您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS中開發桌面端應用程序的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS中開發桌面端應用程序的示例分析”這篇文章吧。
原因:package.json中的window字段,只在main字段為*.html或是外部網址時有效,當為 *.js時是無效的。
{
"name": "blog",
"main": "http://php.cn/",//main為網址,下方的window設定有效
//"main": "index.html",//main為 *.html,下方的window設定有效
//"main": "index.js?1.1.11",//main為 *.js,下方的window設定無效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html沒有title,則會顯示這里的值"icon": "assest/img/logo.png",//標題欄圖標"position": "center",//默認顯示位置"width": 1280,"height": 680,"frame": true,//是否顯示最外層的框架,設為false之后 窗口的最小化、最大化、關閉 就沒有了"resizable": true,"min_width": 1028
},}關于其他package.json中的可使用的配置見官網:
nw默認不包含打包成.exe文件的形式,遂nw-builder項目為自動將nw應用打包壓縮成可執行文件的程序。
詳見:
假設nw-builder的配置文件如下:
var nw = new NwBuilder({
version: '0.14.7',
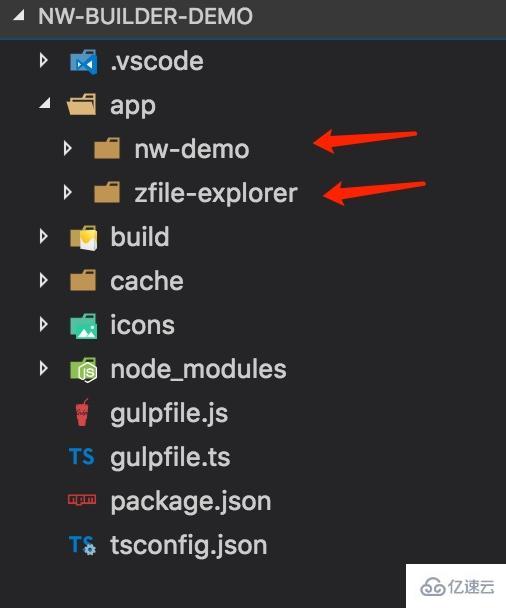
files: './app/**',//nw應用項目目錄
platforms: ['win32'], });配置字段files指定了app文件夾下的所有文件,但app文件夾下存在兩個項目:nw-demo和zfile-explorer ?
?
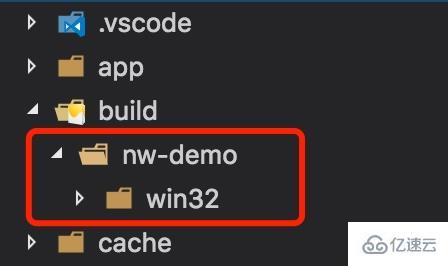
對于這種情況nw-builder只會打包出按文件名排序的第一個文件夾項目:nw-demo ?
?
前提:需要在nw項目中的package.json中的main字段指定為*.js文件。或是指定本地的.html文件后再載入js文件
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}在mian字段指定的js文件中,再使用nw.Window.open來載入指定本地頁面或是外部網址,如:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });在這個js文件中可以使用4種方法植入全局變量或全局方法:
1、將全局變量使用var方式聲明賦值
2、將全局變量直接賦值,無定義
3、將全局變量掛載到window上
4、將全局變量掛載到global上
測試代碼:
main.js文件//var定義方式var xxcanghai_1 = 1;//直接賦值方式xxcanghai_2 = 10;//掛載到window對象上window.xxcanghai_3 = 100;//掛載到global對象上global.xxcanghai_4 = 1000;
在用nw動態載入的頁面中寫入一下代碼測試
./view/index.html文件 <script> console.log(xxcanghai_1);//報錯 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//報錯 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//報錯 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//報錯 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
結論:
在動態加載的頁面中,訪問全局變量只能使用global.*的方式。
之所以會這樣是因為nw的運行環境是chromium和Nodejs混合的。所以可以在網頁js中執行Nodejs代碼。
雖然可以但不應該!
從頁面代碼的責任一致性上不應該在網頁代碼中編寫nodejs代碼,遂應該將global中的對象寫入每個網頁的window對象中。之后頁面代碼再從window.*中調用
可利用nw的對package.json擴展字段的inject_js_start和inject_js_end來實現。
官方說明:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any other script is run.inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used as an option of Window.open() to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start字段指向本地的js文件,他可以在加載的任何頁面的任何頁面js執行前執行。
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//設置所有頁面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}在植入的js文件中,將global中的變量賦值到當前頁面window中
./js/inject_js_start.js文件://將node的global中的變量寫入每個即將打開的頁面的js的window對象中window["xxcanghai_1"] = global["xxcanghai_1"]
之后即可在任何nw打開的頁面中通過window.xxcanghai_1來訪問全局變量了。
現象:nwjs主進程出現異常后不顯示窗體,不彈出錯誤提示,也不會自動結束進程
原因:package.json文件中的main字段為.js文件,同時此js文件出現error時會出現此問題。
解決方案:package.json文件中的main字段使用.html文件,然后再載入要執行的nw主程序js文件即可。這樣即使報錯了也會顯示出空窗口,同時也可以通過開發者工具欄查看問題原因,用戶也可以關閉應用,不至于無法結束進程。
以上是“JS中開發桌面端應用程序的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。