您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關HTML5+Canvas如何調用手機拍照功能實現圖片上傳功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
因為最近一段時間,一直在弄微信項目,其中涉及到了證件上傳的功能,剛開始的時候一點頭緒都沒有,上網查了很多資料,QQ群里面也問了不少人,很多人說如果是app程序,可以申請系統權限,然后再去調用系統底層的東西,但是微信是在瀏覽器里面操作的,我們自定義的頁面也是通過微信內置瀏覽器打開的,而且微信瀏覽器在內部進行了很多特殊處理,屏蔽了很多東西,所以要在頁面調用拍照功能或者是打開手機系統的圖庫目錄是不可能的,當然,這些都只是大伙兒理論上的猜測而已,而在我查了兩天的資料之后,發現這個問題原來是可以解決的,而且實現的過程居然也很簡單。只是用到了HTML5的file文件上傳功能,再配合canvas即可。下面附上源代碼:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上傳證件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h2 class="text-center">上傳證件...</h2>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修復移動設備 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈現圖像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>上面實現的流程導致是這樣的,首先在前端把圖片進行壓縮,因為手機的不同,可能有的手機拍照給力,像素高,拍出來的圖片的大小就相對大一些,所以這里通過一個插件進行了壓縮,然后轉換成為Base64的編碼,再把Base64的編碼使用AJAX來POST到服務器,然后在Java或者PHP后臺進行Base64解碼,解出來的路徑即為上傳圖片的路徑地址,然后再進行存儲,寫到文件或者數據庫里面。
此外,這里需要說明一個問題:很多人都說到了微信內置瀏覽器,之前我也一直認為微信內置瀏覽器就是微信自己開發的一套瀏覽器,然后對很多東西進行了限制。其實不是這樣的,微信本身并沒有再重新開發一套瀏覽器,而是調用的系統自身的瀏覽器,是根據手機的不同系統而變化的。微信內置瀏覽器調用的是手機系統默認瀏覽器,ios和Android系統默認瀏覽器都是webkit內核,只是對HTML5和CSS3的支持程度可能不同。因為瀏覽器只是系統的一部分,因此系統默認瀏覽器不會單獨升級,對HTM5、CSS3的支持程度與系統版本有很大關系。安卓版微信直接調用系統瀏覽器內核, iOS則是調用safari,大家可以看到下面1和3的效果是一模一樣的,1是微信瀏覽器打開的,3則是魅族MX 3自帶的系統瀏覽器打開的效果。
上面我的我都測試過了,可以正常運行。下面附上幾張照片:
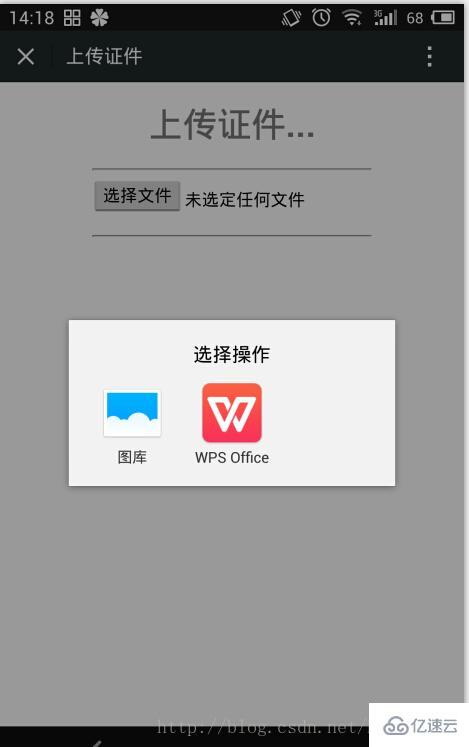
1、這是在微信里面打開的效果


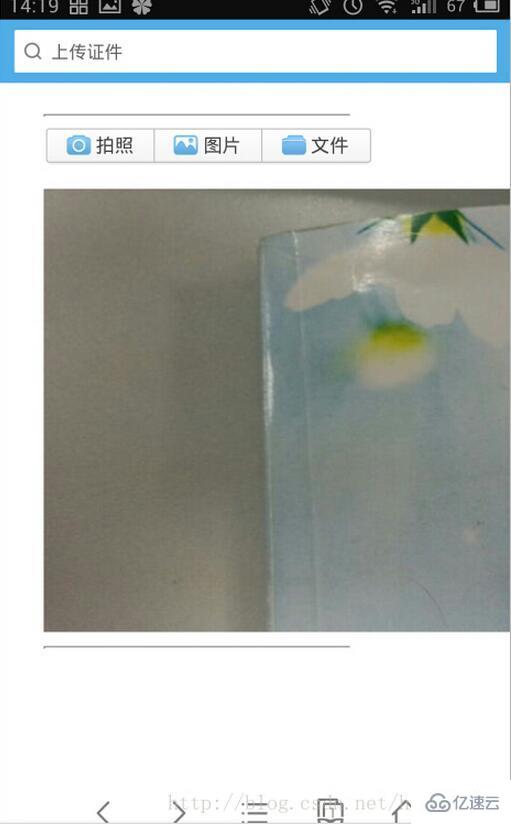
2、這是在手機UC瀏覽器打開的效果:


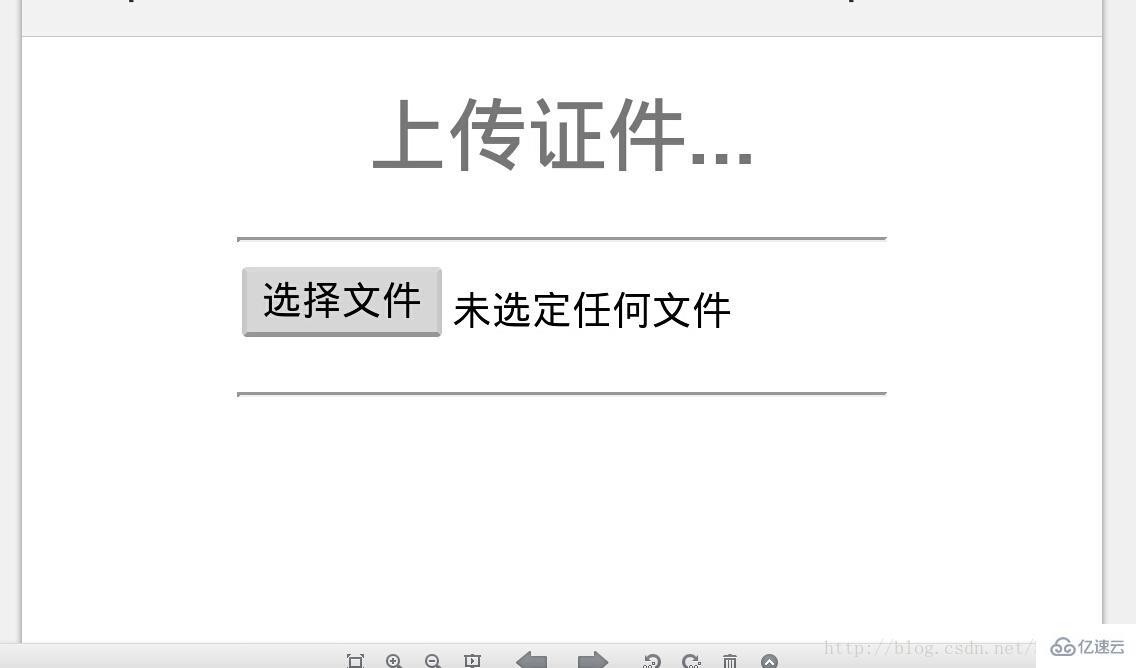
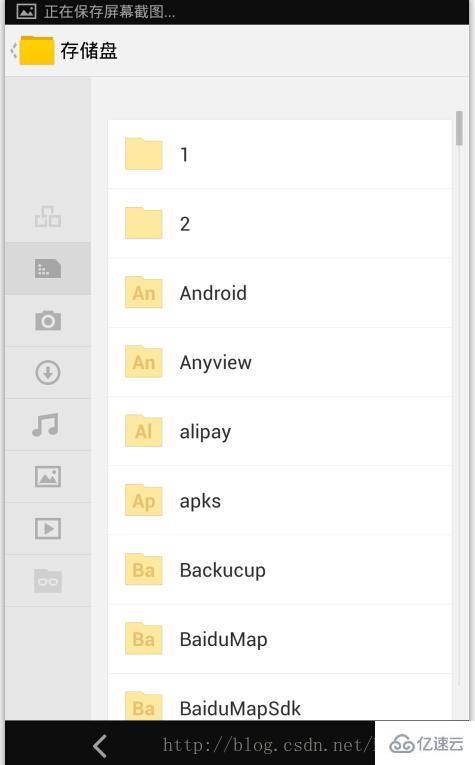
3、這個是在系統自帶瀏覽器里面打開的效果(ps:我的手機是魅族MX 3),但是這個不是打開系統圖庫目錄,而是直接定位到了系統的文件夾根目錄。


下一篇會講到在Java后臺進行圖片上傳操作:
HTML5+Canvas調用手機拍照功能實現圖片上傳功能
上述就是小編為大家分享的HTML5+Canvas如何調用手機拍照功能實現圖片上傳功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。