您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
php怎么實現頁面不刷新更新數據?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
php頁面不刷新更新數據實現起來很簡單,我們可以使用前端的ajax技術。
ajax作用:ajax技術的目的是讓javascript發送http請求,與后臺通信,獲取數據和信息。實現前后端分離。ajax技術的原理是實例化xmlhttp對象,使用此對象與后臺通信。ajax通信的過程不會影響后續javascript的執行,從而實現異步。
在js里面ajax主要解決的問題就是:不刷新當前頁面,把某些數據傳遞給服務器,把某些數據從服務器拿回客戶端。
一、在html里的五步走策略:
1.建立AJAX核心對象
ar xhr=new XMLHttpRequest();
2.添加預加載;指如果xhr對象的預備好的狀態發生了變化時,觸發函數。
xhr.addEventListener("load",loadHandler);3.建立連接
xhr.open("GET","http://localhost/index.php?user=zhangsan");建立連接里參數問題,語法:
xhr.open("get", url, true);備注:open() 方法中
第1個參數指請求的發送方式,值為get或post。
第2個參數指請求的url路徑就是你寫的php文件 的路徑,?后面是所攜帶get所要獲得的相關信息。
第3個參數指請求是異步還是同步,如果寫true表示異步(默認true), 寫false表示同步。
4.向服務器發起請求
xhr.send();
語法:
xhr.send();
備注:如果是get方式發送請求,send()命令中不用寫任何參數
傳遞的數據可以寫在url中,服務器用$_GET[“參數名”]接收。
如果是post方式發送請求,需要設置請求頭才能正確把數據傳遞給后端頁面。 我們這里采用的是get方式,所以不用寫任何參數。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(“數據名1=數據值&數據名2=數據值”);服務器用$_POST[“參數名”]接收。
5.聲明預加載函數;接收響應
function loadHandler(){
// 獲取并使用服務器的響應
console.log(xhr.response);
}二· 在php文件里面
三步驟:
header("content-type:text/html;charset=utf-8");設置字符編碼
header("Access-Control-Allow-Origin:*");設置Access-Control-Allow-Origin來實現跨域訪問(因為不同的域名默認不允許之間不可以相互通信)
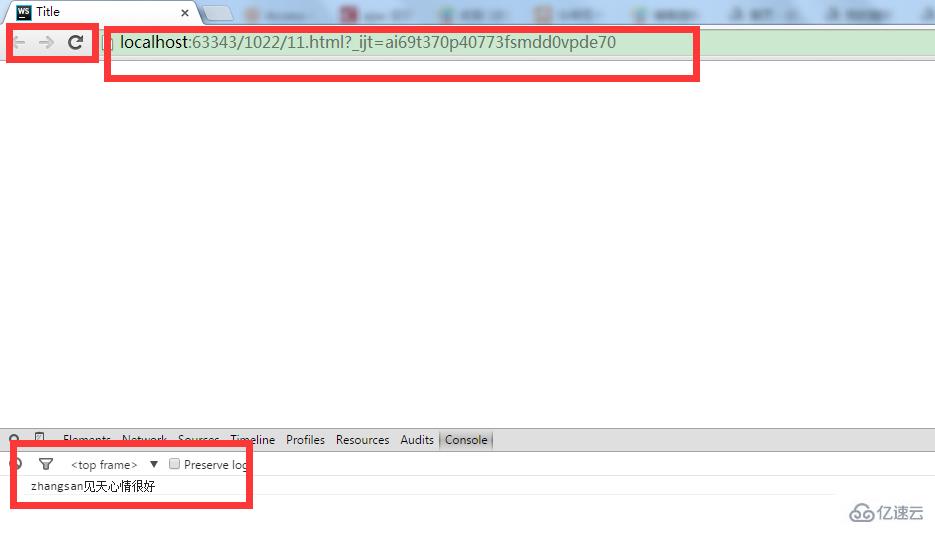
echo $_GET["user"]."今天心情很好";
所要交給前臺的數據
四.實現訪問:
將寫好的php文件放入到phpStydy 的www的文件夾內,如下圖:
1.找到phpStyle的安裝目錄

2.打開找到www文件夾

3.將你寫好的PHP文件復制到www文件夾里面去,如我剛寫的index.php文件;

4.現在實現簡單的ajax的訪問;
現在運行你的html代碼:

此時就會實現頁面不刷新,就可以訪問php的數據了
關于php怎么實現頁面不刷新更新數據問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。