您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關H5如何實現拖放API,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
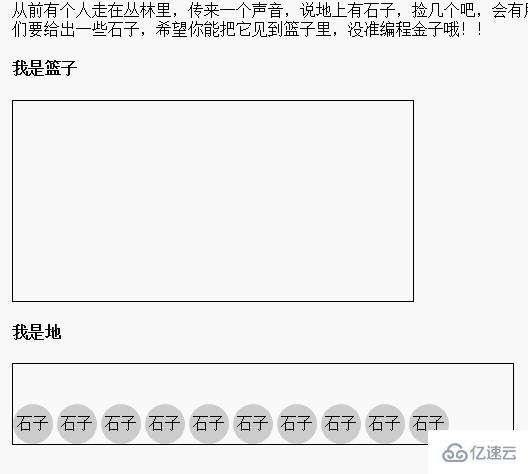
地上有石子,撿幾個吧
我是籃子
我是地
石子
石子
石子
石子
石子
石子
石子
石子
石子
石子(gif演示是用的edge,我的ubuntu做gif太麻煩了,借了個windows)

這里用一個簡單的例子演示了如何實現拖放,那么問題來了,從上面的演示中你可以猜出一些屬性和方法的用法了,那些方法的作用究竟是怎樣的?那些個屬性又是啥意思呢?下面一一到來。
1、找到一個可拖的元素
正如不是所有人都叫大熊一樣,并不是所有的元素都是可以被拖的。img和a元素默認可拖,其他元素默認不可拖,當時可以加一個draggable=true讓它可拖。
<p draggable='true'></p>
2、處理拖放有關事件
源對象:
dragstart:源對象開始拖放。
drag:源對象拖放過程中。
dragend:源對象拖放結束。
過程對象:
dragenter:源對象開始進入過程對象范圍內。
dragover:源對象在過程對象范圍內移動。
dragleave:源對象離開過程對象的范圍。
目標對象:
drop:源對象被拖放到目標對象內。
我們可以用一個測試來看看這些事件的觸發時機和事件對象為何物。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
process.addEventListener("dragenter",function(e){
console.log("process dragenter");
console.log(e);
},false);
process.addEventListener("dragover",function(e){
console.log("process dragover");
console.log(e);
},false);
process.addEventListener("dragleave",function(e){
console.log("process dragleave");
console.log(e);
},false);
source.addEventListener("drag",function(e){
console.log("source drag");
console.log(e);
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){e.preventDefault();}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>這個例子將拖放過過程涉及的事件做了一個羅列,這里不再細講,你可以查看控制臺看看事件的觸發順序和事件對象。
這里首字母大寫了,嚴格說叫做一個類,每一次拖放會實例化這個類,保存在事件對象的dataTransfer屬性中。其屬性和方法見下表(來自:http://www.cnblogs.com/ijjyo/p/4316232.html)
感謝這位兄臺的總結,拿了你這么多東西,謝謝啊。



下面做一些簡單的測試
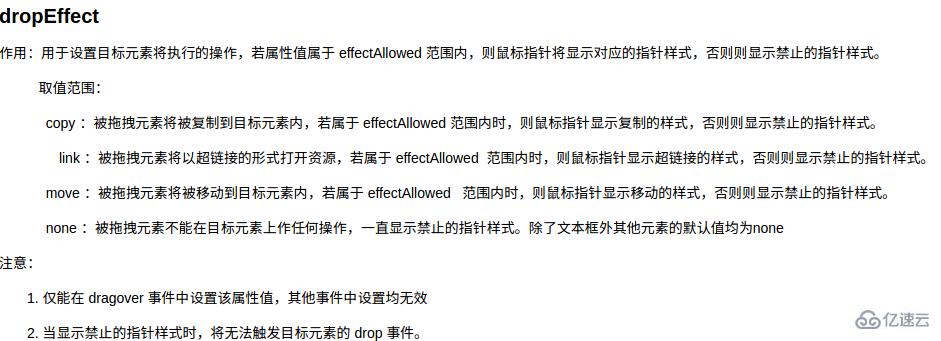
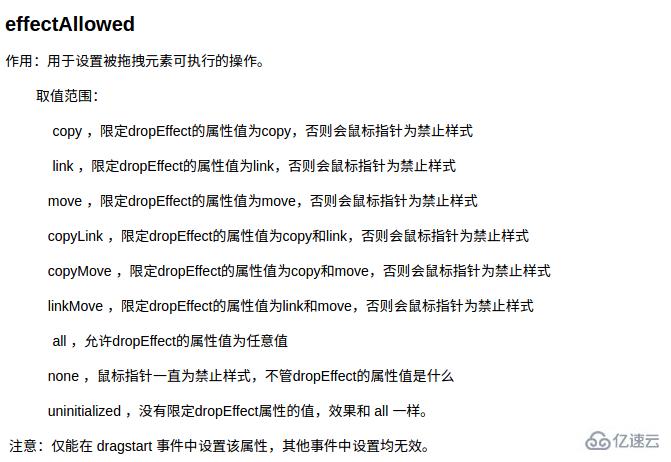
關于effectAllowed和dropEffect,這里將前者置為effectAllowed后者用下拉列表選擇,以便于看到不同的鼠標樣式。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<select id="dpe">
<option value="copy">copy</option>
<option value="move">move</option>
<option value="link">link</option>
<option value="none">none</option>
</select>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var dpe = document.getElementById("dpe"); var dpev;
dpe.onchange = function(){
dpev = this.value;
} var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){
e.dataTransfer.dropEffect = dpev;
e.preventDefault();
}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>我在ubuntu chrome測試法現,都是一個手,但是置為none時拖不進去了,可能不同系統會有一些差別。
關于setData()和getData()方法
這兩個是有關數據交換的方法,前者傳兩個參數,第一參數是一個mime類型字符串,第二個是數據;后者傳一個參數,為mime類型。可用mime類型為text/plain,text/html,text/xml,text/uri-list.
測試用例,將菜單的菜拖到記錄本上。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>點菜</title>
<style type="text/css">
.menu{
width: 200px;
height: 300px;
border: 1px solid red;
margin-right: 10px;
float: left;
}
.record{
width: 200px;
height: 300px;
border: 1px solid black;
margin-right: 10px;
float: left;
}
</style></head><body>
<ul class="menu" id="menu">
<li draggable="true">糖醋排骨</li>
<li draggable="true">青椒肉絲</li>
<li draggable="true">武昌魚</li>
<li draggable="true">手撕包材</li>
<li draggable="true">千葉豆腐</li>
</ul>
<ul class="record" id="record">
</ul>
<script type="text/javascript">
window.onload = function(){ var menu = document.getElementById("menu"); var record = document.getElementById("record");
menu.addEventListener("dragstart",function(e){ var dt = e.dataTransfer; var tar = e.target; if(tar.tagName=="LI"){
dt.setData("text/plain",tar.innerHTML);
}
dt.effectedAllowed = "all";
},false);
record.addEventListener("drop",function(e){ var li = document.createElement("li");
li.appendChild(document.createTextNode(e.dataTransfer.getData("text/plain")));
record.appendChild(li);
e.stopPropagation();
},false);
record.addEventListener("dropend",function(e){
e.preventDefault();
},false);
document.addEventListener("dragover",function(e){e.preventDefault()},false);
document.addEventListener("drop",function(e){e.preventDefault()},false);
} </script></body></html>關于setDragImage(Element img,long x,long y)
這個方法是設置拖放時的圖標的,第一個參數表是圖標元素,第二個表示相對與光標的水平偏移,第三個是垂直的。
還是前面的例子,在dragstart事件添加下面的代碼,拖動時你會發現一只很大的手(不要被嚇到);
var img = document.createElement("img");
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1493802056263&di=232de2c30491e19f32833669ad5a67ae&imgtype=0&src=http%3A%2F%2Fstatic.freepik.com%2Ffree-photo%2Fone-finger_318-10333.jpg";
dt.setDragImage(img,10,10);上面的例子已經談到了拖放的數據傳遞方法,這里在總結一下。
1、通過dataTransfer的setData()和getData()方法傳遞
2、通過閉包的方法,請參考開篇的例子。
HTML5的拖放api非常簡潔實用,為我們省去了很多麻煩,如果沒有它,我們可能需要通過mousedownmousemove等等事件才能實現上述功能。本文較為詳細的介紹了相關api,希望對你有所幫助。關于拖放api的應用大家可以參看下面鏈接的文章,他做了一個拖放排序,這是一個比較常見的應用場景。
關于H5如何實現拖放API就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。