您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Dreamweaver網站怎么添加動態橫幅效果,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
為什么要給網站添加動態橫幅?一方面,是圖片不容易表現出出動畫的效果,另一方面,你知道,度娘現在對光告有些敏感。而這個功能,更多的是應用在光告上面的,下面我們就來看看詳細的教程。
軟件名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
軟件大小:
758MB
更新時間:
2016-11-05
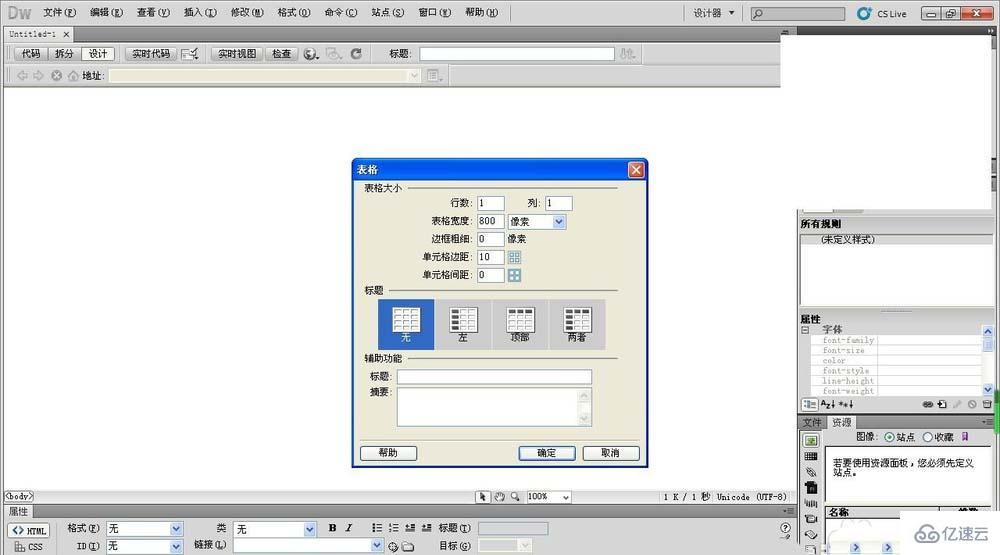
1、首先,打開軟件,新建一個表格。大小最好是根據素材或者是網頁布局還決定。不插入無所謂,就是習慣了。

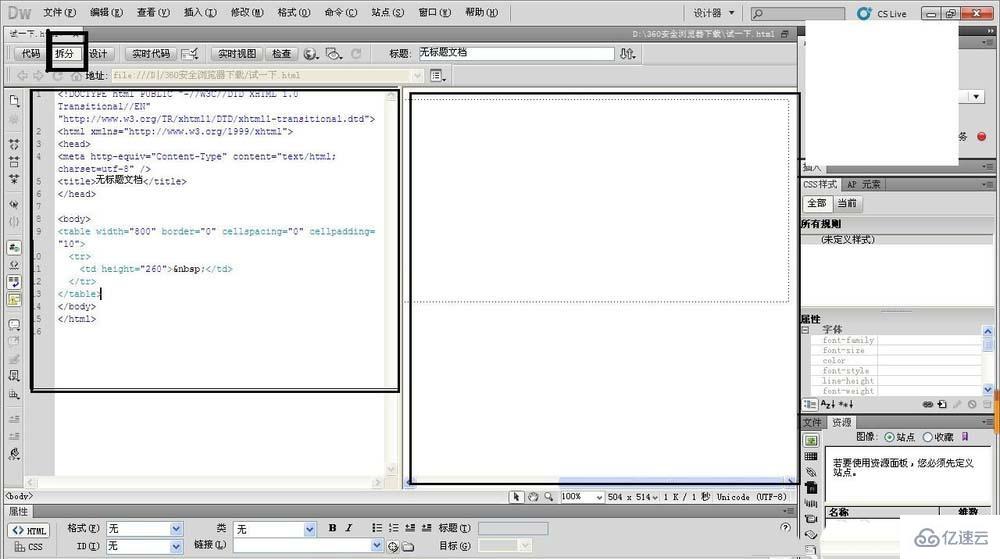
2、然后給表格加一個背景,就是我們自己需要的背景素材。方法是,選中單元格。然后選擇拆分,這時候,可以看到,欄目的右側是我們設計的頁面,左面就變成了一個代碼頁。

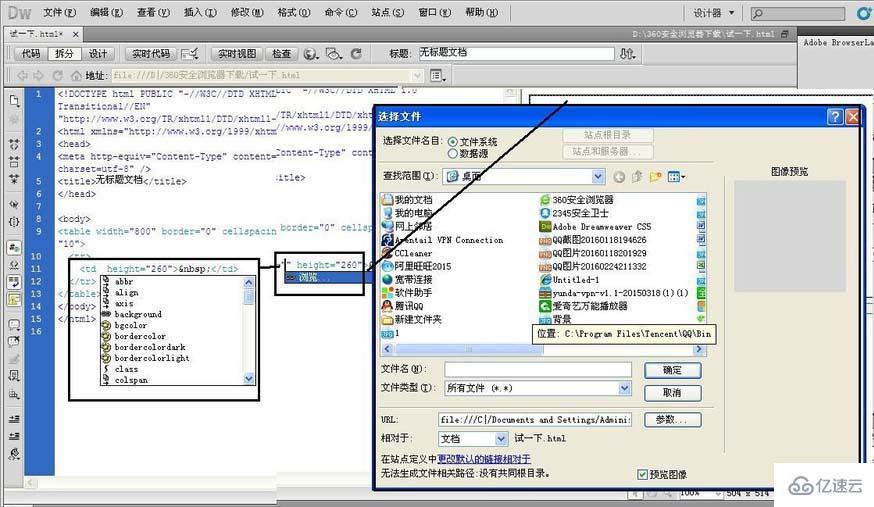
3、這時候,看一下左側的代碼頁面,有一個“td”,鼠標放在這里,然后按一下空格。會出現很多選項,這里面就是單元格的參數,找到background,雙擊確定,出現“瀏覽”之后,選擇自己的背景圖像。


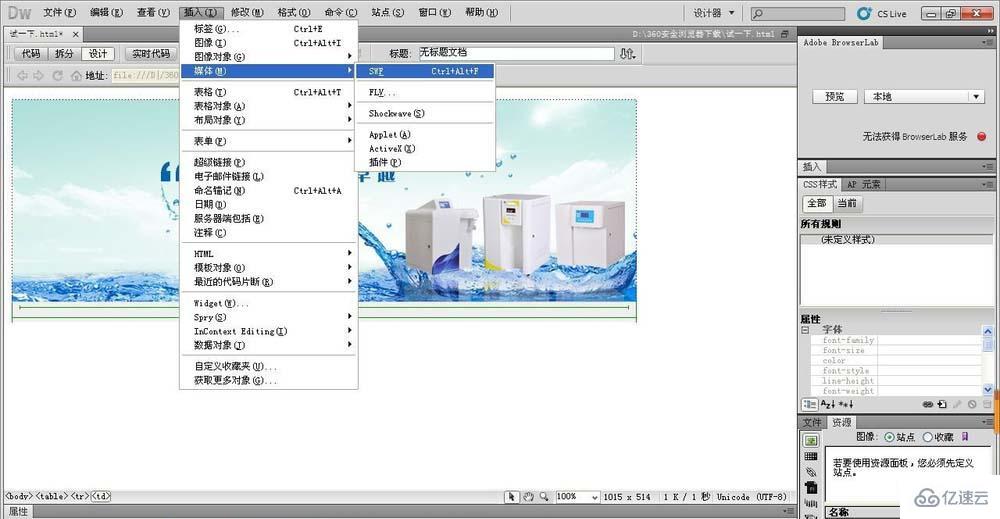
4、插入flash,flash的后綴為Swf,找到。


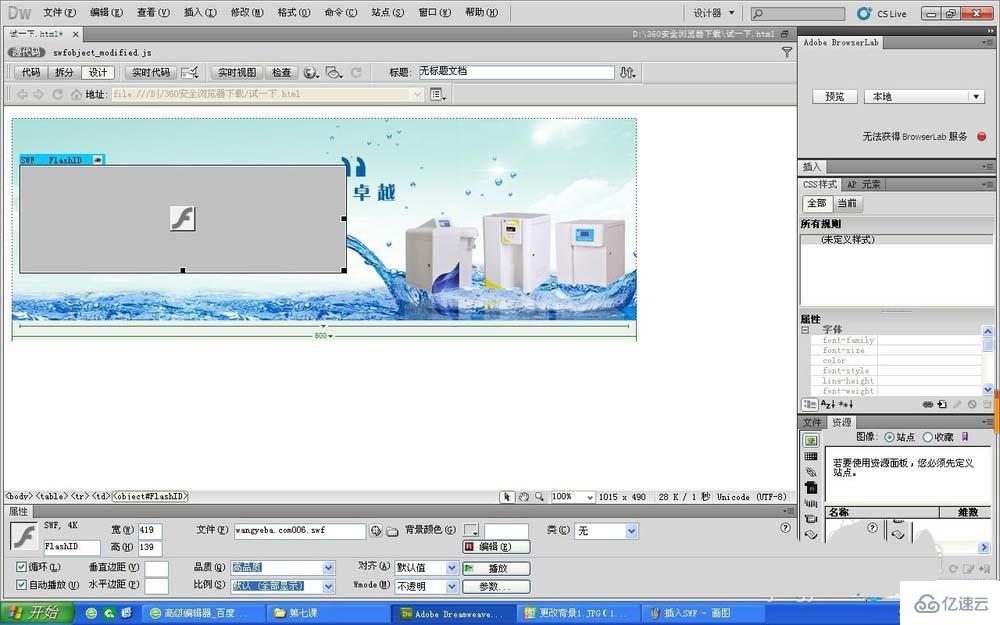
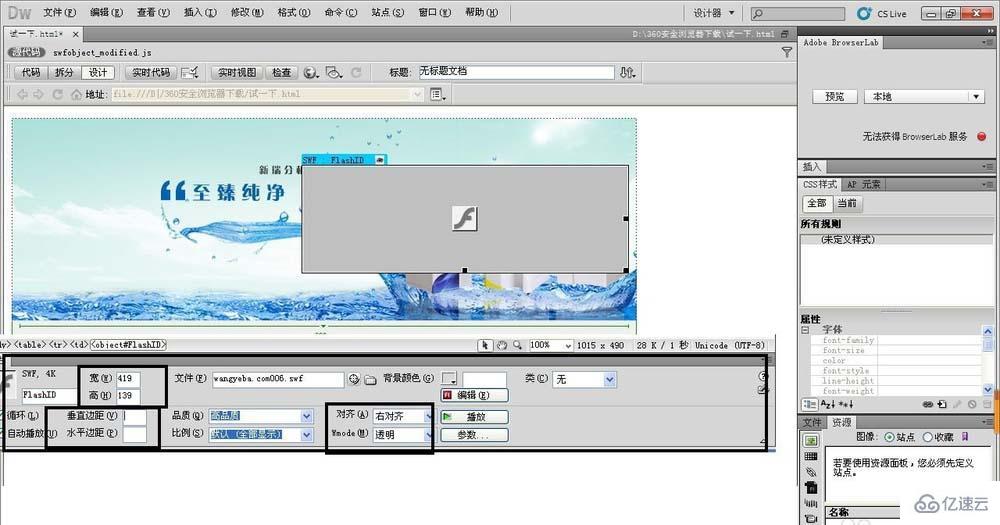
5、然后,關鍵的在這里,下面的屬性設置欄,其他的都好說,只是,Wmode這里,更改為“透明”。其他的都根據自己的需要設置。

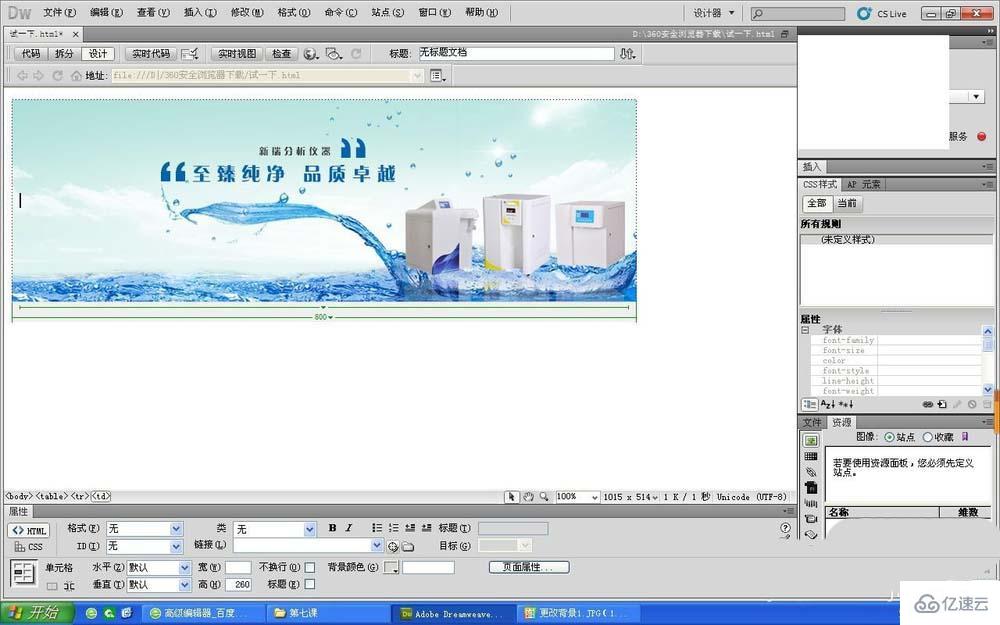
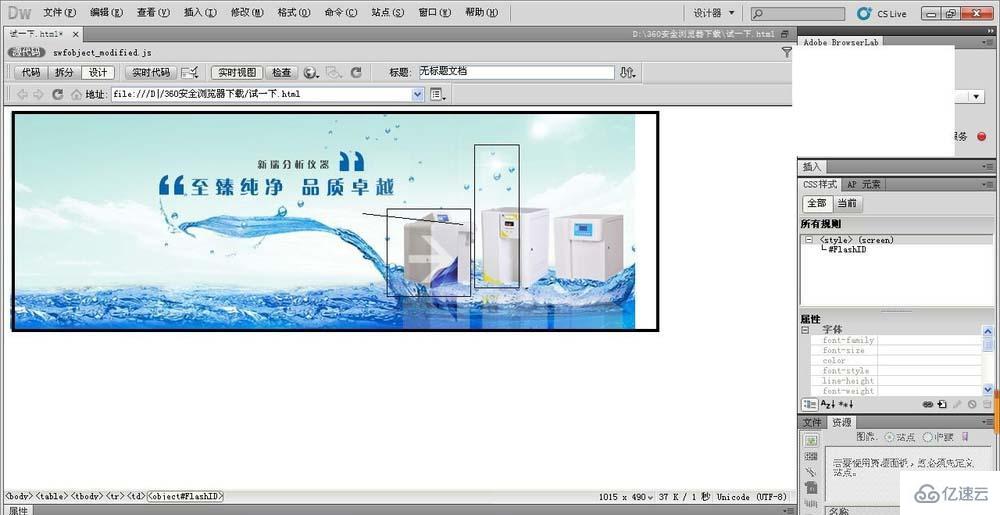
6、最后,保存,預覽,結果實際上是出來了,大框子里面的小框,實際上是加入的FLASH。但是,圖片嘛,效果太差了,基本看不出來。

關于Dreamweaver網站怎么添加動態橫幅效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。