您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
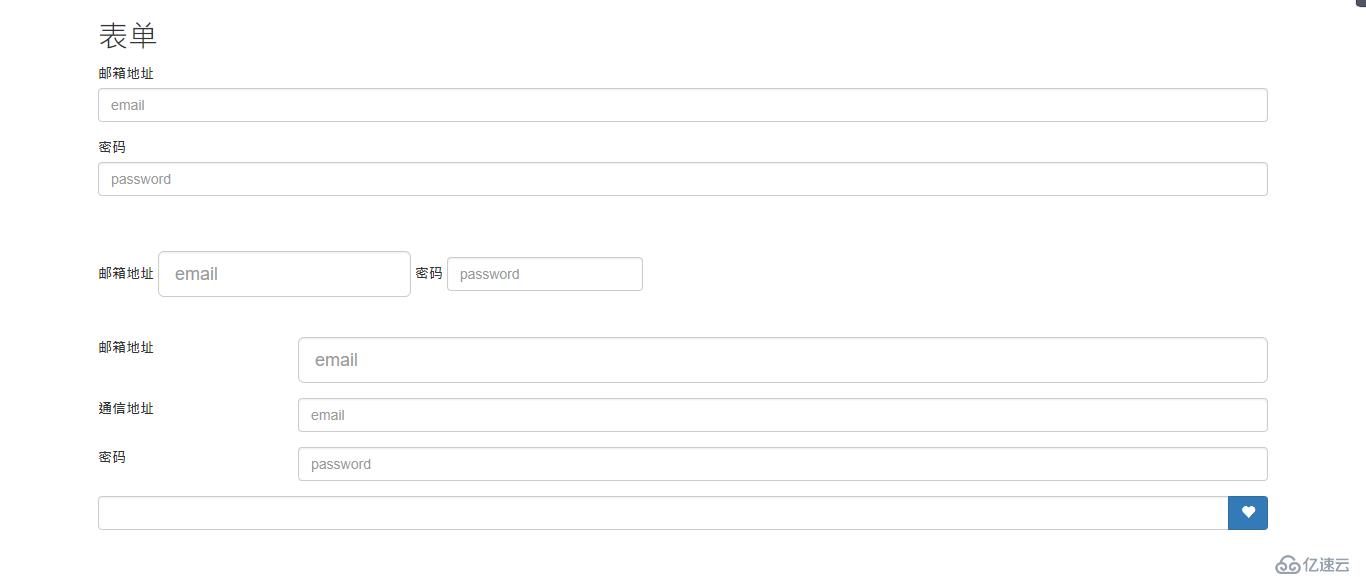
1.bootstrap表單
(1)form 聲明一個表單域
(2)form-inline 內聯表單域
(3)form-horizontal 水平排列表單域
(4)form-group 表單組、包括表單文字和表單控件
(5)form-control 文本輸入框、下拉列表控件樣式
(6)checkbox check-inline 多選框樣式
(7)radio radio-inline 單選框樣式
(8)input-group 表單控件組
(9)input-group-addon 表單控件組物件樣式
(10)input-group-btn 表單控件組物件為按鈕的樣式
(11)form-group-lg 大尺寸表單
(12)form-group-sm 小尺寸表單
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表單</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script><style type="text/css">
.glyphicon .glyphicon-heart{
color: antiquewhite;
}
</style></head>
<!--使用bootstrap的類和樣式,所以上官網熟悉各種操作-->
<body>
<div class="container">
<div class="row">
<h3>表單</h3>
</div>
</div>
<div class="container">
<div class="row">
<form>
<div class="form-group">
<label for="iptem">郵箱地址</label>
<input type="email" name="郵箱地址" id="iptem" class="form-control" placeholder="email">
</div>
<div class="form-group">
<label for="iptps">密碼</label>
<input type="password" name="password" id="iptps" class="form-control" placeholder="password">
</div>
</form>
<br>
<br>
<form class="form-inline">
<div class="form-group form-group-lg">
<label for="iptem01">郵箱地址</label>
<input type="email" name="郵箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
<div class="form-group">
<label for="iptps01">密碼</label>
<input type="password" name="password" id="iptps01" class="form-control" placeholder="password">
</div>
</form>
<br>
<br>
<form class="form-horizontal">
<div class="form-group form-group-lg">
<label for="iptem01" class="col-xs-2">郵箱地址</label>
<div class="col-xs-10">
<input type="email" name="郵箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
</div>
<div class="form-group">
<label for="iptem01" class="col-xs-2">通信地址</label>
<div class="col-xs-10">
<input type="email" name="郵箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
</div>
<div class="form-group">
<label for="iptps01" class="col-xs-2">密碼</label>
<div class="col-xs-10">
<input type="password" name="password" id="iptps01" class="form-control" placeholder="password">
</div>
</div>
</form>
<form>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-primary">
<span class="glyphicon glyphicon-heart" aria-hidden="true""></span>
</button>
</span>
</div>
</form>
</div>
</div></body>
</html>

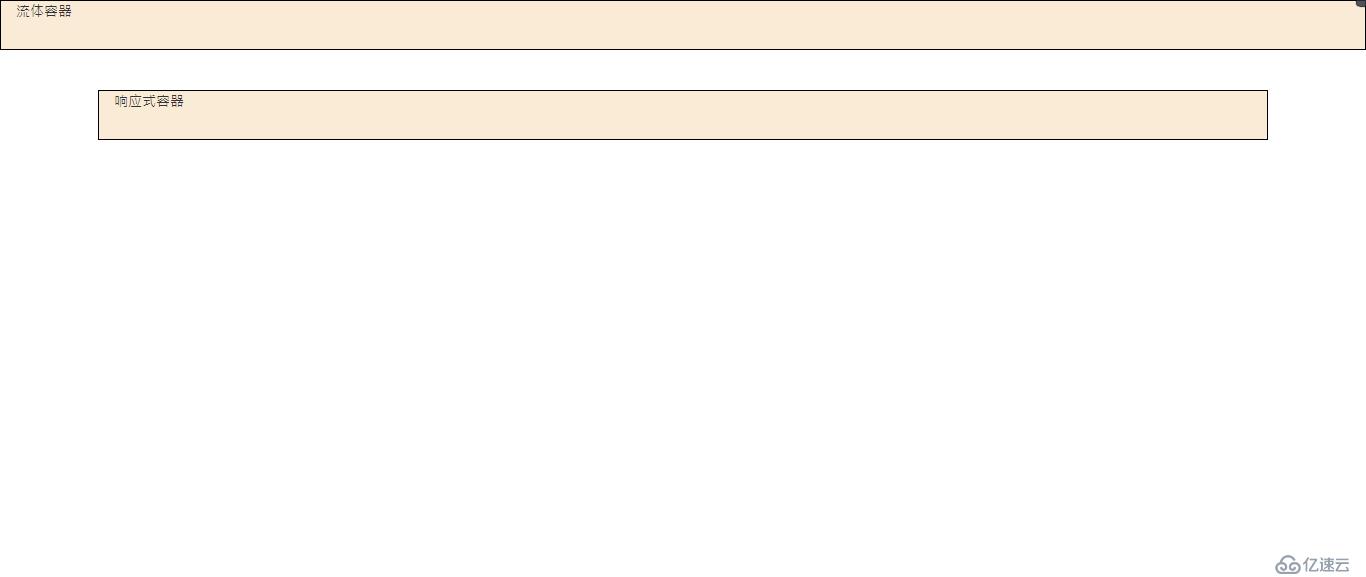
2.bootstrap容器
container-fluid流體
container
。1170
。970
。750
。100%
3.bootstrap響應式查詢區間:
(1)>=768
(2)>=992
(3)>=1200
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>container</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script><style type="text/css">
/流體容器/
.container-fluid,.container{
height: 50px;
background-color: antiquewhite;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container-fluid">流體容器</div>
<br>
<br>
<div class="container">響應式容器</div></body>
</html>

4.bootstrap柵格系統
bootstrap將頁面橫向分為12等分,按照12等分定義了適應不同寬度等分的樣式類,這些樣式類組成了一套響應式、移動設備優先的流式柵格系統:
(1)col-lg-大于1200排成一行,小于1200分別占一行
(2)col-md-大于992排成一行,小于992分別占一行
(3)col-sm-大于768排成一行,小于768分別占一行
(4)col-xs-始終排列成一行
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>container</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script><style type="text/css">
/樣式選擇器,選擇含有col-/
div[class*='col-']{
border: 1px solid #000;
background-color: antiquewhite;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<h2>柵格系統:col-lg-,大于1200一行</h2>
</div>
<div class="container">
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-2">col-lg-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>柵格系統:col-md-,大于992一行</h2>
</div>
<div class="container">
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-2">col-md-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>柵格系統:col-sm-,大于768一行</h2>
</div>
<div class="container">
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-4">col-sm-4</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-2">col-sm-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>柵格系統:col-xs-,始終一行</h2>
</div>
<div class="container">
<div class="col-xs-3">col-xs-3</div>
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-3">col-xs-3</div>
<div class="col-xs-2">col-xs-2</div>
</div></body>
</html>

5.柵格系統:響應式原理
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>柵格</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script><style type="text/css">
/樣式選擇器,選擇含有col-/
/div[class='col-']{
border: 1px solid #000;
background-color: antiquewhite;
}/
.box{
height: 200px;
max-width: 240px; /設置最大寬度,瀏覽器的變化有一個限定*/
border: 1px solid #000;
background-color: aqua;
margin: 20px auto;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<h2>柵格系統:響應式</h2>
</div>
<div class="container"><!--每行小于992顯示兩個,大于1200顯示4個-->
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
</div>
</body>
</html>

6.列偏移
(1)col-lg-offset-
(2)col-md-offset-
(3)col-sm-offset-
(4)col-xs-offset-
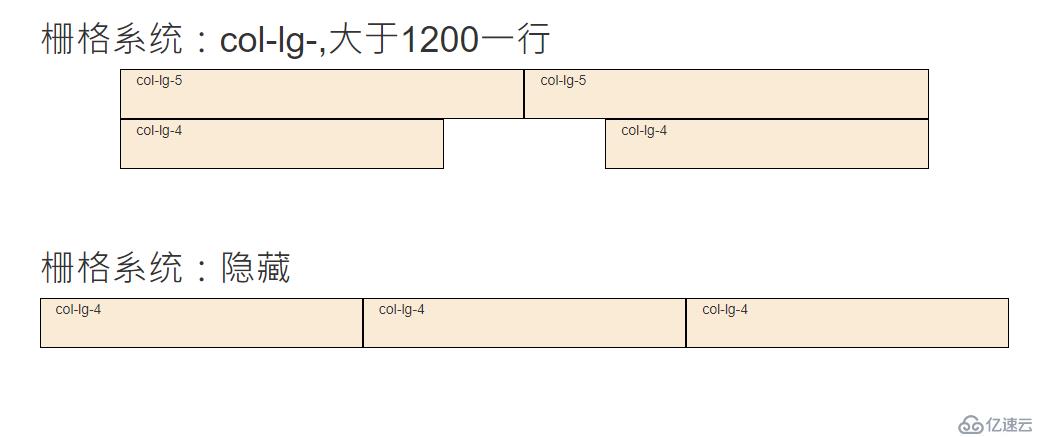
7.柵格偏移
(1)hidden-xs
(2)hidden-sm
(3)hidden-md
(4)hidden-lg
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>柵格偏移</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script><style type="text/css">
/樣式選擇器,選擇含有col-/
div[class*='col-']{
border: 1px solid #000;
background-color: antiquewhite;
height: 50px;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<div class="row">
<h2>柵格系統:col-lg-,大于1200一行</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1">col-lg-5</div>
<div class="col-lg-5 col-md-5">col-lg-5</div>
</div>
<div class="row">
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1">col-lg-4</div>
<div class="col-lg-4 col-lg-offset-2 col-md-4 col-md-offset-2">col-lg-4</div>
</div>
</div>
<br>
<br>
<br>
<div class="container">
<div class="row">
<h2>柵格系統:隱藏</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 hidden-md col-sm-6 hidden-xs">col-lg-4</div>
</div>
</div></body>
</html>

8.bootstrap 按鈕
(1)btn 聲明按鈕
(2)btn-default 默認按鈕樣式
(3)btn-primay
(4)btn-success
(5)btn-info
(6)btn-warning
(7)btn-danger
(8)btn-link
(9)btn-lg
(10)btn-md
(11)btn-xs
(12)btn-block 寬度是父級寬100%的按鈕
(13)active
(14)disabled
(15)btn-group 定義按鈕組
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>按鈕</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script></head>
<body>
<div class="container">
<div class="row">
<h3>按鈕</h3>
</div>
</div>
<div class="container">
<div class="row">
<input type="button" value="按鈕" class="btn btn-primary">
<a href="" class="btn btn-success">btn-success按鈕樣式</a>
<a href="" class="btn btn-info">btn-info按鈕樣式</a>
<a href="" class="btn btn-warning">btn-warning按鈕樣式</a>
<a href="" class="btn btn-danger">btn-danger按鈕樣式</a>
<a href="" class="btn btn-link">btn-link按鈕樣式</a>
<a href="" class="btn btn-danger active">active按鈕</a>
<a href="" class="btn btn-danger disabled">disabled按鈕</a>
</div>
<br>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-success btn-lg">大尺寸按鈕</a>
<a href="#" class="btn btn-info btn-md">中尺寸按鈕</a>
<a href="#" class="btn btn-warning btn-xs">小尺寸按鈕</a>
<a href="#" class="btn btn-danger">一般尺寸按鈕</a>
</div>
<br>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-success btn-block">寬度100%按鈕</a>
</div>
<br>
<br>
<br>
<!--全屏-->
<div class="row">
<div class="btn-ground btn-group-justified">
<a href="" class="btn btn-primary">步驟一</a>
<a href="" class="btn btn-default">步驟二</a>
<a href="" class="btn btn-default">步驟三</a>
</div>
</div>
<br>
<br>
<br>
<!--一般大小-->
<div class="row">
<div class="btn-ground">
<a href="#" class="btn btn-primary">步驟一</a>
<a href="#" class="btn btn-default">步驟二</a>
<a href="#" class="btn btn-default">步驟三</a>
</div>
</div>
<br>
<br>
<br>
<!--使用input要每個加btn-group-->
<div class="row">
<div class="btn-ground btn-group-justified">
<div class="btn-group">
<input type="button" value="步驟一" class="btn btn-primary"></div>
<div class="btn-group">
<input type="button" value="步驟二" class="btn btn-default"></div>
<div class="btn-group">
<input type="button" value="步驟三" class="btn btn-default"></div>
</div>
</div></body>
</html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。