您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在Webforms下搭建WebAPI的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
公司的很多項目前期一直是用的WebForms。但是因為業務的發展,公司要在原有的項目上接入移動端,webservice有點老舊了,現在比較流行RESTFul,于是乎就想到了WebAPI。
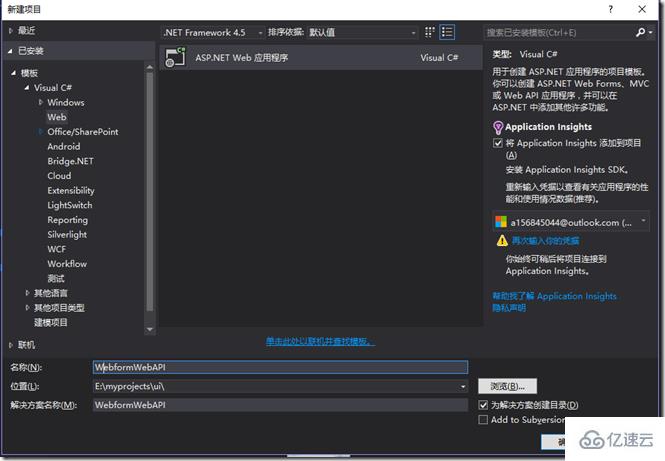
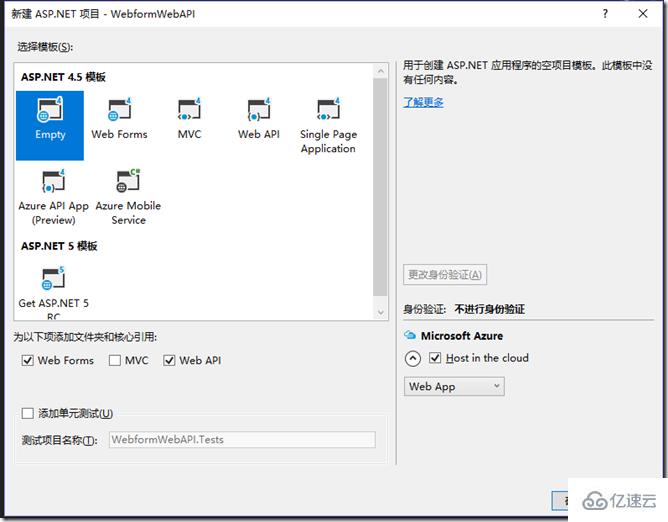
一、如果是新建項目最簡單,文件=>新建=>項目=>Web=> ASP.NET Web 應用程序,在下方同時勾選Web Forms 和 Web API 核心引用即可,webfroms核心和WebAPI核心的應用程序就創建好了。


二、如果是原有的項目上增加WebAPI,只要將相關的包引用即可。
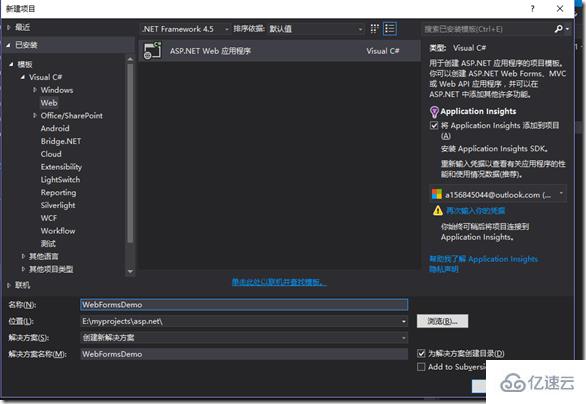
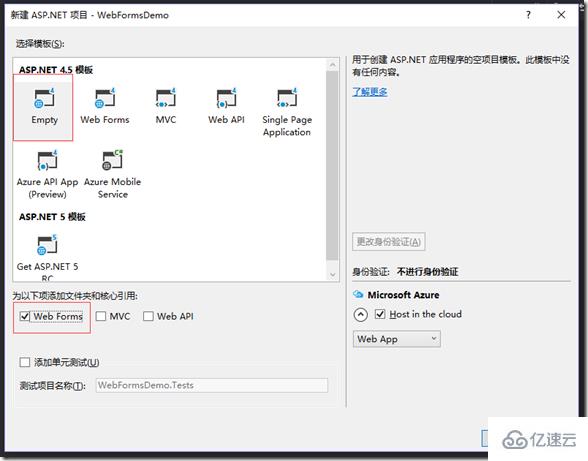
1.這里先創建WebForms 應用程序


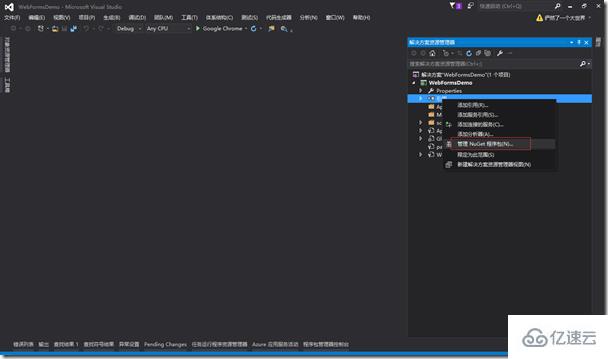
2.Webfroms項目創建完成后,需要用到VS的NuGet包管理器。右擊引用,選擇 管理NuGet程序包。
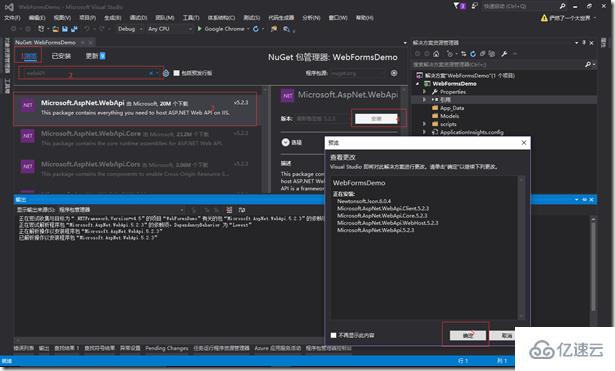
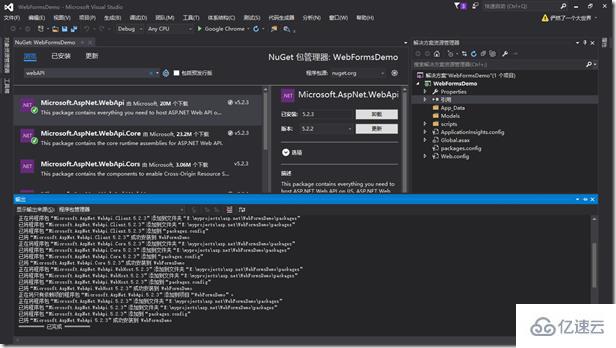
選擇 瀏覽,搜索WebAPI,選擇第一個Microsoft.AspNet.WebApi;點擊右邊的安裝后點擊確定,后選擇我接受,等到輸出顯示成功,則安裝完成。



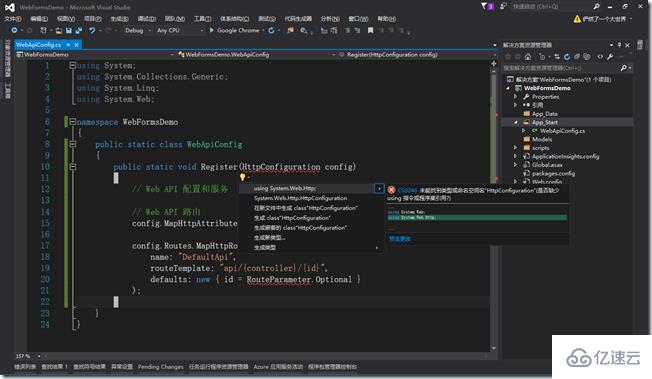
3.右擊Web項目,添加名為App_Start的文件夾,在App_Start文件夾下創建名為WebApiConfig的cs文件。
清理命名空間,將類更改為static類型,添加必要代碼,缺少引用的自行引用。

完整代碼如下:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服務// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}4.需要在Global.asax文件下的Application_Start方法中注冊一下WebAPI,這里需要引用System.Web.Http;完整代碼如下:
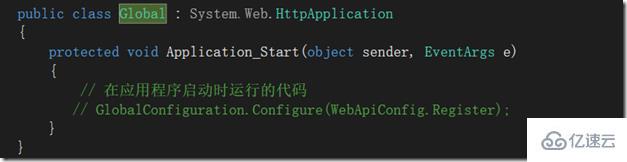
protected void Application_Start(object sender, EventArgs e)
{// 在應用程序啟動時運行的代碼 GlobalConfiguration.Configure(WebApiConfig.Register);
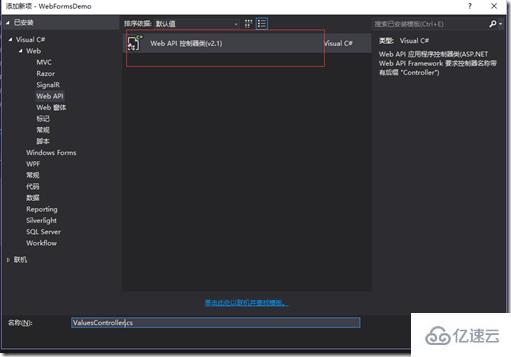
}5.接下來讓我們來測試一下,新建一個Controller

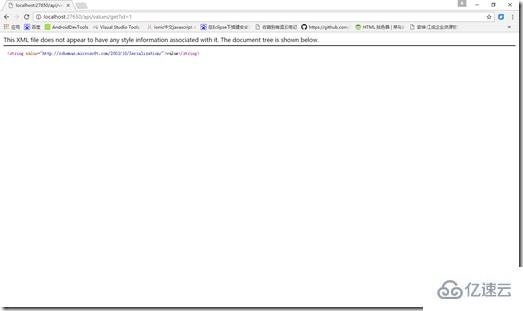
6.瀏覽器訪問http://localhost:27650/api/values/get?id=1,測試通過。

三、使用OWIN來作為宿主啟動Webapi
上述是使用Global方式啟動WebAPI,如果項目中使用的SignalR,就必須使用OWIN來作為宿主,雖然網上有教程Global也可以啟動SignalR(在中Application_Start方法加上一句 RouteTable.Routes.MapHubs();),但是微軟早在2014年6月就對其聲明了過時,建議使用Owin Startup Class的方式啟動SignalR。()
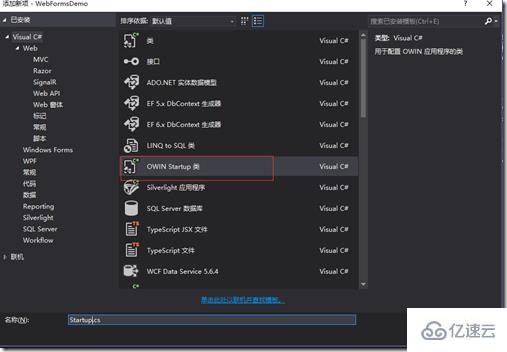
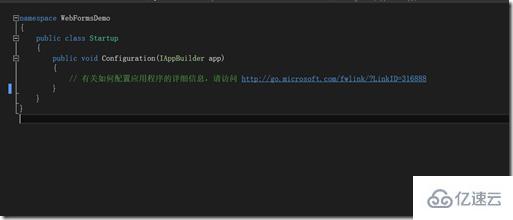
1.廢話不多說,新建Startup類


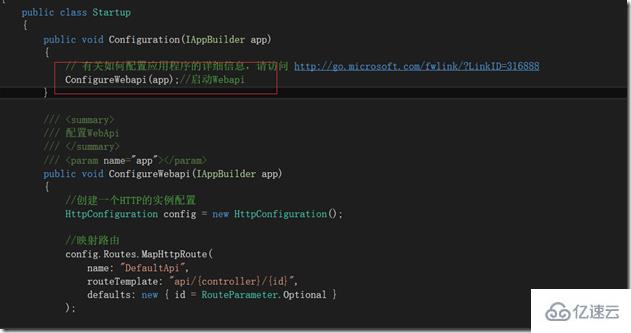
2.直接在Configuration 方法下新建一個ConfigureWebapi方法,完整代碼如下:
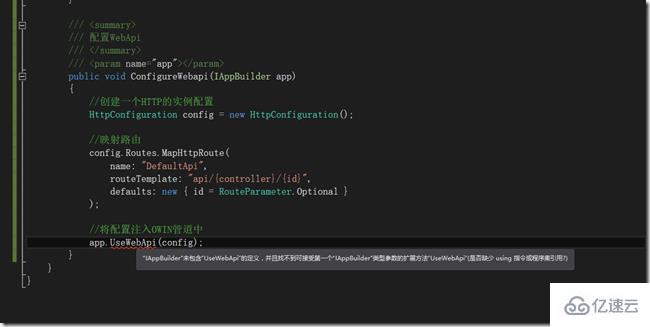
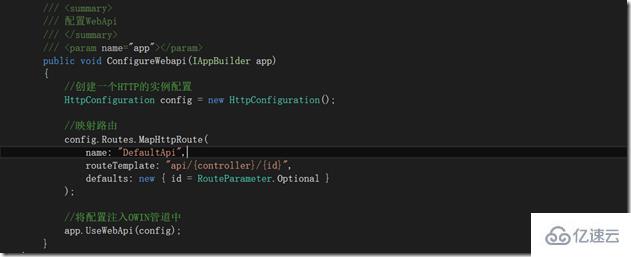
/// <summary>/// 配置Webapi/// </summary>/// <param name="app"></param>public void ConfigureWebapi(IAppBuilder app)
{//創建一個HTTP的實例配置HttpConfiguration config = new HttpConfiguration();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//將配置注入OWIN管道中 app.UseWebApi(config);
}
3.我們發現,有錯誤信息IAppBuilder中未包含UseWebApi的定義,原因是缺少Self-Host寄宿支持,在程序包管理器控制臺,中輸入以下指令:
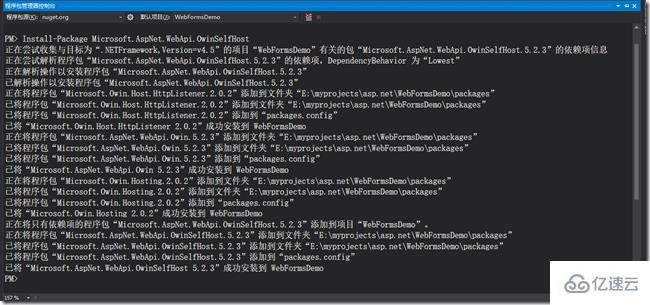
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost

4.安裝完成后錯誤提示消失

5.移除Global中的啟動方式,并將ConfigureWebapi方法初始化。


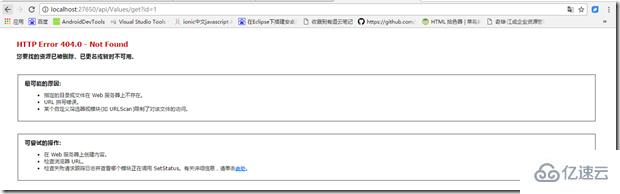
6.讓我們來測試一下,http://localhost:27650/api/values/get?id=1,報錯誤404.

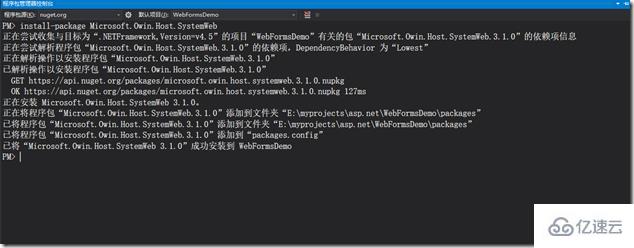
7.原因是還缺少一個名為 Microsoft.Owin.Host.SystemWeb 的包,這個包提供了Owin服務運行ASP.NET 網絡請求管道。在程序包管理器控制臺,中輸入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

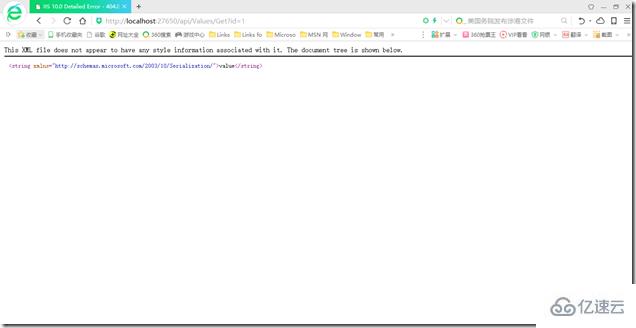
8.讓我們再來測試一下,瀏覽器中輸入http://localhost:27650/api/values/get?id=1,測試通過。

最后,值得一提的是官方的教程大多都使用隱式類型var 關鍵字,有網友說使用隱式類型的好處有
1.它有利于更好地為本地變量命名。
2. 它有利于設計更好的API。
3. 它促使對變量進行初始化。
4. 它消除了代碼的混亂。
5. 它不需要using指示符。
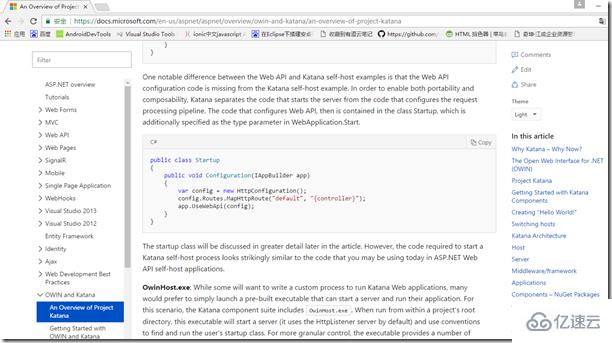
樓主還沒有深刻的體會和研究,不敢在這里妄加解釋。還在學習中,下面是微軟官方的文檔,大家感受一下。

文章到這里就結束了,其實寫如何搭建WebAPI的文章也很多,這里僅僅是做一下記錄,以防自己忘掉,如果此文章有幸被你看到,歡迎不吝指教。
感謝你能夠認真閱讀完這篇文章,希望小編分享在Webforms下搭建WebAPI的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。