您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章主要介紹了HTML5-WebSocket是怎么實現聊天室的,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
在傳統的網頁實現聊天室的方法是通過每隔一段時間請求服務器獲取相關聊天信息來實現,然而html5帶來的websocket功能改變這了這種方式.由于websocket在連接服務器后允許保持連接來進行數據交互,因此服務器可以主動地向客戶端發送相應的數據.對于html5的處理只需要在連接創建完成后在websocket的receive事件中處理接收的數據即可.下面通過實現一個聊天室來體驗一下服務器可以主動地向客戶端發的功能.
功能
一個簡單的聊天室主要有以下幾個功能:
1)注冊
注冊要處理幾個事情,分別是注冊完成后獲取當前服務器所有用戶列表,服務把當前注冊成功的用戶發送給其他在線的用戶.
2)發信息
服務器把當前接收的消息發送給在線的其他用戶
3)退出
服務器把斷開的用戶通知其他用戶
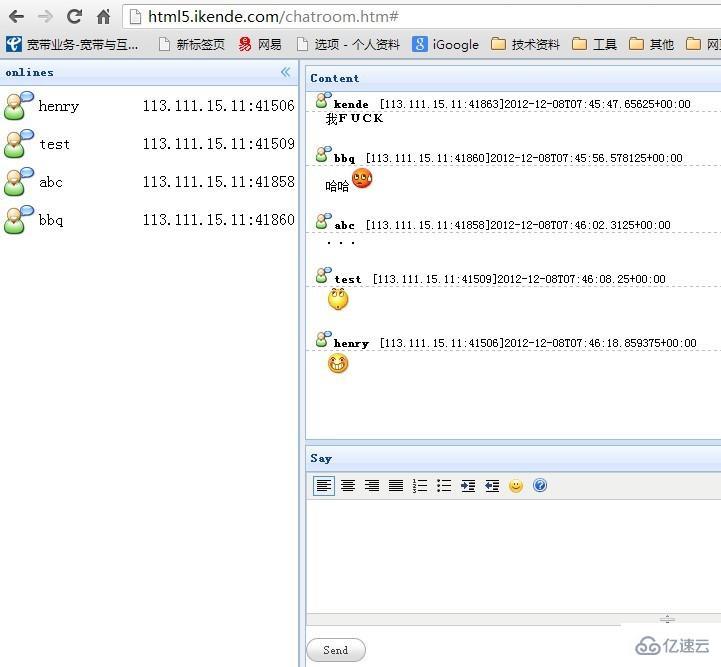
聊天室完成的功能預覽如下:

C#服務端代碼
服務端的代碼只需要針對幾功能定義幾個方法即可,分別是注冊,獲取其他用戶和發送信息.具體代碼如下:
/// <summary>
/// Copyright ? henryfan 2012
///Email: henryfan@msn.com
///HomePage: http://www.ikende.com
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}只需要以上簡單的代碼就完成了聊天室服務端的功能,對于用戶退出可以通過連接釋放事件來做處理具體代碼:
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}這樣聊天定的服務端代碼就已經完成了.
JavaScript代碼
對于html5代碼首先要做的一件事就是連接到服務器,相關javascript代碼如下:
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}通過Receive回調池數來處理不同消息的情況,如果是接收到其他用戶的注冊信息,則把用戶信息添加到列表中;如果收到的其他用戶的退出信息則在用戶列表種移走;直接收到消息添加到消息顯示框中即可.有jquery的幫助以上事件都變得非常簡單.
用戶注冊調用過程:
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}獲取在線用戶列表過程:
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}發送消息過程:
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}代碼下載:demo
總結
經過代碼封裝后websocket的處理變得非常簡單,如果你有興趣完全可以在此代碼上擴展出一個更多功能的聊到室,如聊天室分組,發送信息圖片共享等等.
以上就是HTML5-WebSocket是怎么實現聊天室的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。