溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5內聯框架iFrame怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
由于現在frame和frameset很少使用,已經過時了,已經被p+CSS代替了,所以,這里只是舉例說明一下,當下還在使用的內聯框架iFrame
所謂的iFrame內聯框架,我的理解就是在網頁內部嵌套一個網頁,并且可以一級一級地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html組成
*/
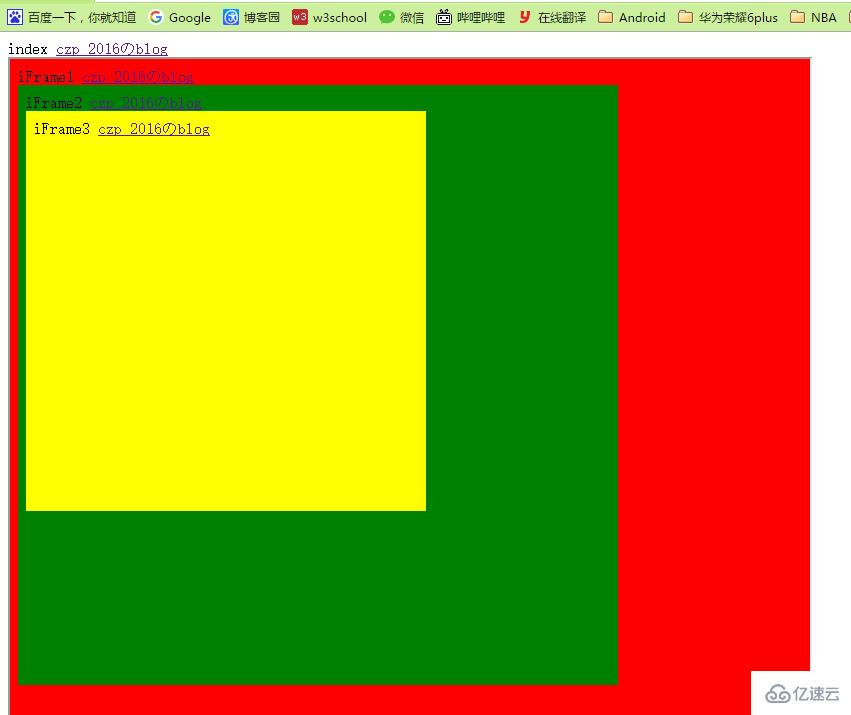
先上一張效果圖,圖片后面是完整代碼。

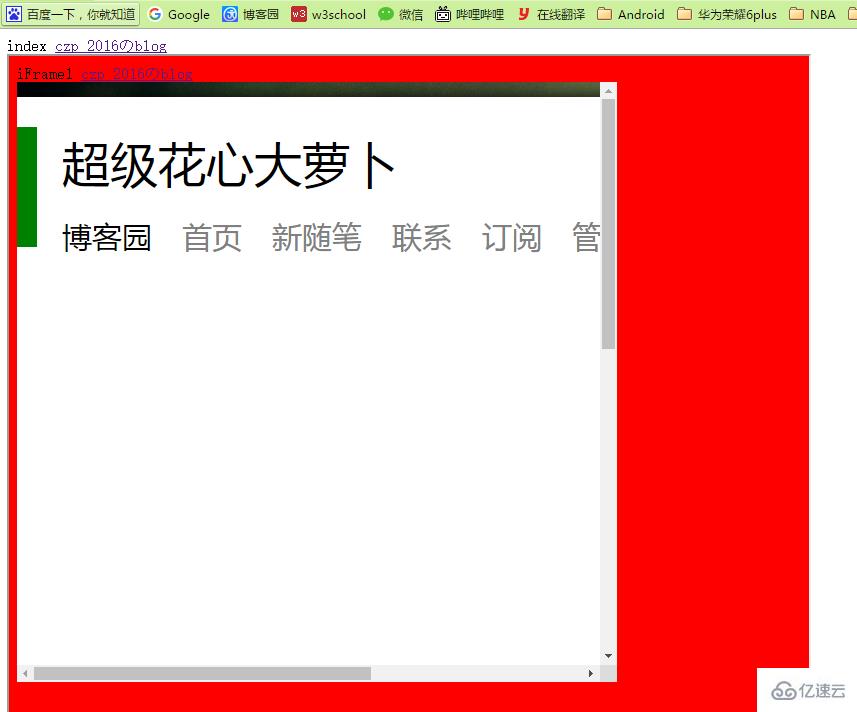
點擊后

完整代碼如下
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <!--注意,這里沒有body元素--> index <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe> </html>
iframe1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe1</title> </head> <body bgcolor="red"> iFrame1 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe> </body> </html>
iframe2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe2</title> </head> <body bgcolor="green"> iFrame2 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br /> <iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe> </body> </html>
iframe3.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe3</title> </head> <body bgcolor="yellow"> iFrame3 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body> </html>
關于“HTML5內聯框架iFrame怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。