溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下web開發中如何實現頁面跳轉并能傳值,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
先來舉一個栗子:
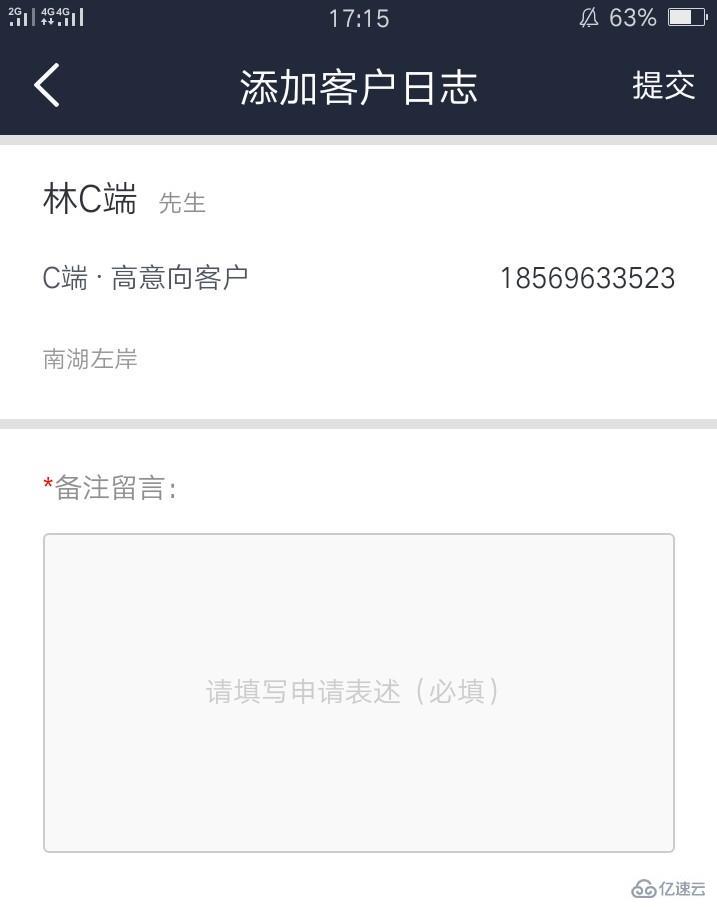
這個是A頁面

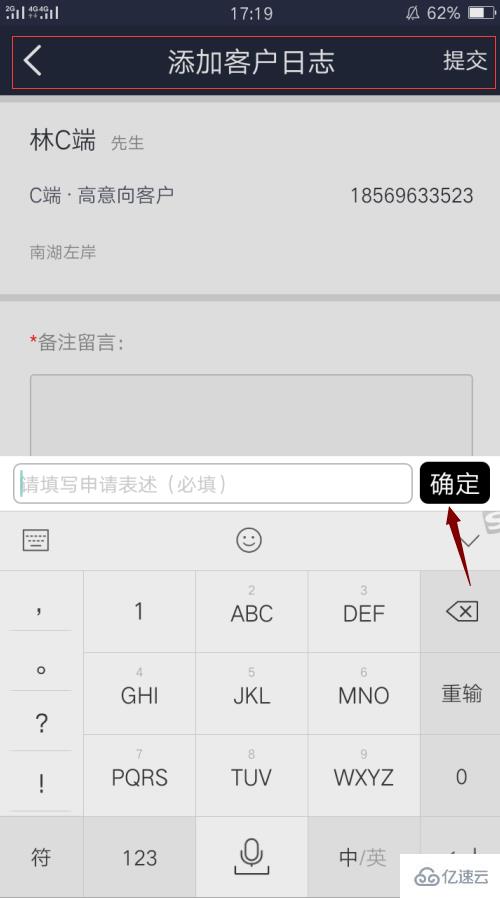
這是B頁面

通過點擊A頁面上的添加日志 跳轉到B頁面,并將在B頁面上添加的日志內容傳到A頁面上 紅色框位置
首先引用js,我這里有引用openpage.js 自己的一個插件
//這個是放在A頁面上的
//將填寫的日志 返回的json數據 填充到客戶詳情
function DunnAge(data) { //成功之后從B頁面返回的數據data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//內容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
公共js里面配置頭部
(詳細的App頭部配置說明----------App配置頁面頭部)
A頁面的頭部 "/OACustomer/CustomerDetail": { title: "客戶詳情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客戶信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B頁面的頭部 "/OACustomer/AddLogView": { title: "添加客戶日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的頭部
//這是放在B頁面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加載失敗,請重試");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//將填寫的日志 返回的json數據 填充到客戶詳情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//頁面內容
<form action="/OACustomer/SubmitAddLog">//后臺提交數據的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>備注留言:</p>
<p>
<textarea placeholder="請填寫申請表述(必填)" class="js_inputbox" name="Remark" data-tipname="備注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>取完數據,點擊提交就會關閉一個頁面即B頁面,回到上一個頁面即A頁面。最后取到了數據顯示在A頁面的紅色框處了。
看完了這篇文章,相信你對web開發中如何實現頁面跳轉并能傳值有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。