您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Web Storage概述和本地數據庫是什么意思,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在HTML5中,除了Canvas元素之外,另一個新增的非常重要的功能是可以再客戶端本地保存數據的Web Storage功能,之前可以使用Cookies在客戶端
保存諸如用戶名等簡單用戶信息,但通過長期使用,人們發現使用Cookies存儲永久數據存在幾個問題。
大小:Cookies的大小被限制在4KB
帶寬:Cookies是隨HTTP失誤一起被發送的,因此會浪費一部分發送Cookies時使用的帶寬
復雜性:要正確的操縱Cookies是很困難的。
針對以上問題,HTML5中,重新提供了一中在客戶端本地保存數據的功能,他就是Web Storage。
顧名思義,Web Storage功能就是在Web上存儲數據的功能,這里的存儲是針對客戶端本地而言的。具體分為兩種:
sessionStorage:將數據保存在session對象中。session是指用戶在瀏覽某個網站時,從進入網站到瀏覽器關閉所經過的這段時間,也就是用戶瀏
覽這個網站所花費的時間。session對象可以用來保存在這段時間內所要保存的任何數據。
localStorage:將數據保存在客戶端本地的硬件設備(硬盤)中,即使瀏覽器被關閉了,該數據仍然存在,下一次打開瀏覽器訪問網站時仍然可以
繼續使用。localstorage 是通過鍵值對來存儲的。
開發工具我使用HBuilder.exe
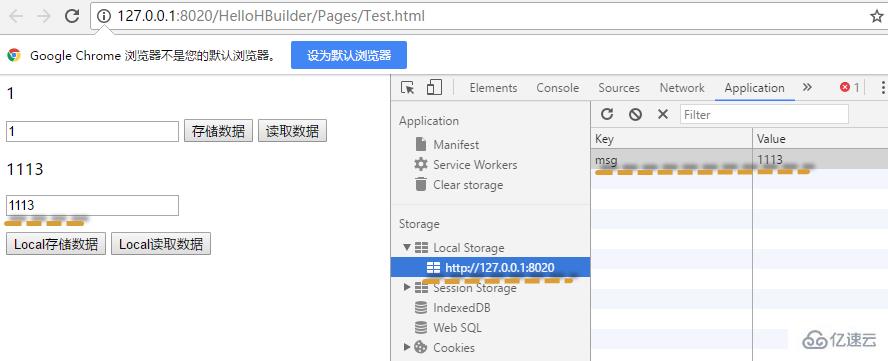
新建Test.html頁面,代碼如下:


<html><head><title></title><meta charset="UTF-8" /><script type="text/javascript">function saveSessiontorage(id) {var targat = document.getElementById(id);var str = targat.value;
sessionStorage.setItem("msg", str);
}function getSessionStorage(id) {var targat = document.getElementById(id);var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}function saveLocalStorage(id) {var targat = document.getElementById(id);var str = targat.value;
localStorage.setItem("msg", str);
}function getLocalStorage(id) {var targat = document.getElementById(id);var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
}</script></head><body><p id="msg"></p><input type="text" id="txt" /><input type="button" value="存儲數據" onclick="saveSessiontorage('txt')" /><input type="button" value="讀取數據" onclick="getSessionStorage('msg')" /><p id="msg1"></p><p> <input type="text" id="txt1" /></p><input type="button" value="Local存儲數據" onclick="saveLocalStorage('txt1')" /><input type="button" value="Local讀取數據" onclick="getLocalStorage('msg1')" /></body></html>
localStorage關閉瀏覽器之后再打開,讀取數據依舊存在,而sessionStorage關閉瀏覽器之后再打開讀取數據就不見了。
將Web Storage作為簡易數據庫,如果能解決數據檢索,對列進行管理,就可以將Web Storage作為數據庫來利用了。
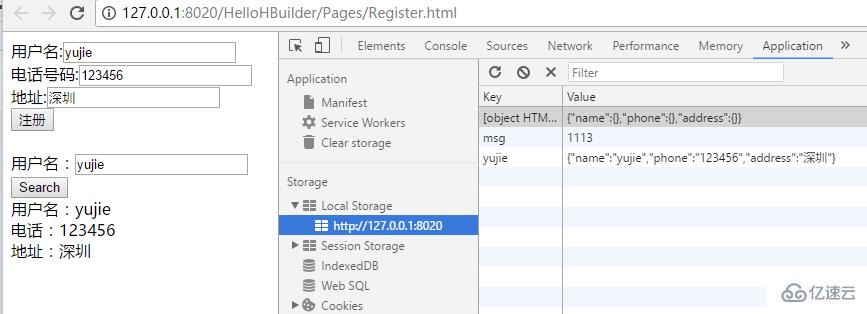
新建Register.html頁面,代碼如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">function addUser () {var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注冊成功");
}function search (txt) {var filed=document.getElementById(txt).value;var str=localStorage.getItem(filed);var data=JSON.parse(str);var result="用戶名:"+data.name+"</br>"+"電話:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
}</script></head><body><div>用戶名:<input type="text" id="txtName" /></div><div>電話號碼:<input type="text" id="txtPhone" /></div><div>地址:<input type="text" id="txtAddress" /></div><div><input type="button" value="注冊" onclick="addUser()"></div><br /><div>用戶名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div><div id="txtMsg"></div></body></html>
在HTML5中,大大豐富了客戶端本地可以存儲的內容,添加了很多功能將原本必須要保存在服務器上的數據轉為保存在客戶端本地,從而大大提高了Web應用程序性能,減輕了服務器的負擔,使用Web時代重新回到了“客戶端為重、服務器端為輕”的時代。在HTML5中內置了兩種本地數據庫,一種為SQLLite,一種為indexedDB。
用executeSql來執行查詢
1.transaction.executeSql(sqlquery,[],dataHandler,errorHandler);
2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg);
4.rows.length獲取記錄的條數
新建SqlTest.html,代碼如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><script type="application/javascript">var db=openDatabase("mydb","1.0","test db",1024*100); //參數分別為:(數據庫名稱,版本號,描述,大小) 如果數據庫不存在則創建// db.transaction(function(tx) {// tx.executeSql("")// }) transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});//參數:(sql語句,sql參數數組,執行成功的回調函數,執行失敗的回調函數)</script></body></html>在HTML5中,新增了一種被稱為“indexedDB”的數據庫,該數據庫是一種存儲在客戶端本地的NoSQL數據庫。
新建IndexedDBTest.html,代碼如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//統一IndexedDB在不同瀏覽器的實現 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function connDB () {var dbName="indexedDBTest";var dbVersion=1;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("數據庫連接成功!")
}
dbConnect.onerror=function(e){
alert("數據庫連接失敗!");
}
}</script></head><body><input type="button" value="連接數據庫" onclick="connDB()"/></body></html>
只是成功鏈接數據庫,我們還不能執行任何數據操作,我們還應該創建相當于關系型數據庫中數據表的對象倉庫與用于檢索數據的索引。
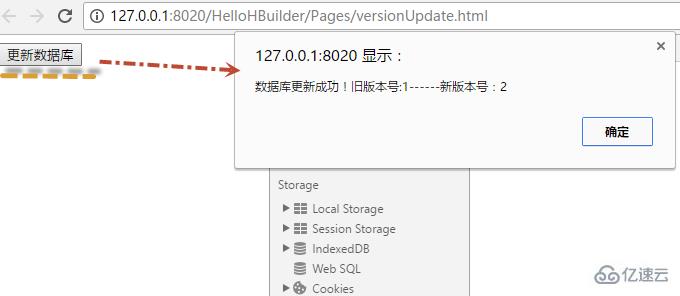
新建versionUpdate.html,代碼如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//統一IndexedDB在不同瀏覽器的實現 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function VersionUpdate () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("數據庫連接成功!")
}
dbConnect.onerror=function(e){
alert("數據庫連接失敗!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var ts=e.target.transaction;var oldVersion=e.oldVersion;var newVersion=e.newVersion;
alert("數據庫更新成功!舊版本號:"+oldVersion+"------新版本號:"+newVersion);
}
}</script></head><body><input type="button" value="更新數據庫" onclick="VersionUpdate()" /></body></html>

對于創建對象倉庫與索引的操作,我們只能在版本更新事務內部進行,因為在indexedDB API中不允許數據庫中的對象倉庫在同一個版本中發生改變。
新建createStorge.html,代碼如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//統一IndexedDB在不同瀏覽器的實現 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function CreateStorge () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("數據庫連接成功!")
}
dbConnect.onerror=function(e){
alert("數據庫連接失敗!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var name="user";var optionParams={keyPath:"userid",autoIncrement:false};var store=idb.createObjectStore(name,optionParams);
alert("對象倉庫創建成功!");
}
}</script></head><body><input type="button" value="創建對象倉庫" onclick="CreateStorge()" /></body></html>看完上述內容,你們對Web Storage概述和本地數據庫是什么意思有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。