體設備的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的標準API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心瀏覽器
navigator.webkitGetUserMedia(constraints,success, error)
} else if (navigator.mozGetUserMedia) {
//firfox瀏覽器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//舊版API
navigator.getUserMedia(constraints, success, error);
}
}
function success(stream) {
//兼容webkit核心瀏覽器
let CompatibleURL = window.URL || window.webkitURL;
//將視頻流設置為video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
alert(`訪問用戶攝像頭失敗${error.name}, ${error.message}`);
}
//從 canvas 提取圖片 image
function convertCanvasToImage(canvas) {
//新Image對象,可以理解為DOM
var image = new Image();
// canvas.toDataURL 返回的是一串Base64編碼的URL
// 指定格式 PNG
image.src = canvas.toDataURL("image/png");
return image;
}
function getnavigator() {
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//獲取video寬高
var v_height,v_width;
var myvObj = document.getElementById("video");
myvObj.addEventListener("loadedmetadata", function () {
v_height = this.videoHeight;
v_width =this.videoWidth;
$('#canvas').attr('width',v_width);
$('#canvas').attr('height',v_height);
});
//調用用戶媒體設備, 訪問攝像頭
getUserMedia({video : {width: 320, height: 240}}, success, error);
} else {
alert('不支持訪問用戶媒體');
}
}
getnavigator();
function showVideo(){
$('#results').find('img').remove();
$('#canvas').css('display','none');
$('#video').css('display','block');
$('#showVideo').css('display','none');
getnavigator();
}
function showpicture(picture) {
if($('#results').find('img').attr('src')){
$('#results').find('img').attr('src',picture);
}else{
$('#results').append('<img src="'+picture+'"/>');
}
$('#video').css('display','none');
$('#canvas').css('display','none');
$('#showVideo').show();
$('.picture').val(1);
}
function hidepicture() {
$('#results').find('img').remove();
getnavigator();
$('#video').css('display','block');
$('#canvas').css('display','none');
$('#showVideo').css('display','none');
}
$('#showVideo').click(function () {
showVideo();
});
document.getElementById('capture').addEventListener('click', function () {
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
context.drawImage(video, 0, 0);
//獲取網頁中的canvas對象
var mycans=$('canvas')[0];
//調用convertCanvasToImage函數將canvas轉化為img形式
var img=convertCanvasToImage(mycans);
if(img.src){
$('#results').find('#image_code').val(img.src);
// $('#capture').text('修改');
$('#video').css('display','none');
$('#canvas').css('display','block');
$('#showVideo').show();
}
})
//點擊圖片上傳按鈕
$('#uppicture').click(function () {
var userId = $('.userId').val();
var image_code = $('#image_code').val();//圖片值
if(!userId){
alert('用戶不存在');return;
}
if(!image_code){
alert('請先拍照');return;
}
$.post("{:url('upPicture')}", {'userId':userId,'image_code':image_code}, function(res){
// console.log(res);
if(1 == res.code){
layer.alert(res.msg, {title: '友情提示', icon: 1});
$('.picture').val(1);
}else{
layer.alert(res.msg, {title: '友情提示', icon: 2});
}
});
});
</script>提交后臺,PHP進行處理,用的框架是tp5的,所以后面返回的時候直接用的tp的success和error,很方便,它的第一個參數是msg,第二個是URL,第三個是data。
public function upPicture(){
$image_code = input('image_code');
if(empty($image_code)){
$this ->error('照片為空');
}
$uId = input('userId');
//處理接收過來的圖片
$img = str_replace('data:image/png;base64,', '', $image_code);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
// 圖片名稱
$file_name = "./uploads/head/".time().".png";
$fp = fopen($file_name, 'w');
fwrite($fp, $data);
fclose($fp);
$array = array(
"picture" => substr($file_name,1)
);
$res = Db::table("table")->where("userId",$uId)->setField($array);
if($res){
$this ->success('編輯成功!');
}else{
$this ->error('編輯失敗,請刷新重試!');
}
}以上就是php實現調取攝像頭拍攝用戶打卡照片的功能,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。