您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

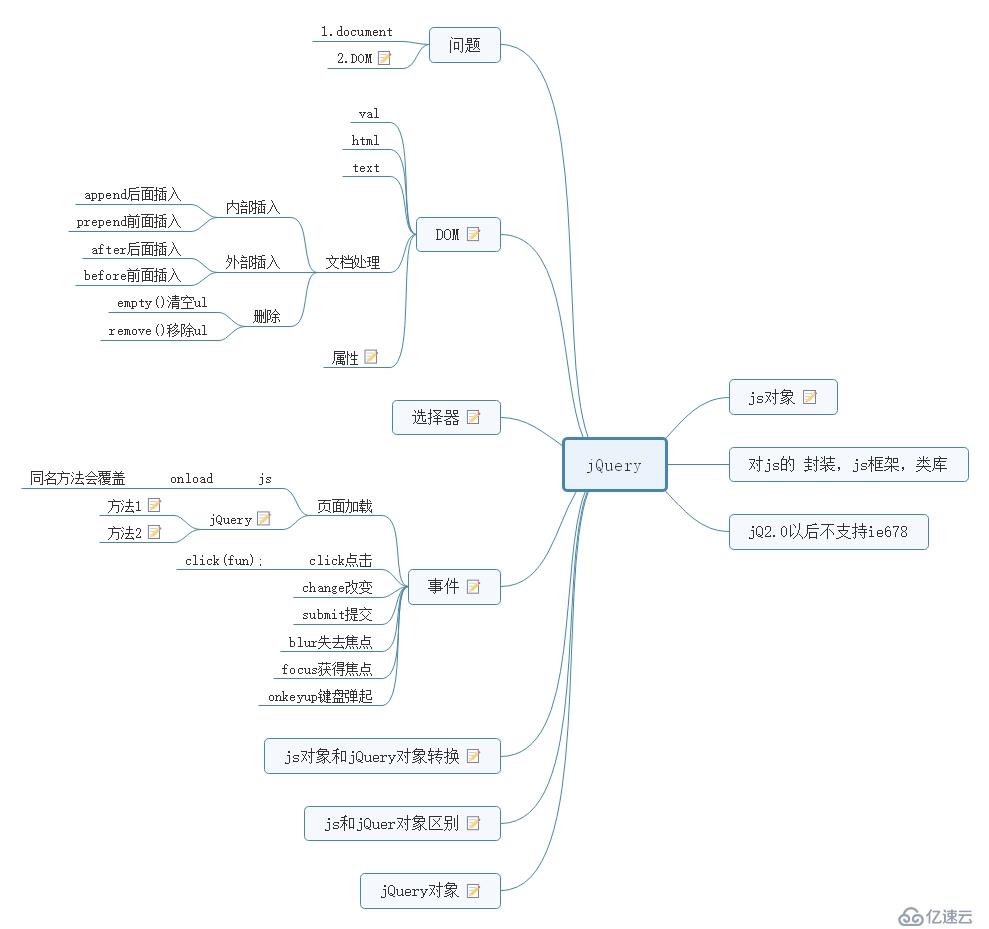
jQuery具體內容:
變量聲明
數據類型:
原始類型: Null String Number Boolean Undefined
引用類型:
運算符:
語句:
函數:
普通函數
匿名函數
事件:
onload
onsubmit
onclick
onchange
onblur
onfocus
事件和事件源綁定:
綁定事件:
直接在事件源(標簽)上添加事件屬性 <xxx onclick="函數()"></xxx>
派發事件:
<script>
//1.獲取事件源對象
//2.派發事件
對象.事件名 = function(){
}
</script>
window: 窗口對象
使用該對象的方法或屬性時,window關鍵字可以省略不寫
方法:
alter()
prompt()
confirm()
定時器:
setInterval(函數名,毫秒值);
setTimeout("函數名()",毫秒值);
history: 歷史對象
go(1)
location: 連接對象
location.href : 獲取當前頁面的完整路徑
location.href = 值; 跳轉到指定的頁面
文檔節點: 整個html頁面 document
元素節點: 具體的標簽對象
屬性節點: 標簽上的指定屬性
文本節點: 標簽體的文本信息
獲取元素對象:
document.getElementById("id");
.....
獲取元素對象上的屬性:
元素對象.屬性名; 獲取
元素對象.屬性名 = 值; 設置
文本:
元素對象.innerHTML; //獲取標簽體的所有內容(包含子標簽)
元素對象.innerText; // 獲取標簽體中的所有文本信息(不包含子標簽)
元素對象.innerHTML = "值" ; //在設置值時,可以解析值中的標簽對象
元素對象.innerText = "值"; //在設置值時,將值都充當文本信息,放入標簽體內
jQuery是一個優秀的javascript框架(js類庫),兼容css3和各大瀏覽器,提供dom,events,animate,ajax等簡易的操作。并且jQuery有非常豐富的插件,大多數功能都有相應的插件解決方案。jQuery的宗旨是write less, do more. (寫的更少,做的更多)
jq本質上就是一個外部的js文件(jQuery.js),在該文件中封裝了很多js代碼,實現了很多功能.
我們管jq文件叫做 js 框架或 js 類庫.
插件: 實現了指定功能的js代碼
下載
下載地址:www.jquery.com
jQuery 2.0 以后不再支持ie 6 7 8.
使用script的src屬性即可eg:<script src="jquery-x.x.x.js"></script>
$("選擇器") 或 jQuery("選擇器")
var 元素對象 = $("選擇器");
eg: var 元素對象 = $("#id值");
元素對象.val(); // 獲取當前對象上value屬性的值
需求: 獲取輸入框的value屬性的值
js方式:
jQuery方式:
注意事項: 使用jquery的方式獲取的對象稱為jquery對象,
jQuery對象本質上是js對象數組.
使用dom的方式獲取的對象稱為dom(js)對象, 兩者的方法和屬性不能混用, 使用jquery的方法和屬性時,必須保證對象是jquery對象.
js對象和jquery對象之間的轉換
方式1:jQuery對象[index]
方式2:jQuery對象.get(index)
$(js對象);
jQuery(js對象);
js對象 → jquery對象
jquery對象 → js對象 (jQuery對象本質上是js對象數組.)
回顧:
js的事件:
onload: 頁面加載事件
onclick: 單擊事件
onsubmit: 表單提交事件
onblur: 失去焦點
onfocus: 獲取焦點
onchange: 改變事件
鼠標事件和鍵盤事件要求見到認識.
onkeyup:
js的事件和事件源綁定:
方式1: 綁定事件
<xxx onclick="fun()"></xxx>
方式2:派發事件
在js代碼中獲取事件源對象
var 元素對象 = document.getElementById("id");
元素對象.事件名稱 = function(){}
在js的事件中,事件前加on,在jq的事件中沒有on,直接寫名稱即可
頁面加載成功事件
格式1:$(document).ready(function(){});
格式2:$(function(){});
注意:在同一個頁面內,jquery的頁面加載成功事件可以出現多次,隨機執行(jQuery3.0以后),js的頁面加載成功事件能出現多次,但只有最后一個生效
2.0以前,先執行jq的頁面加載成功事件(有序執行的)
重點事件
click(fun())
change(fun())
submit(fun())
focus(fun())
blur(fun())
jquery事件和事件源的綁定
如果你想將jq代碼寫在head標簽中,那么要保證頁面加載成功后,才能使用jq的事件
jquery對象.事件名稱(function(){});
* 所有
# id
.class
標簽選擇器(標簽名)
多個選擇器用","號隔開 a,b
a b:選擇a的b的后代
a>b:選擇a的b孩子
a+b:選擇a的b大弟弟
a~b:選擇a的所有的b弟弟
// [屬性名] 獲取元素上帶有該屬性名的元素對象
// [屬性名='值'] 獲取元素上帶有該屬性名且值為'zhi'的元素對象
屬性選擇器使用時一般都有和標簽選擇器聯合使用
div[屬性名='值']
:first 第一個
:last 最后一個
:even 偶數
:odd 奇數
:eq(index) 索引=
:gt(index) 索引>
:lt(index) 索引<
:not(選擇器)
:enabled 可用的
:disabled 不可用的
:checked 選中的(針對的是單選框和復選框)
:selected 選中的(下拉選)
val() : 對value屬性的操作
jq對象.val(); 獲取value屬性的值
jq對象.val("值"); 設置value屬性的值
html() : 對標簽體的操作 (等同于js的innerHTML屬性)
jq對象.html(); 獲取標簽體的內容
jq對象.html("值"); 設置標簽體的內容
text() : 對標簽體的操作 (等同于js的innerText屬性)
jq對象.text(); 獲取標簽體的內容
jq對象.text("值"); 設置標簽體的內容
html和text區別設置內容: html可以將內容解析,text只是作為普通文本獲取內容:html獲取所有源碼內容,text只是獲取文本內容
append a.append(c) 將c插入到a的內部的后面
prepend a.prepend(c) 將c插入到a的內部的前面
after a.after(c) 將c插入到a的后面
before a.before(c) 將c插入到a的前面
empty():清空元素 (清空所有的子標簽)
remove():移除 (自殺)
attr():設置或者獲取元素的屬性
格式1:設置單個屬性jq對象.attr("屬性名","值");
格式2:設置多個屬性jq對象.attr({ "屬性":"值", "屬性1":"值1"});
設置屬性(給標簽添加屬性)
獲取屬性的值 jq對象.attr("屬性名");
移除屬性(刪除屬性) jq對象.removeAttr("屬性名");
prop():使用方式和attr一樣,優先使用attr方法,若attr方法不能用,換prop方法(版本升級后的產物)checked 和 selected 使用prop獲取
元素.addClass("屬性值");添加class屬性
元素.removeClass():移除指定的樣式
元素.toggleClass("屬性值"): 有class屬性就刪除,沒有class屬性就添加.
css
格式1:設置單個屬性jq對象.css("屬性","值");
格式2:設置多個屬性jq對象.css({ "屬性":"值", "屬性1":"值1"});
設置css樣式
獲取css樣式的值 jq對象.css("屬性名稱");
獲取元素的寬和高
jq對象.width()
jq對象.height()
案例1-表格隔行換色
需求分析:
當頁面加載成功后,給表格的奇數行和偶數行添加不同的背景顏色,表頭除外.
技術分析:
jQuery:
頁面加載成功事件:
$(function(){})
$(document).ready(function(){});
選擇器:
css樣式: css方法
步驟分析:
....
案例2-全選和全不選
需求分析:
當點擊頭部的復選框時,讓其他的復選框的狀態和頭部復選框狀態保持一致.
技術分析:
jQuery
單擊事件: click
獲取checked屬性的值
獲取其他復選框并設置值
步驟分析:
//1.給頭部復選框添加點擊事件
//2.獲取頭部復選框的狀態
//3.獲取其他復選框,并設置狀態
案例3-QQ表情添加
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。